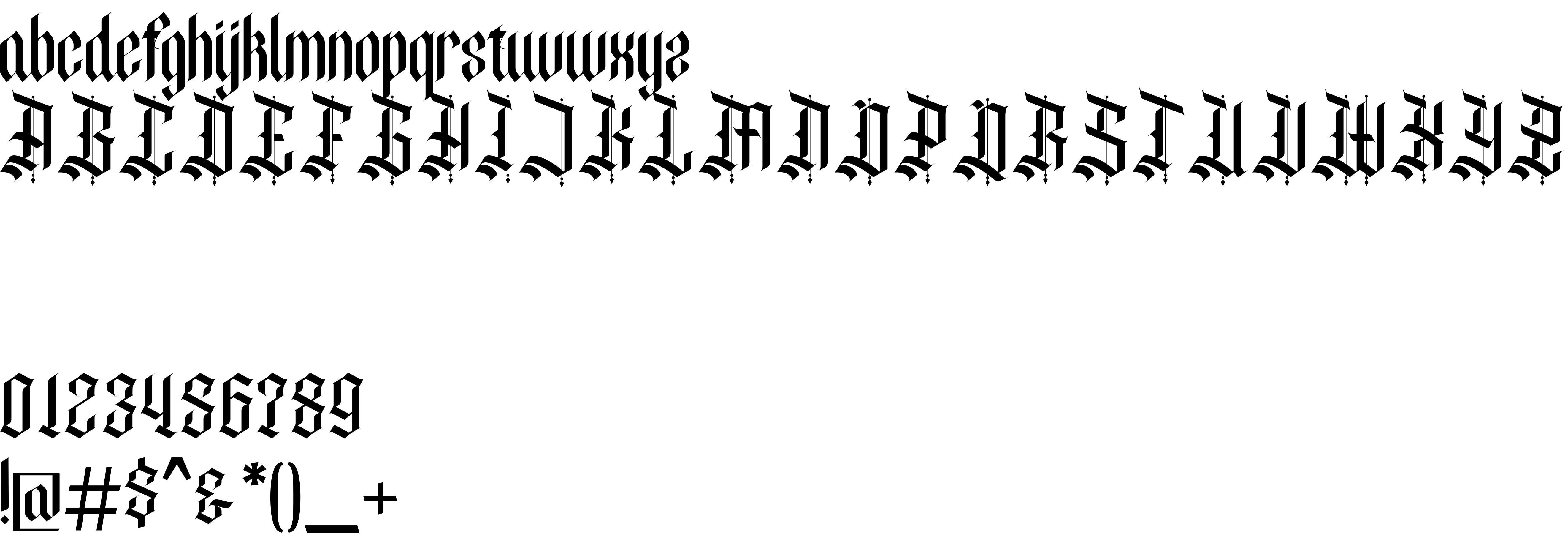
On our website you can download font Denibas Sunset version Version 1.000, which belongs to the family Denibas Sunset (subfamily Regular). Manufacturer by Virgiawan Listanto. Designer - Virgiawan Listanto (You can contact the designer at: [email protected]).Download Denibas Sunset free on MyFonts.club. It size - only 41.54 KB All right reserved Copyright (c) 2020 by Virgiawan Listanto. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 67 times |
| size | 41.54 KB |
| Family | Denibas Sunset |
| Subfamily | Regular |
| Full name | Denibas Sunset Regular |
| PostScript name | DenibasSunset-Regular |
| Version | Version 1.000 |
| Unique ID | VirgiawanListanto: Denibas Sunset Regular: 2020 |
| Description | Copyright (c) 2020 by Virgiawan Listanto. All rights reserved. |
| Designer | Virgiawan Listanto |
| Designer URL | [email protected] |
| Trademark | Denibas Sunset Regular is a trademark of Virgiawan Listanto. |
| Manufacturer | Virgiawan Listanto |
| Vendor URL | [email protected] |
| Copyright | Copyright (c) 2020 by Virgiawan Listanto. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Denibas Sunset Regular |

You can connect the font Denibas Sunset to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=denibas-sunset" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=denibas-sunset);
Activate this font for text in your CSS styles file::
font-family: 'Denibas Sunset', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=denibas-sunset" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Denibas Sunset', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Denibas Sunset!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.