On our website you can download font Denk One version Version 1.002, which belongs to the family Denk One (subfamily Regular). Manufacturer by Irina Smirnova. Designer - Irina Smirnova (You can contact the designer at: www.sorkintype.com).Download Denk One free on MyFonts.club. It size - only 44.82 KB All right reserved Copyright (c) 2012, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name 'Denk'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 151 times |
| size | 44.82 KB |
| Family | Denk One |
| Subfamily | Regular |
| Full name | Denk One |
| PostScript name | DenkOne-Regular |
| Preferred family | Denk One |
| Preferred subfamily | Regular |
| Version | Version 1.002 |
| Unique ID | IrinaSmirnova: Denk One: 2012 |
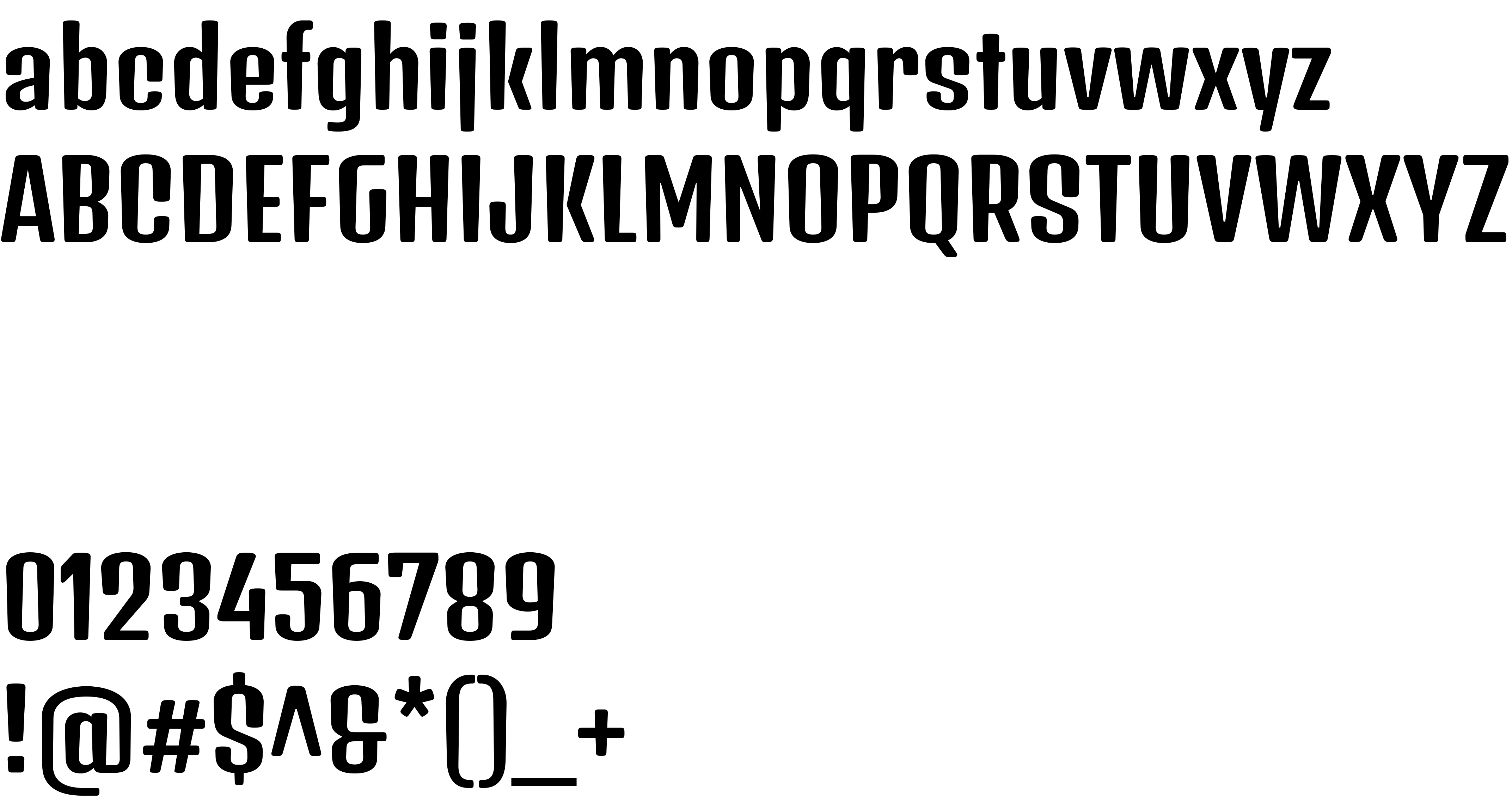
| Description | Denk is a medium contrast display sans serif. It was inspired by a hand painted German sign. Inder has been carefully adjusted to the restrictions of the screen. Despite having display characteristics Denk can be used in a wide range of sizes. |
| Designer | Irina Smirnova |
| Designer URL | www.sorkintype.com |
| Trademark | Denk is a trademark of Sorkin Type Co. |
| Manufacturer | Irina Smirnova |
| Vendor URL | www.sorkintype.com |
| Copyright | Copyright (c) 2012, Sorkin Type Co (www.sorkintype.com) with Reserved Font Name 'Denk' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | STC |
| Mac font menu name | Denk One |

You can connect the font Denk One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=denk-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=denk-one);
Activate this font for text in your CSS styles file::
font-family: 'Denk One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=denk-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Denk One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Denk One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.