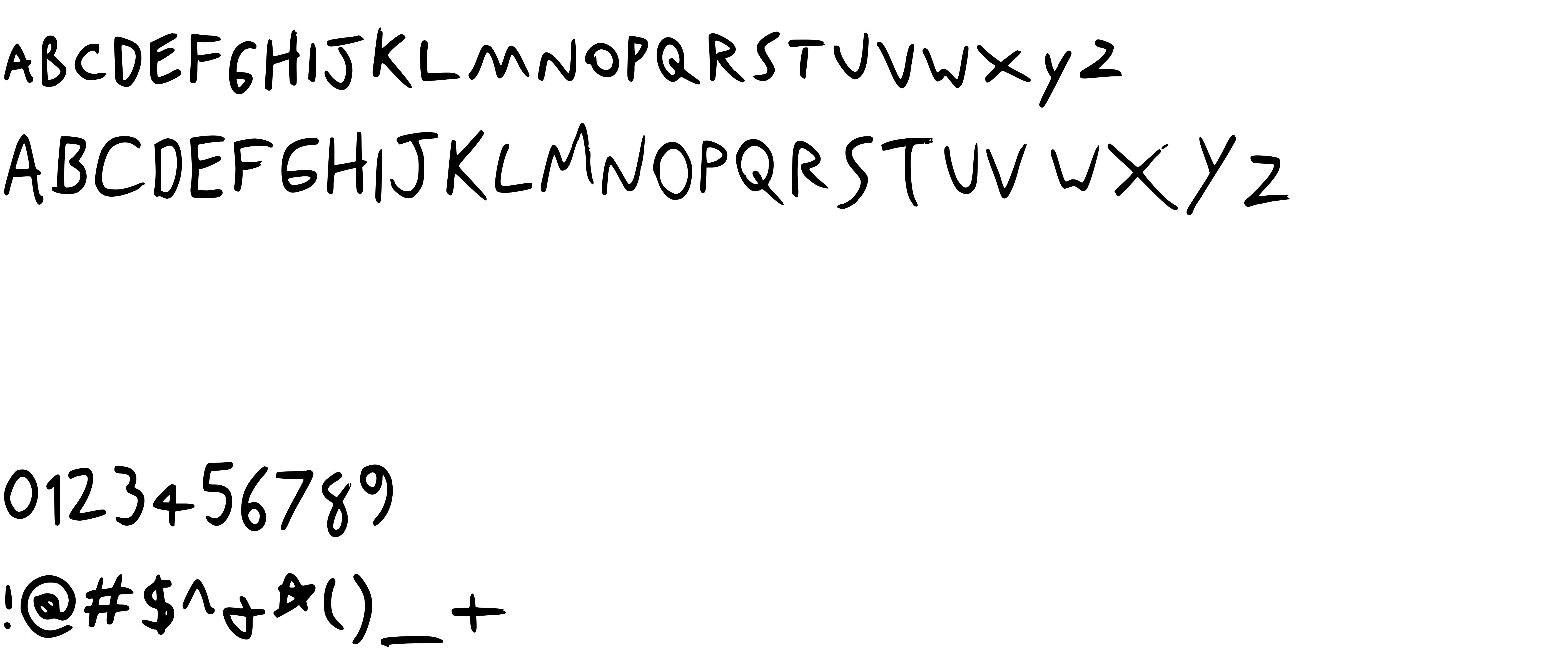
On our website you can download font Dexter NBP version Version 1.0 (12-August-2013), which belongs to the family Dexter NBP (subfamily Regular). Manufacturer by total FontGeek Digital Type Foundry, Ltd.. Designer - Nate HalleyDownload Dexter NBP free on MyFonts.club. It size - only 18.66 KB All right reserved Created by total FontGeek, generated by PaintFont. Licensed under CC BY SA. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 96 times |
| size | 18.66 KB |
| Family | Dexter NBP |
| Subfamily | Regular |
| Full name | Dexter NBP |
| PostScript name | DexterNBP |
| Version | Version 1.0 (12-August-2013) |
| Unique ID | FontForge 2.0 : myfont Medium : 12-8-2013 |
| Description | Dexter is part of the NBP Collection |
| Designer | Nate Halley |
| Manufacturer | total FontGeek Digital Type Foundry, Ltd. |
| Vendor URL | http://paintfont.com/ |
| Copyright | Created by total FontGeek, generated by PaintFont. Licensed under CC BY SA |
| License URL | http://creativecommons.org/licenses/by-sa/3.0 |
| License Description | Creative Commons (by-sa) Attribution ShareAlike 3.0 |
| Vendor ID | PfEd |
| Sample text | Quirky spud boys can jam after zapping five worthy polysixes. |

You can connect the font Dexter NBP to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dexter-nbp" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dexter-nbp);
Activate this font for text in your CSS styles file::
font-family: 'Dexter NBP', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dexter-nbp" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dexter NBP', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dexter NBP!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.