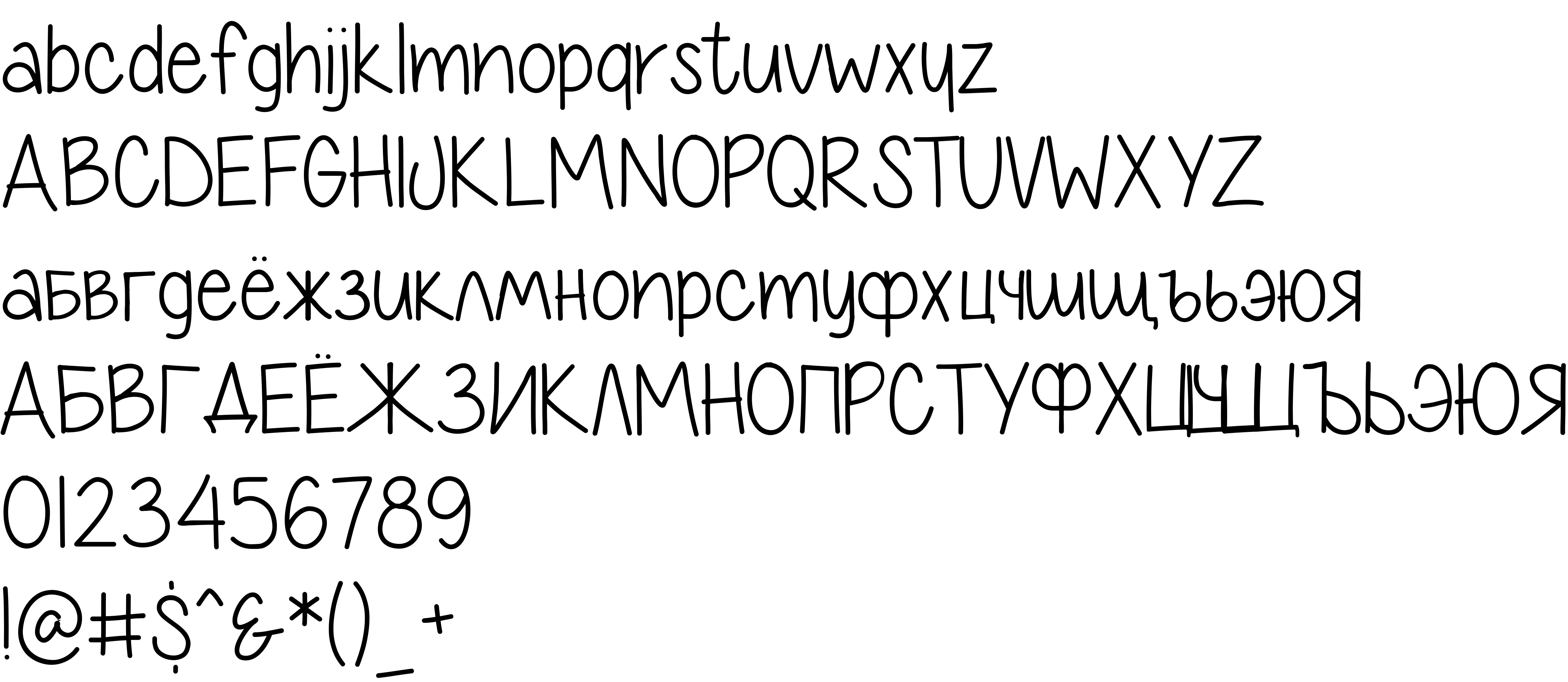
On our website you can download font Diamond Girl Skinny_С version Version 1.00;July 8, 2020;FontCreator 13.0.0.2675 32-bit, which belongs to the family Diamond Girl Skinny_С (subfamily Skinny). Designer - Vanessa Bays (You can contact the designer at: http://bythebutterfy.com/shop.php).Download Diamond Girl Skinny_С free on MyFonts.club. It size - only 55.10 KB All right reserved Vanessa Bays @ ByTheButterfly.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 55.10 KB |
| Family | Diamond Girl Skinny_С |
| Subfamily | Skinny |
| Full name | Diamond Girl Skinny_С Skinny |
| PostScript name | DiamondGirlSkinny_-Skinny |
| Version | Version 1.00;July 8, 2020;FontCreator 13.0.0.2675 32-bit |
| Unique ID | Diamond Girl Skinny_С Skinny:Version 1.00 |
| Description | Free for personal use. Commercial use requires a license to be purchased. Please contact [email protected] |
| Designer | Vanessa Bays |
| Designer URL | http://bythebutterfy.com/shop.php |
| Copyright | Vanessa Bays @ ByTheButterfly.com |
| License URL | http://bythebutterfly.com/shop.php |
| License Description | Free for personal use. Commercial use requires a license to be purchased. Please contact [email protected] |
| Vendor ID | 2ttf |

You can connect the font Diamond Girl Skinny_С to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=diamond-girl-skinnys" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=diamond-girl-skinnys);
Activate this font for text in your CSS styles file::
font-family: 'Diamond Girl Skinny_С', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=diamond-girl-skinnys" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Diamond Girl Skinny_С', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Diamond Girl Skinny_С!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.