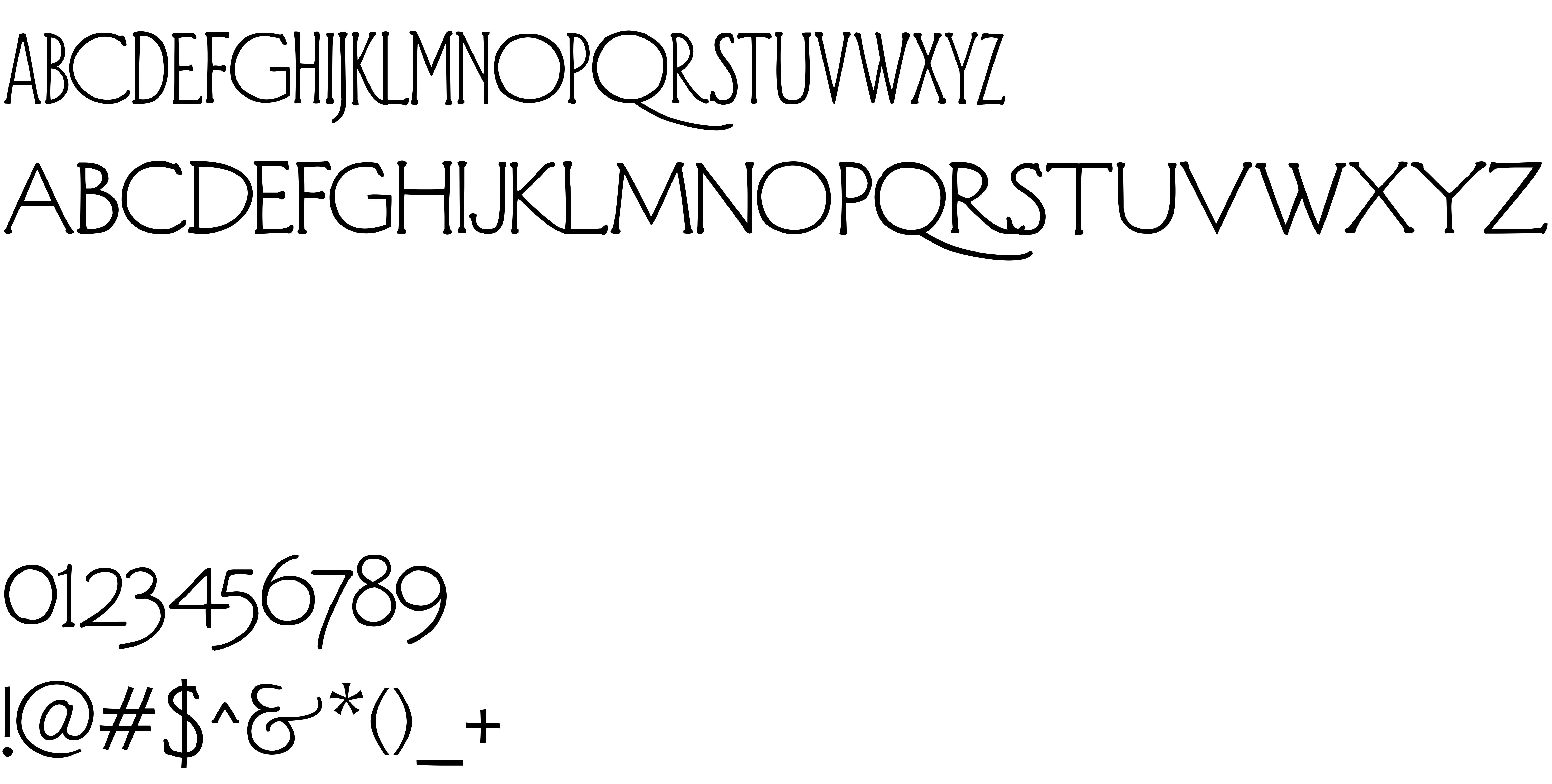
On our website you can download font Diehl Deco version 1.0; 2000;, which belongs to the family Diehl Deco - Alts (subfamily Regular). Designer - Apostrophe & Marley S. Diehl (You can contact the designer at: http://members.home.com/apostrophe/).Download Diehl Deco free on MyFonts.club. It size - only 49.12 KB All right reserved © Marley S. Diehl & Apostrophic Laboratories. All rights reserved. Based on 1940 lettering by Wooster Bard Field.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 147 times |
| size | 49.12 KB |
| Family | Diehl Deco - Alts |
| Subfamily | Regular |
| Full name | Diehl Deco - Alts |
| PostScript name | DiehlDeco-Alts |
| Version | 1.0; 2000; |
| Unique ID | Apostrophe&MarleyS.Diehl: Diehl Deco - Alts: 2000 |
| Description | © Marley S. Diehl & Apostrophic Laboratories. All rights reserved. Based on 1940 lettering by Wooster Bard Field. |
| Designer | Apostrophe & Marley S. Diehl |
| Designer URL | http://members.home.com/apostrophe/ |
| Vendor URL | http://members.home.com/apostrophe/ |
| Copyright | © Marley S. Diehl & Apostrophic Laboratories. All rights reserved. Based on 1940 lettering by Wooster Bard Field. |
| Vendor ID | APOS |

You can connect the font Diehl Deco to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=diehl-deco" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=diehl-deco);
Activate this font for text in your CSS styles file::
font-family: 'Diehl Deco', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=diehl-deco" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Diehl Deco', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Diehl Deco!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.