On our website you can download font Dingle Berries version Version 1.1; 1999 Shareware, which belongs to the family Dingle Berries (subfamily Regular). Designer - Stanley Roland Frantz (You can contact the designer at: mailto:[email protected]).Download Dingle Berries free on MyFonts.club. It size - only 34.46 KB All right reserved Copyright (c) S. Roland Frantz, deFaced fonts, 1999. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 69 times |
| size | 34.46 KB |
| Family | Dingle Berries |
| Subfamily | Regular |
| Full name | Dingle Berries |
| PostScript name | DingleBerries |
| Version | Version 1.1; 1999 Shareware |
| Unique ID | deFacedfonts: Dingle Berries: 1999 |
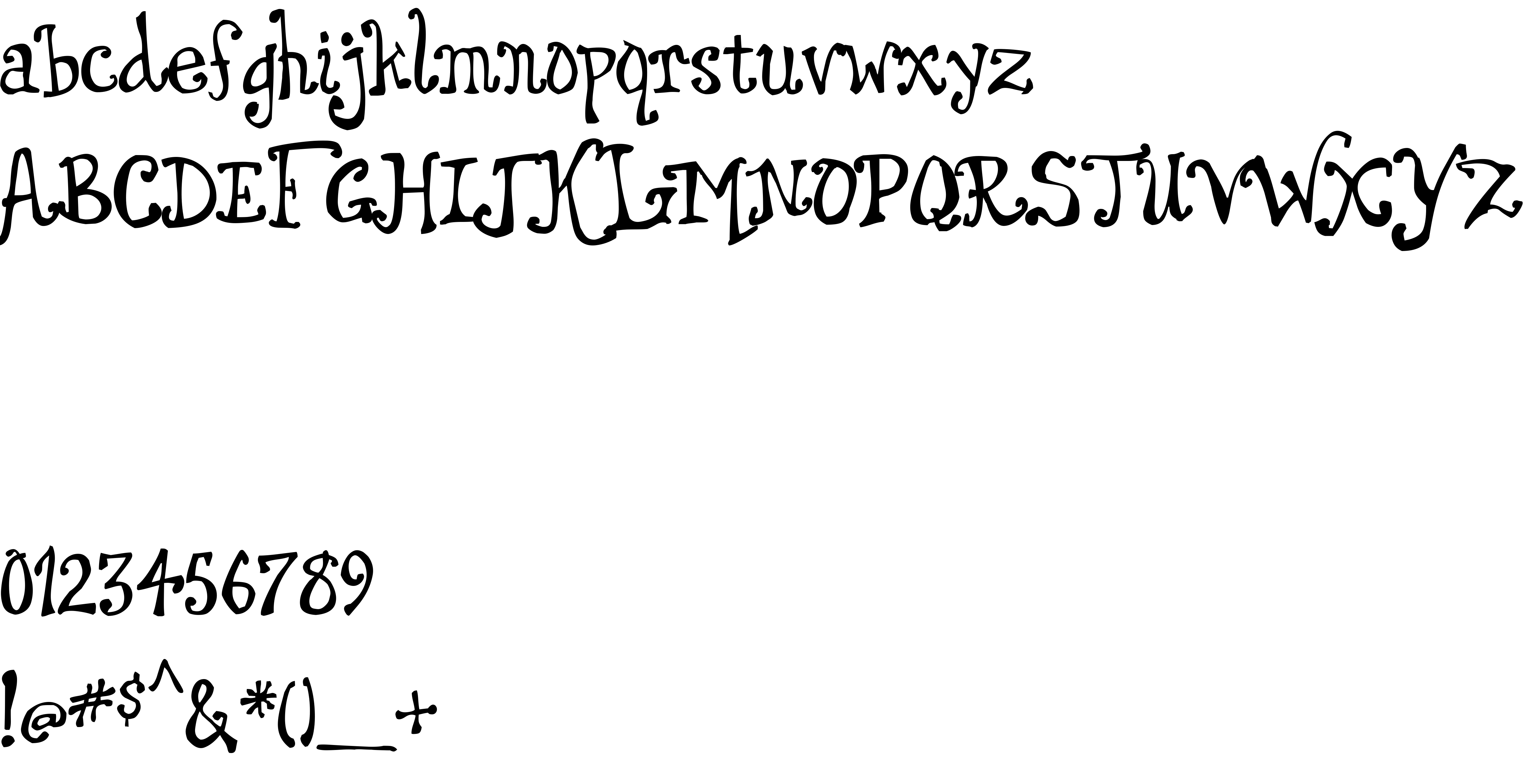
| Description | A fun cartoony font. Great for kids stuff, party flyers, invitations, posters, anything where a light-hearted or silly approach is needed. Enjoy! This is Shareware! Send $10 to: 14 W. Church St. Bethlehem, PA 18018 USA You will receive a complete character version with kerning pairs and commercial usage license. |
| Designer | Stanley Roland Frantz |
| Designer URL | mailto:[email protected] |
| Trademark | Dingle Berries is a trademark of deFaced fonts. |
| Vendor URL | http://www.syndesigns.com |
| Copyright | Copyright (c) S. Roland Frantz, deFaced fonts, 1999. All rights reserved. |
| Vendor ID | synd |

You can connect the font Dingle Berries to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dingle-berries" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dingle-berries);
Activate this font for text in your CSS styles file::
font-family: 'Dingle Berries', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dingle-berries" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dingle Berries', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dingle Berries!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.