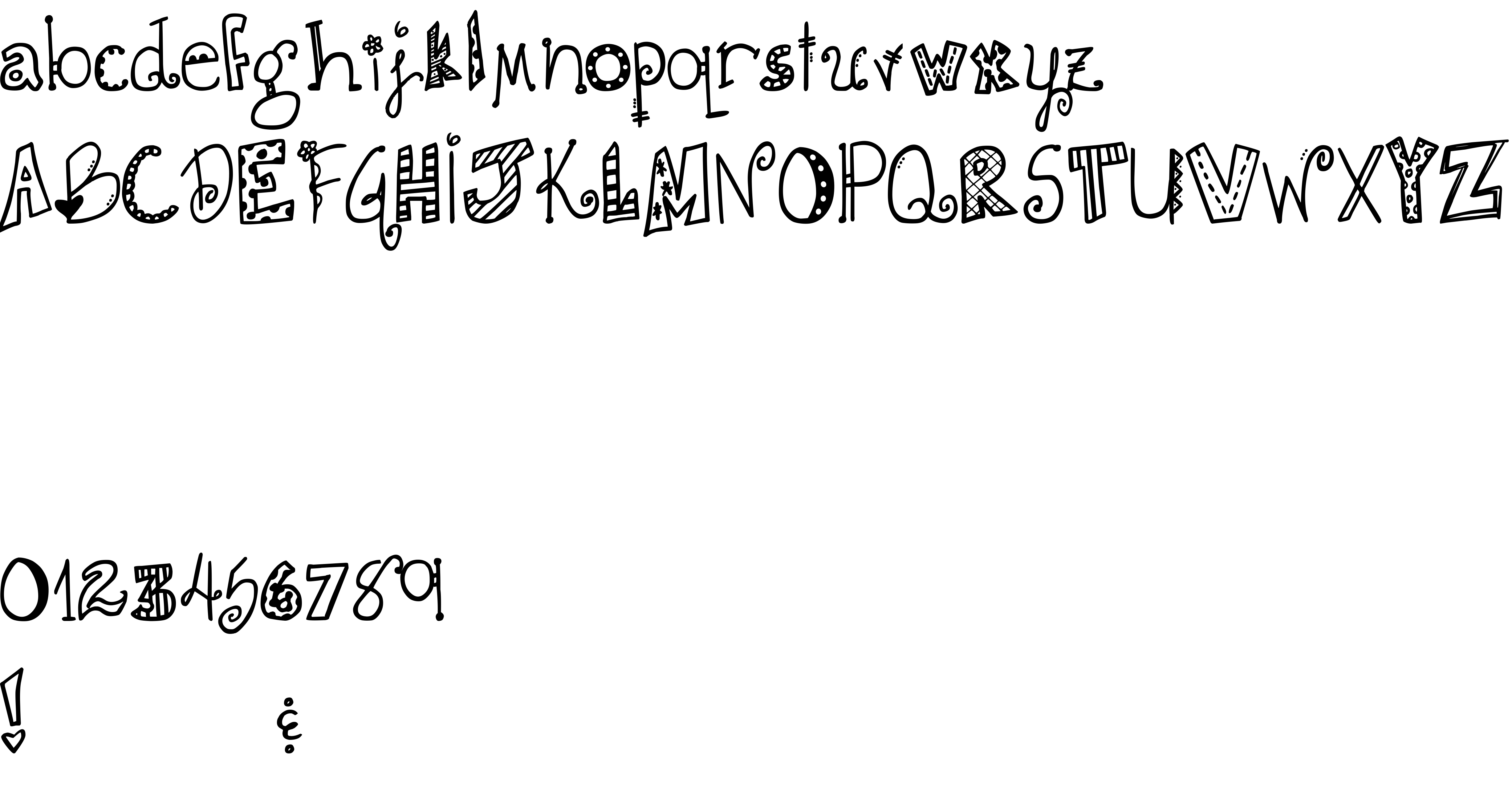
On our website you can download font DJB Doodlie Beans version Version 1.00 March 18, 2015, initial release, which belongs to the family DJB Doodlie Beans (subfamily Regular). Designer - Darcy Baldwin (djbfontography) (You can contact the designer at: http://www.thedigichick.com/shop/manufacturers.php?manufacturerid=21).Download DJB Doodlie Beans free on MyFonts.club. It size - only 26.70 KB All right reserved Typeface © DJBFontography).2006-2008. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 132 times |
| size | 26.70 KB |
| Family | DJB Doodlie Beans |
| Subfamily | Regular |
| Full name | DJB Doodlie Beans |
| PostScript name | DJBDoodlieBeans |
| Version | Version 1.00 March 18, 2015, initial release |
| Unique ID | DJB Doodlie Beans:Version 1.00 |
| Description | This font was created using FontCreator 5.6 from High-Logic.com |
| Designer | Darcy Baldwin (djbfontography) |
| Designer URL | http://www.thedigichick.com/shop/manufacturers.php?manufacturerid=21 |
| Copyright | Typeface © DJBFontography).2006-2008. All Rights Reserved |
| License URL | http://digitalscrapbook.com.au/designtou/index.php?method=showdetails&list=advertisement&rollid=23&fromfromlist=advertisement_active&fromfrommethod=showhtmllist |
| Vendor ID | HL |

You can connect the font DJB Doodlie Beans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=djb-doodlie-beans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=djb-doodlie-beans);
Activate this font for text in your CSS styles file::
font-family: 'DJB Doodlie Beans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=djb-doodlie-beans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DJB Doodlie Beans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DJB Doodlie Beans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.