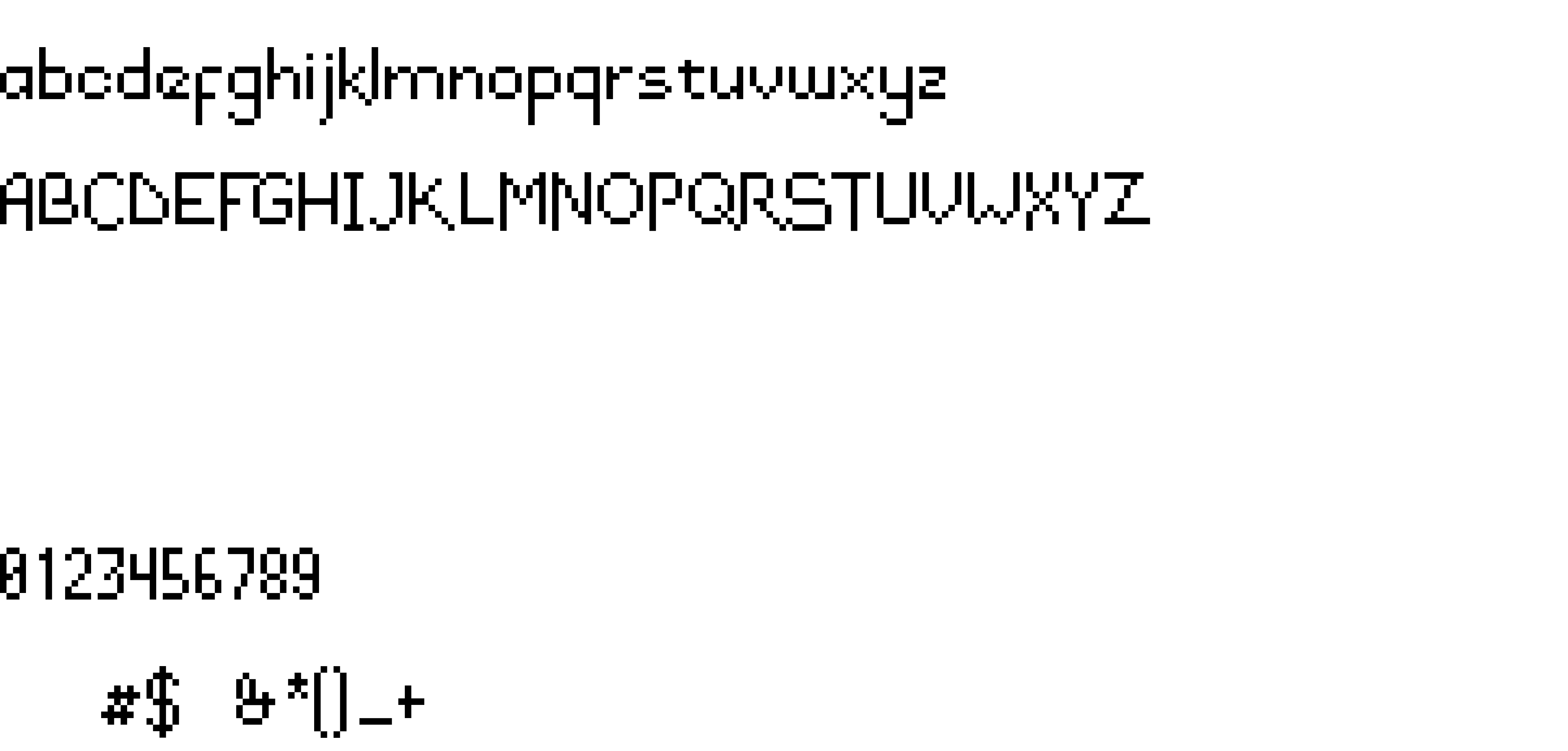
On our website you can download font DraconianPixelsRegular version Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329, which belongs to the family DraconianPixelsRegular (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - fdevant (You can contact the designer at: http://fontstruct.com/fontstructions/show/853469).Download DraconianPixelsRegular free on MyFonts.club. It size - only 8.82 KB All right reserved Copyright fdevant 2013. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 8.82 KB |
| Family | DraconianPixelsRegular |
| Subfamily | Regular |
| Full name | DraconianPixelsRegular |
| PostScript name | DraconianPixelsRegular-Regular |
| Version | Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Unique ID | 1.000;FSTR;DraconianPixelsRegular-Regular |
| Description | “DraconianPixelsRegular” was built with FontStruct |
| Designer | fdevant |
| Designer URL | http://fontstruct.com/fontstructions/show/853469 |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright fdevant 2013 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font DraconianPixelsRegular to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=draconianpixelsregular" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'DraconianPixelsRegular', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=draconianpixelsregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DraconianPixelsRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DraconianPixelsRegular!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.