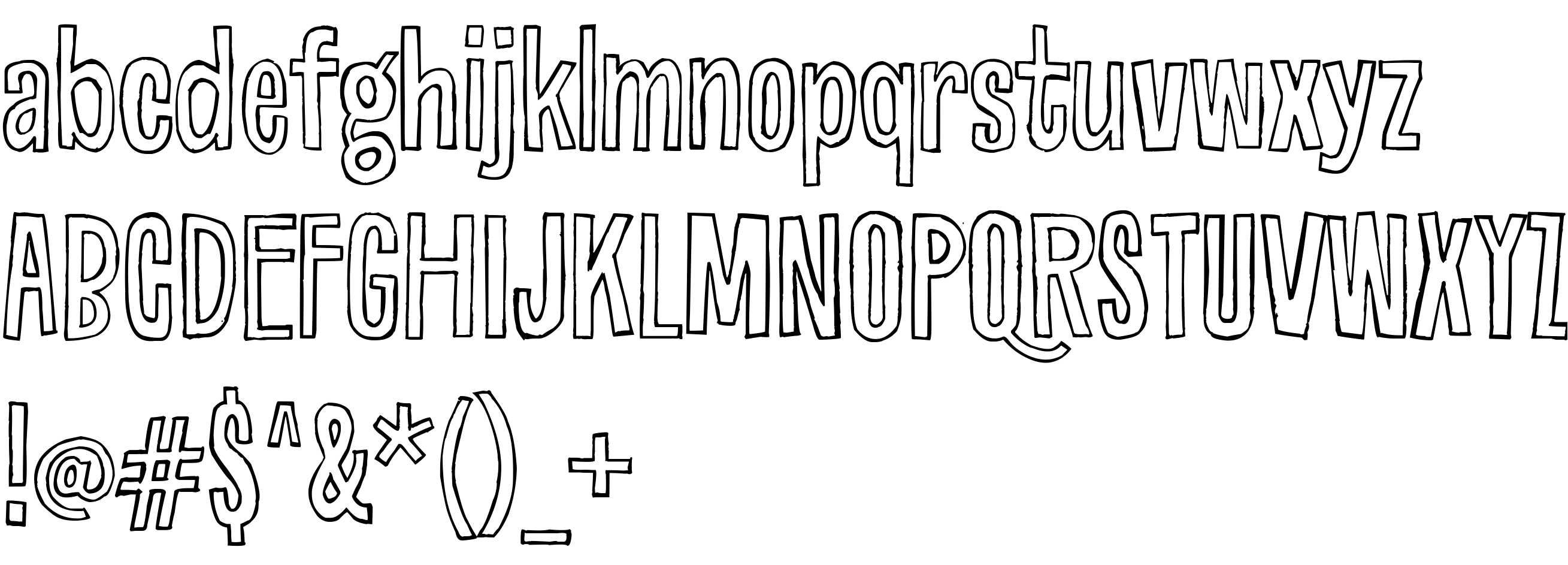
On our website you can download font Drawrite version Version 1.00 October 22, 2022, initial release, which belongs to the family Drawrite (subfamily Regular). Designer - junkohanhero (You can contact the designer at: junkohanhero.com).Download Drawrite free on MyFonts.club. It size - only 482.86 KB All right reserved Drawrite © junkohanhero 2022. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 63 times |
| size | 482.86 KB |
| Family | Drawrite |
| Subfamily | Regular |
| Full name | Drawrite |
| PostScript name | Drawrite |
| Version | Version 1.00 October 22, 2022, initial release |
| Unique ID | Drawrite:Version 1.00 |
| Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15/$20 through Paypal. After the payment, send me e-mail. [email protected] You can also use the donate button, right near the download button. Regular donations are also welcome. |
| Designer | junkohanhero |
| Designer URL | junkohanhero.com |
| Trademark | Drawrite® Trademark of junkohanhero. |
| Copyright | Drawrite © junkohanhero 2022. All Rights Reserved |
| License Description | Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15/$20 through Paypal. After the payment, send me e-mail. [email protected] You can also use the donate button, right near the download button. Regular donations are also welcome. |
| Vendor ID | JUNK |

You can connect the font Drawrite to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=drawrite" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=drawrite);
Activate this font for text in your CSS styles file::
font-family: 'Drawrite', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=drawrite" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Drawrite', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Drawrite!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.