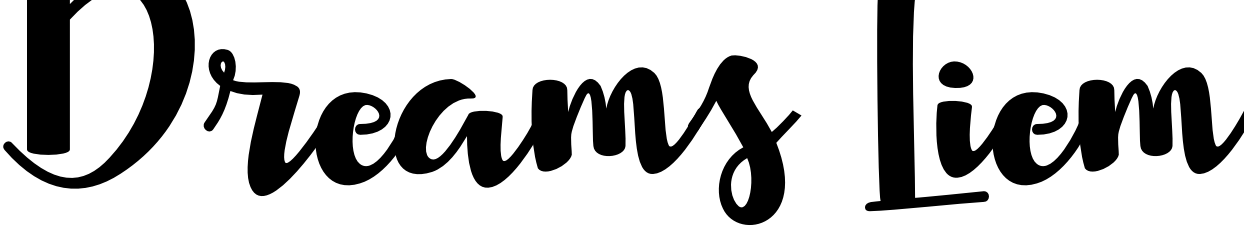
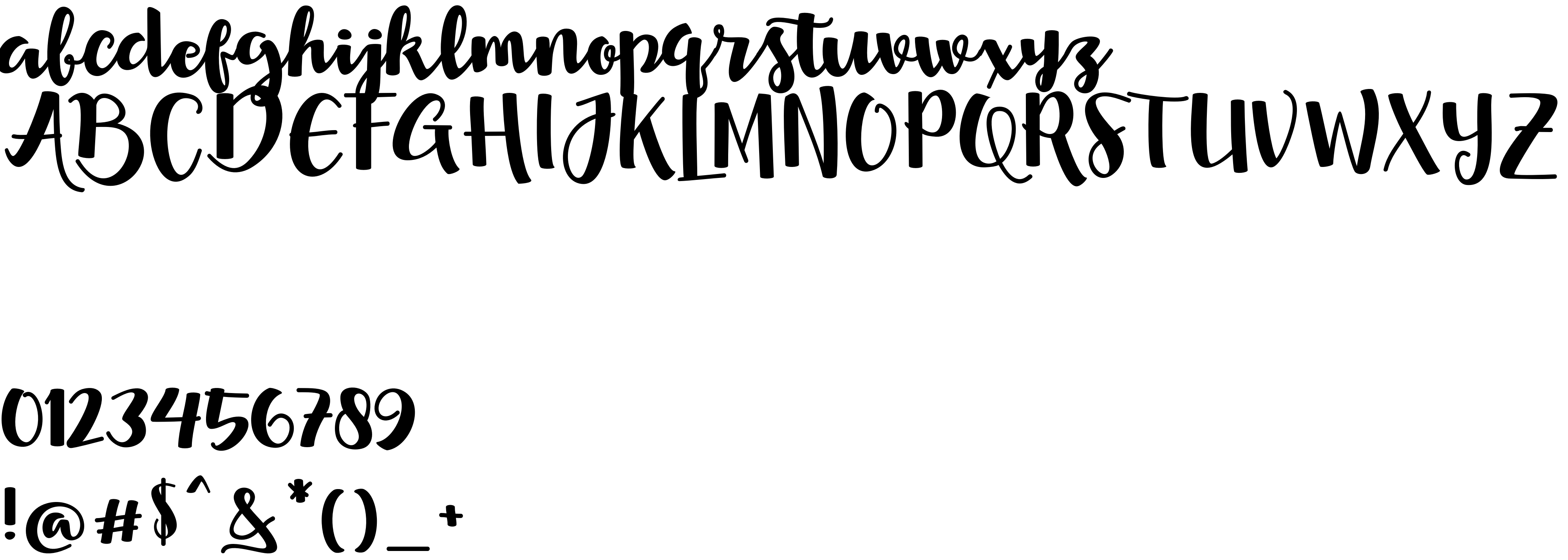
On our website you can download font Dreams Liem version Version 1.000, which belongs to the family Dreams Liem (subfamily Regular). Manufacturer by ijemRockArt_Ferdiansyah_EyeFour. Designer - ijemRockArt_Ferdiansyah_EyeFourDownload Dreams Liem free on MyFonts.club. It size - only 105.89 KB All right reserved Copyright (c) 2016 by ijemRockArt_Ferdiansyah_EyeFour. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 175 times |
| size | 105.89 KB |
| Family | Dreams Liem |
| Subfamily | Regular |
| Full name | DreamsLiem |
| PostScript name | DreamsLiem |
| Preferred family | Dreams Liem |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | ijemRockArt_Ferdiansyah_EyeFour: Dreams Liem: 2016 |
| Description | Copyright (c) 2016 by ijemRockArt_Ferdiansyah_EyeFour. All rights reserved. |
| Designer | ijemRockArt_Ferdiansyah_EyeFour |
| Trademark | Dreams Liem is a trademark of ijemRockArt_Ferdiansyah_EyeFour. |
| Manufacturer | ijemRockArt_Ferdiansyah_EyeFour |
| Copyright | Copyright (c) 2016 by ijemRockArt_Ferdiansyah_EyeFour. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Dreams Liem |

You can connect the font Dreams Liem to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dreams-liem" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dreams-liem);
Activate this font for text in your CSS styles file::
font-family: 'Dreams Liem', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dreams-liem" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dreams Liem', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dreams Liem!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.