On our website you can download font DS Yermak_D version Version 1.0; 2000; initial release (Demo-version), which belongs to the family DS Yermak_D (subfamily Regular). Designer - Dubina Nikolay ([email protected]) (You can contact the designer at: mailto:[email protected]).Download DS Yermak_D free on MyFonts.club. It size - only 81.64 KB All right reserved Copyright (c) Dubina Nikolay ([email protected]) D-Studio Moscow (www.d-s.ru), 2000. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 183 times |
| size | 81.64 KB |
| Family | DS Yermak_D |
| Subfamily | Regular |
| Full name | DS Yermak_D |
| PostScript name | DSYermak_D |
| Version | Version 1.0; 2000; initial release (Demo-version) |
| Unique ID | DubinaNikolay([email protected])D-StudioMoscow(www.d-s.ru): DS Yermak_D: 2000 |
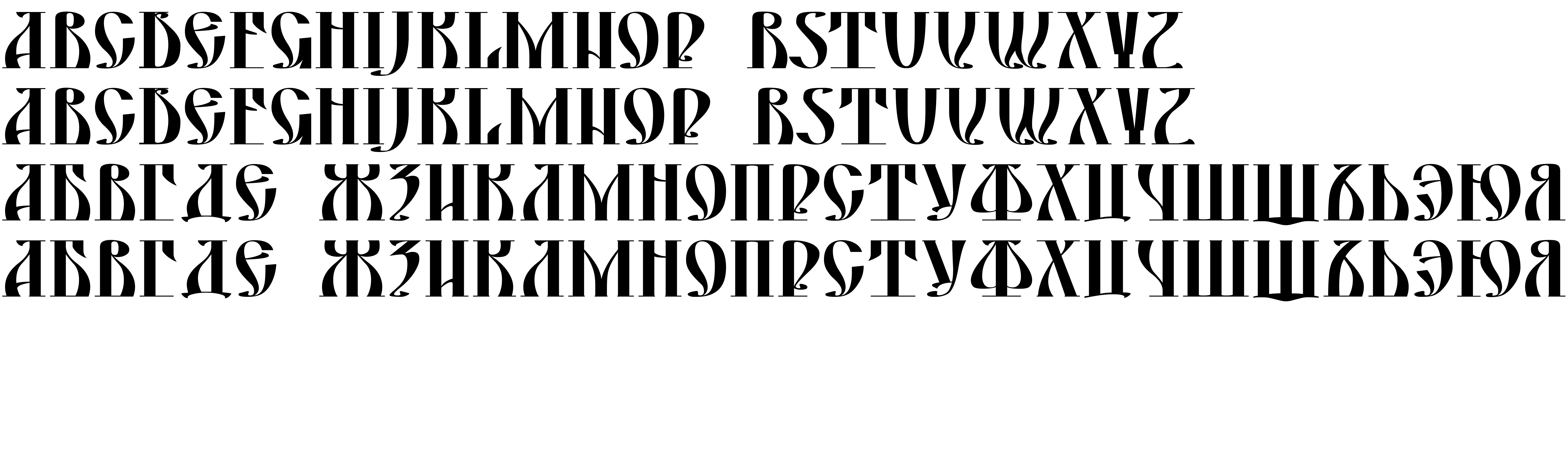
| Description | This font is stylized under history cyrillic letter. Demo-version. |
| Designer | Dubina Nikolay ([email protected]) |
| Designer URL | mailto:[email protected] |
| Trademark | DS Yermak is a trademark of the Dubina Nikolay ([email protected]) D-Studio Moscow (www.d-s.ru). |
| Vendor URL | http://www.d-s.ru/ |
| Copyright | Copyright (c) Dubina Nikolay ([email protected]) D-Studio Moscow (www.d-s.ru), 2000. All rights reserved. |
| Vendor ID | DSST |

You can connect the font DS Yermak_D to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ds-yermakd" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ds-yermakd);
Activate this font for text in your CSS styles file::
font-family: 'DS Yermak_D', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ds-yermakd" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Yermak_D', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Yermak_D!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.