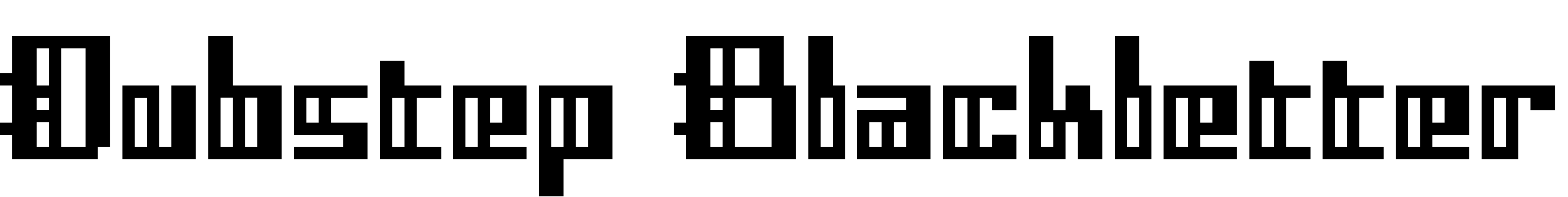
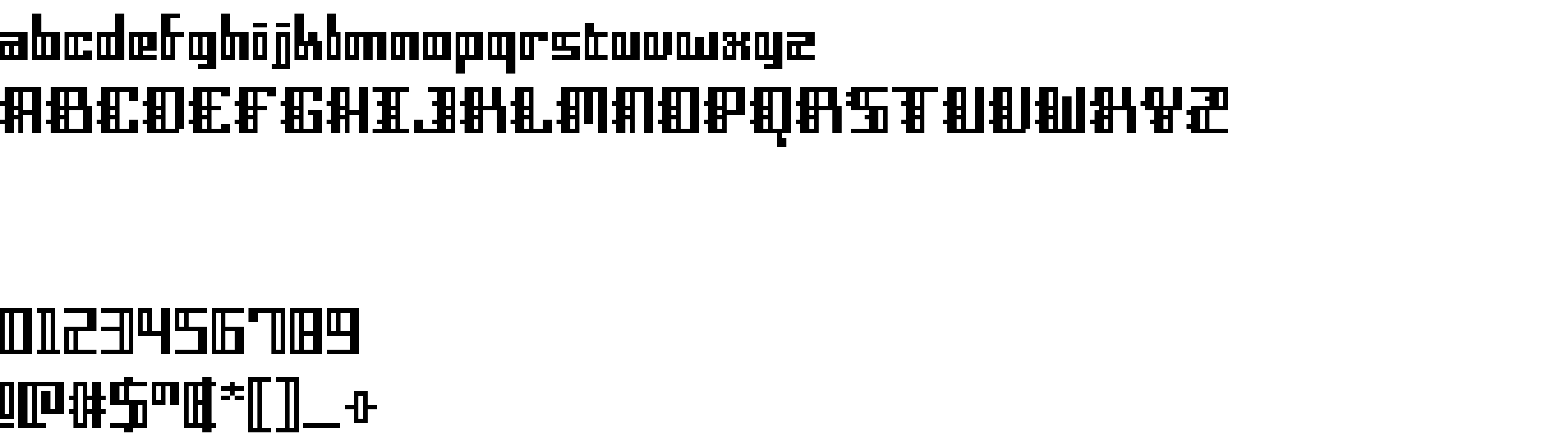
On our website you can download font Dubstep Blackletter version Version 1.00;March 12, 2018;FontCreator 11.0.0.2388 64-bit, which belongs to the family Dubstep Blackletter (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - GameDevDan (You can contact the designer at: http://fontstruct.com/fontstructions/show/1502140/dubstep-blackletter).Download Dubstep Blackletter free on MyFonts.club. It size - only 13.94 KB All right reserved “Dubstep Blackletter” (c) Chequered Ink Ltd. 2018. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 13.94 KB |
| Family | Dubstep Blackletter |
| Subfamily | Regular |
| Full name | Dubstep Blackletter |
| PostScript name | Dubstep-Blackletter |
| Version | Version 1.00;March 12, 2018;FontCreator 11.0.0.2388 64-bit |
| Unique ID | Dubstep Blackletter:Version 1.00 |
| Description | “Dubstep Blackletter” by Chequered Ink |
| Designer | GameDevDan |
| Designer URL | http://fontstruct.com/fontstructions/show/1502140/dubstep-blackletter |
| Manufacturer | http://fontstruct.com/ |
| Copyright | “Dubstep Blackletter” (c) Chequered Ink Ltd. 2018 |
| License URL | https://chequered.ink/font-license/ |
| License Description | Chequered Ink Font Licenses |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Dubstep Blackletter to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dubstep-blackletter" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dubstep-blackletter);
Activate this font for text in your CSS styles file::
font-family: 'Dubstep Blackletter', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dubstep-blackletter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dubstep Blackletter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dubstep Blackletter!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.