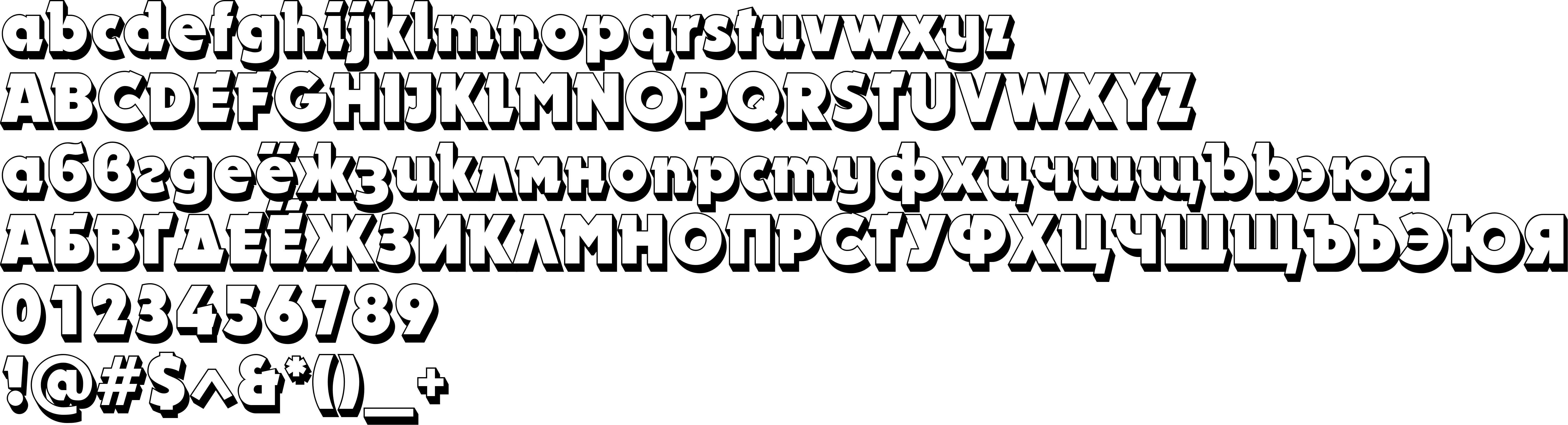
On our website you can download font DynarShadowC version OTF 1.0;PS 1.1;Core 116;AOCW 1.0 161, which belongs to the family DynarShadowC (subfamily Regular).Download DynarShadowC free on MyFonts.club. It size - only 29.59 KB All right reserved (C) Copyright SoftUnion Ltd., 1993-1995. Created by N.Vsesvetskii.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 73 times |
| size | 29.59 KB |
| Family | DynarShadowC |
| Subfamily | Regular |
| Full name | DynarShadowC |
| PostScript name | DynarShadowC |
| Version | OTF 1.0;PS 1.1;Core 116;AOCW 1.0 161 |
| Unique ID | 1.0;UKWN;DynarShadowC |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Copyright | (C) Copyright SoftUnion Ltd., 1993-1995. Created by N.Vsesvetskii. |
| Vendor ID | UKWN |

You can connect the font DynarShadowC to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=dynarshadowc" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=dynarshadowc);
Activate this font for text in your CSS styles file::
font-family: 'DynarShadowC', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=dynarshadowc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DynarShadowC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DynarShadowC!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.