On our website you can download font Eastern Antique 101 version Version 1.0, which belongs to the family Eastern Antique 101 (subfamily Regular). Manufacturer by Fonts101.com. Designer - Font designed for Fonts101.com Exclusively (You can contact the designer at: http://www.fonts101.com).Download Eastern Antique 101 free on MyFonts.club. It size - only 118.88 KB All right reserved Copyright - 2014 Fonts101.com All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 60 times |
| size | 118.88 KB |
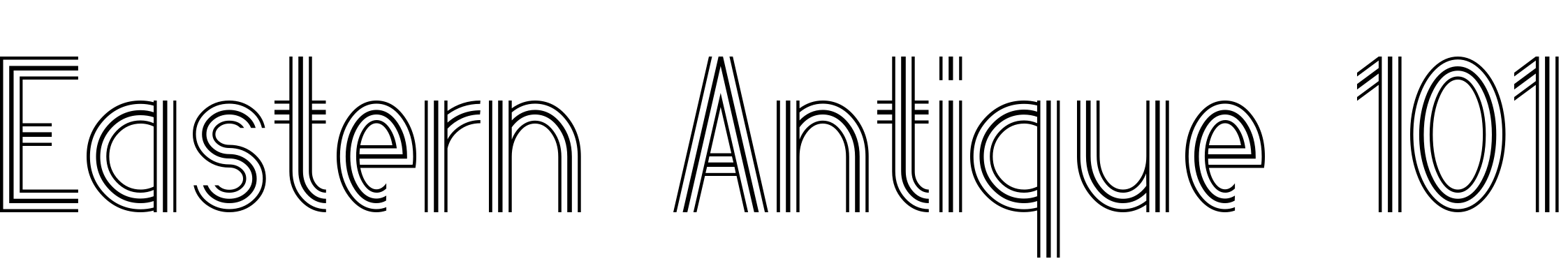
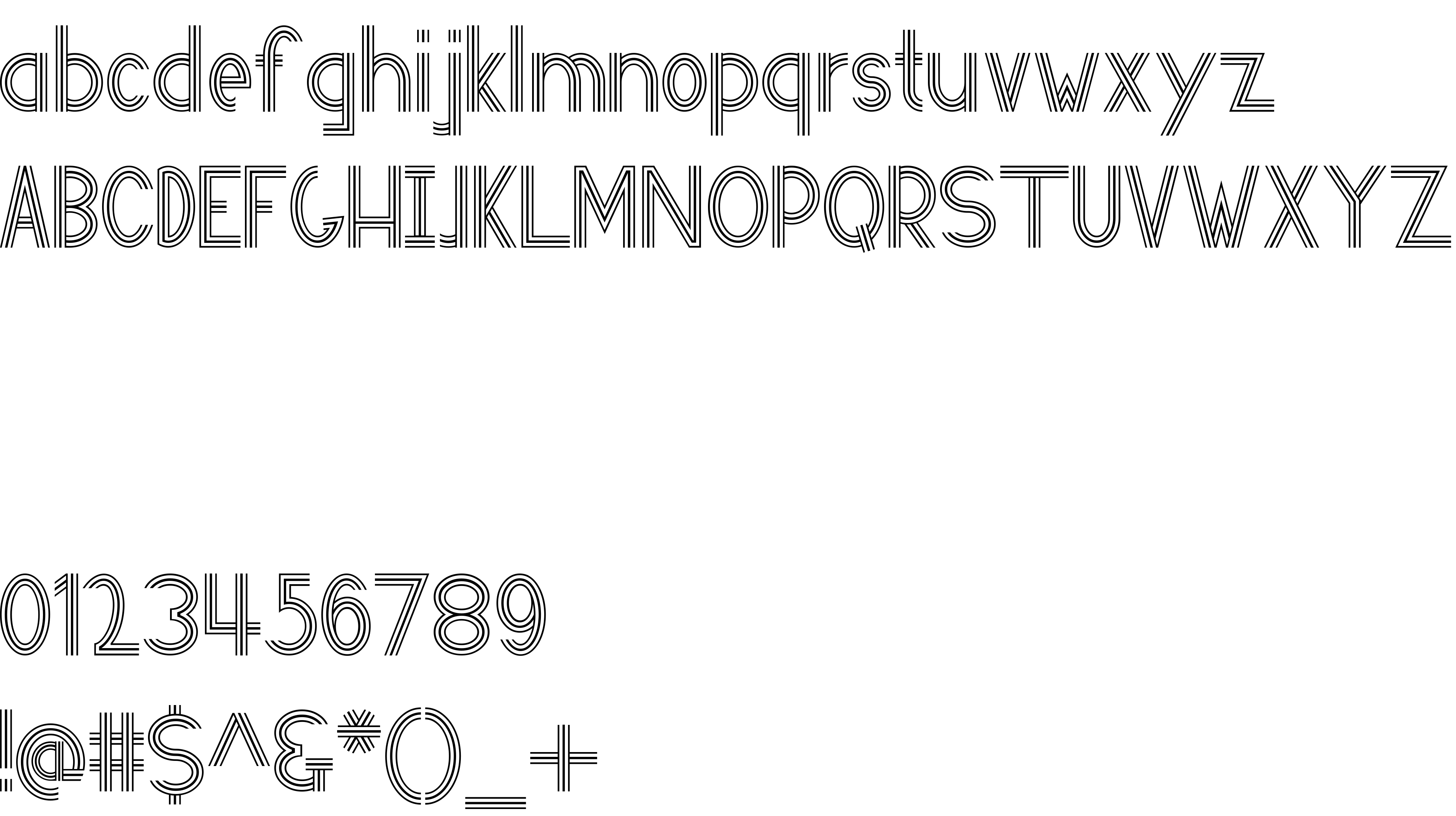
| Family | Eastern Antique 101 |
| Subfamily | Regular |
| Full name | Eastern Antique 101 |
| PostScript name | Eastern Antique 101 |
| Version | Version 1.0 |
| Unique ID | FontForge 2.0 : Eastern Antique 101 : 22-8-2015 |
| Description | Copyright (c) 2015 by Fonts101.com. All rights reserved. |
| Designer | Font designed for Fonts101.com Exclusively |
| Designer URL | http://www.fonts101.com |
| Trademark | Registered property of Fonts101.com |
| Manufacturer | Fonts101.com |
| Vendor URL | http://www.fonts101.com |
| Copyright | Copyright - 2014 Fonts101.com All rights reserved. |
| License URL | http://www.fonts101.com |
| License Description | Please read the accompanied readme file for more license details, or if readme file is not present, kindly refer to Fonts101.com. Font is free for personal use only. Commercial use requires appropriate licenses. |
| Vendor ID | PfEd |
| Mac font menu name | Eastern Antique 101 |

You can connect the font Eastern Antique 101 to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=eastern-antique-101" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=eastern-antique-101);
Activate this font for text in your CSS styles file::
font-family: 'Eastern Antique 101', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=eastern-antique-101" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eastern Antique 101', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eastern Antique 101!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.