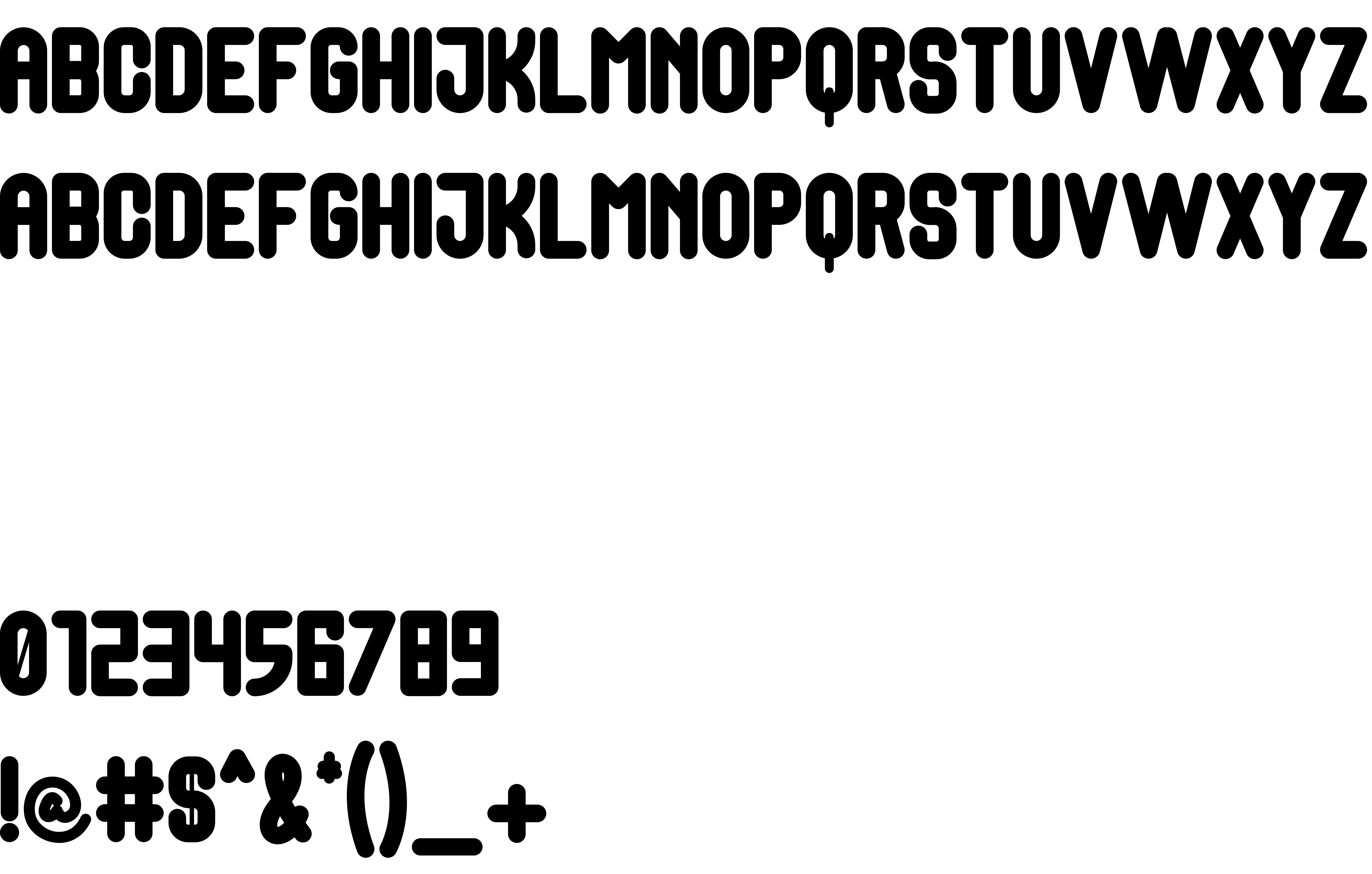
On our website you can download font Eathoma Sans version Version 1.00;December 10, 2020;FontCreator 12.0.0.2525 64-bit, which belongs to the family Eathoma Script (subfamily Regular). Designer - Jada AkbalDownload Eathoma Sans free on MyFonts.club. It size - only 22.23 KB All right reserved Eathoma © Jadatype. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 141 times |
| size | 22.23 KB |
| Family | Eathoma Script |
| Subfamily | Regular |
| Full name | Eathoma Script |
| PostScript name | EathomaScript |
| Version | Version 1.00;December 10, 2020;FontCreator 12.0.0.2525 64-bit |
| Unique ID | Eathoma Script:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Jada Akbal |
| Trademark | © Jadatype. 2020 |
| Copyright | Eathoma © Jadatype. 2020. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Eathoma Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=eathoma-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=eathoma-sans);
Activate this font for text in your CSS styles file::
font-family: 'Eathoma Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=eathoma-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eathoma Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eathoma Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.