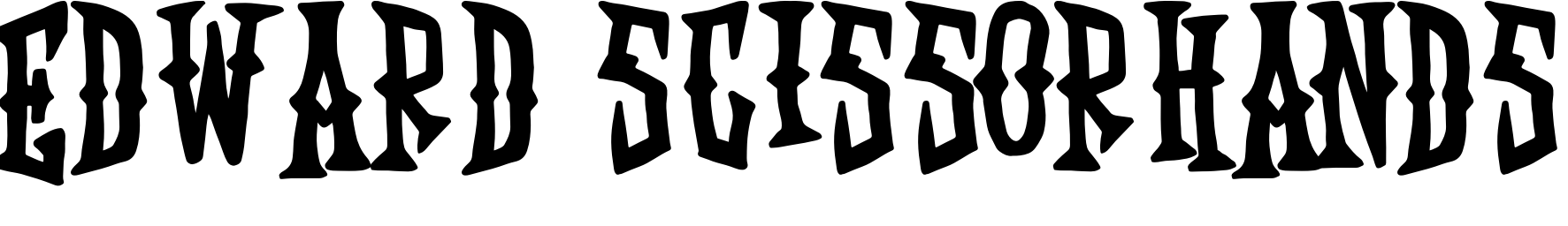
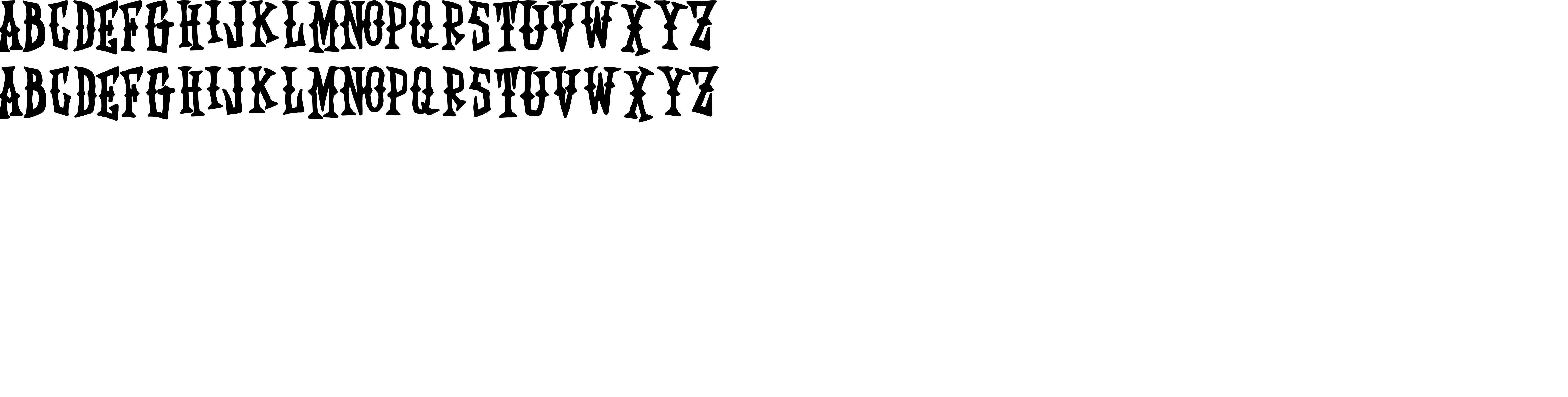
On our website you can download font Edward Scissorhands version Version 1.001;Fontself Maker 1.1.1, which belongs to the family Edward Scissorhands (subfamily Regular). Designer - afterthem studio (You can contact the designer at: @afterthem_studio).Download Edward Scissorhands free on MyFonts.club. It size - only 109.02 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 141 times |
| size | 109.02 KB |
| Family | Edward Scissorhands |
| Subfamily | Regular |
| Full name | Edward Scissorhands |
| PostScript name | EdwardScissorhandsRegular |
| Preferred family | Edward Scissorhands |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 1.1.1 |
| Unique ID | 1.001;EdwardScissorhandsRegular |
| Description | free for personal use |
| Designer | afterthem studio |
| Designer URL | @afterthem_studio |
| License Description | free for personal use |
| Vendor ID | XXXX |
| Mac font menu name | Edward Scissorhands |

You can connect the font Edward Scissorhands to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=edward-scissorhands" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=edward-scissorhands);
Activate this font for text in your CSS styles file::
font-family: 'Edward Scissorhands', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=edward-scissorhands" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Edward Scissorhands', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Edward Scissorhands!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.