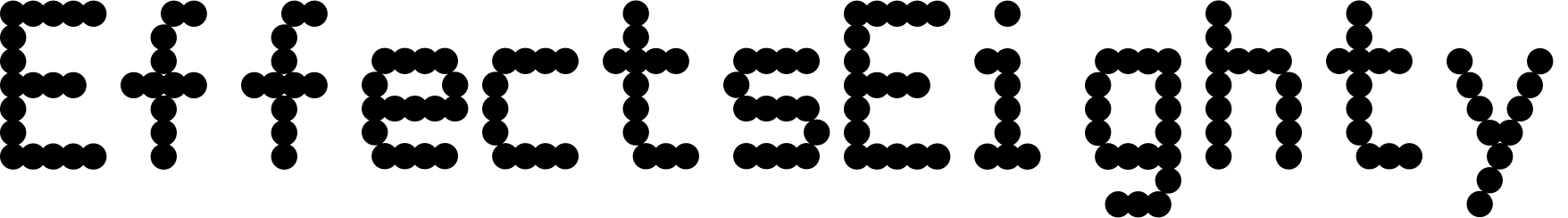
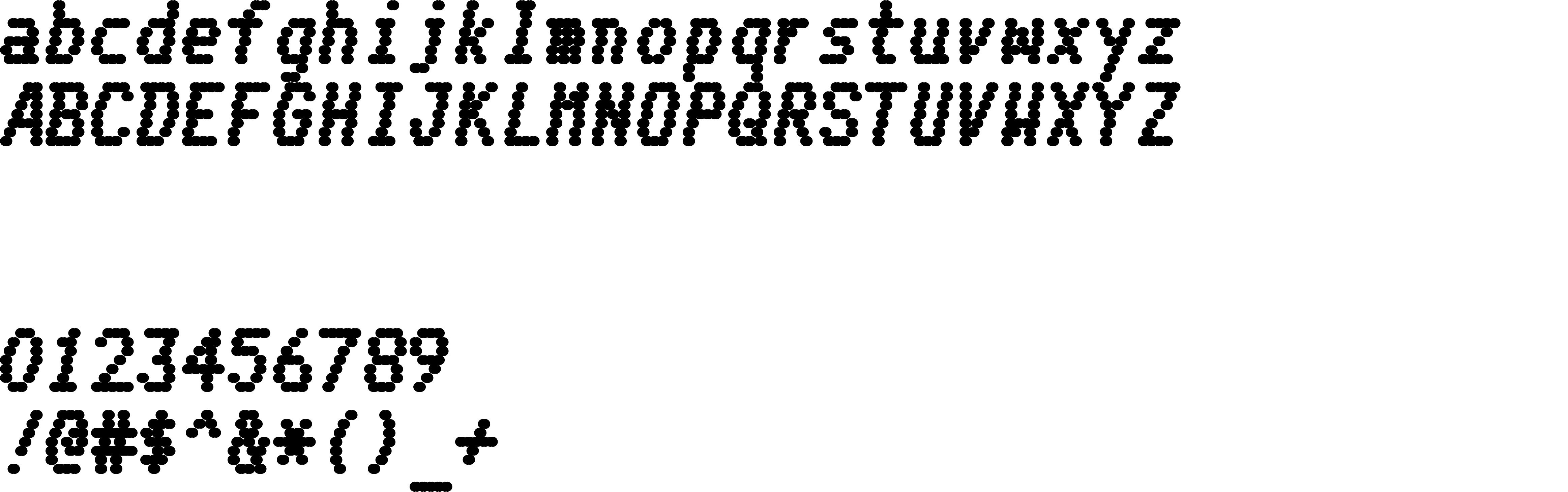
On our website you can download font EffectsEighty version Version 1.100;PS 001.100;hotconv 1.0.88;makeotf.lib2.5.64775, which belongs to the family Effects Eighty (subfamily Regular). Designer - Peter HullDownload EffectsEighty free on MyFonts.club. It size - only 18.07 KB All right reserved Copyright 2013, 2017 Peter Hull. Licensed under SIL Open Font License 1.1. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 59 times |
| size | 18.07 KB |
| Family | Effects Eighty |
| Subfamily | Regular |
| Full name | Effects Eighty |
| PostScript name | EffectsEighty |
| Preferred family | EffectsEighty |
| Preferred subfamily | Medium |
| Version | Version 1.100;PS 001.100;hotconv 1.0.88;makeotf.lib2.5.64775 |
| Unique ID | 1.100;UKWN;EffectsEighty |
| Designer | Peter Hull |
| Copyright | Copyright 2013, 2017 Peter Hull. Licensed under SIL Open Font License 1.1 |
| Vendor ID | UKWN |

You can connect the font EffectsEighty to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=effectseighty" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=effectseighty);
Activate this font for text in your CSS styles file::
font-family: 'EffectsEighty', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=effectseighty" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EffectsEighty', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EffectsEighty!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.