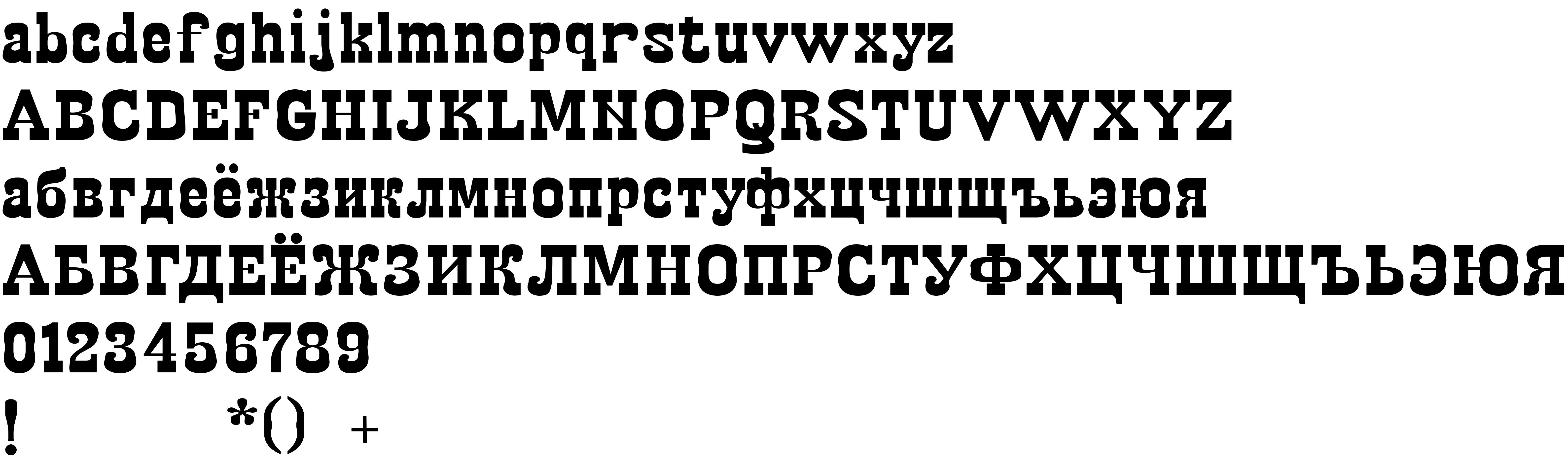
On our website you can download font Egipet version Version 1.001 2006, which belongs to the family Egipet (subfamily Bold). Manufacturer by Gophmann A.L.. Designer - Gophmann A.L. (You can contact the designer at: [email protected]).Download Egipet free on MyFonts.club. It size - only 59.83 KB All right reserved Copyright (c) Gophmann A.L., 2006. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 258 times |
| size | 59.83 KB |
| Family | Egipet |
| Subfamily | Bold |
| Full name | Egipet Bold |
| PostScript name | Egipet-Bold |
| Preferred family | Egipet |
| Preferred subfamily | Bold |
| Version | Version 1.001 2006 |
| Unique ID | GophmannA.L.: Egipet Bold: 2006 |
| Designer | Gophmann A.L. |
| Designer URL | [email protected] |
| Trademark | Egipet Bold is a trademark of Gophmann A.L.. |
| Manufacturer | Gophmann A.L. |
| Copyright | Copyright (c) Gophmann A.L., 2006. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Egipet Bold |

You can connect the font Egipet to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=egipet" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=egipet);
Activate this font for text in your CSS styles file::
font-family: 'Egipet', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=egipet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Egipet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Egipet!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.