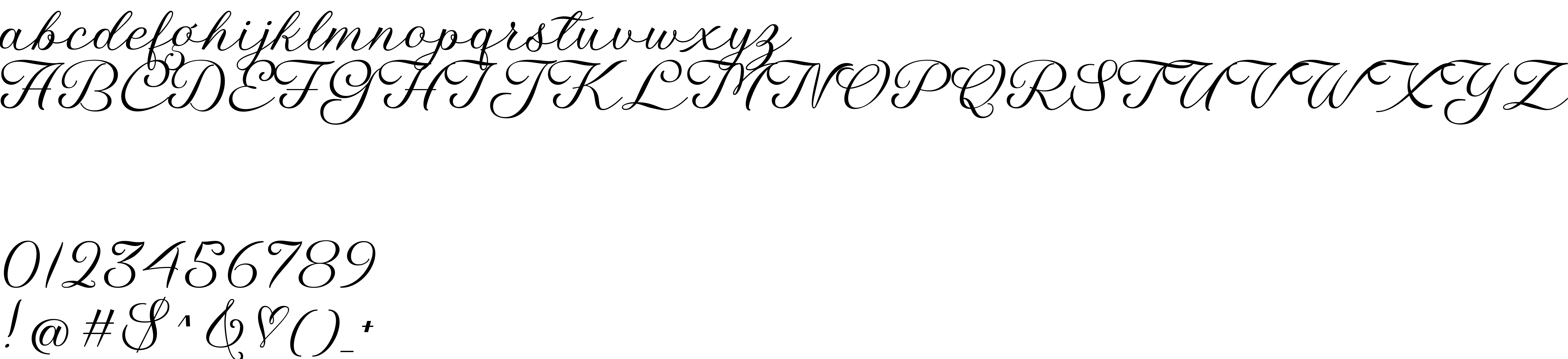
On our website you can download font Eleganta version Version 1.000, which belongs to the family Eleganta (subfamily Regular). Manufacturer by www.mansgreback.com. Designer - Misti's Fonts and Måns Grebäck (You can contact the designer at: www.mistifonts.com).Download Eleganta free on MyFonts.club. It size - only 334.63 KB All right reserved Copyright (c) 2019 by Misti's Fonts and Måns Grebäck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 79 times |
| size | 334.63 KB |
| Family | Eleganta |
| Subfamily | Regular |
| Full name | Eleganta-Regular |
| PostScript name | Eleganta-Regular |
| Version | Version 1.000 |
| Unique ID | Version 1.000;MH;Eleganta-Regular;2019;FLVI-614 |
| Description | Eleganta is a collaboration font between Misti's Fonts and Måns Grebäck. |
| Designer | Misti's Fonts and Måns Grebäck |
| Designer URL | www.mistifonts.com |
| Trademark | Eleganta Regular is a trademark of Misti's Fonts and Måns Grebäck. |
| Manufacturer | www.mansgreback.com |
| Vendor URL | www.mistifonts.com |
| Copyright | Copyright (c) 2019 by Misti's Fonts and Måns Grebäck. All rights reserved. |
| License URL | www.mansgreback.com |
| License Description | Please visit mistifonts.com or mansgreback.com to obtain a commercial license. |
| Vendor ID | MH |
| Mac font menu name | Eleganta PERSONAL USE ONLY |

You can connect the font Eleganta to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=eleganta" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=eleganta);
Activate this font for text in your CSS styles file::
font-family: 'Eleganta', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=eleganta" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eleganta', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eleganta!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.