On our website you can download font Elegrand Gothic Demo version Version 1.001 March 23, 2016, which belongs to the family Elegrand Gothic Demo (subfamily Regular). Manufacturer by Out Of Step Font Company. Designer - Out Of Step Font Company (You can contact the designer at: http://outofstepfontco.com).Download Elegrand Gothic Demo free on MyFonts.club. It size - only 10.57 KB All right reserved Typeface © Out Of Step Font Company. 2016. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 109 times |
| size | 10.57 KB |
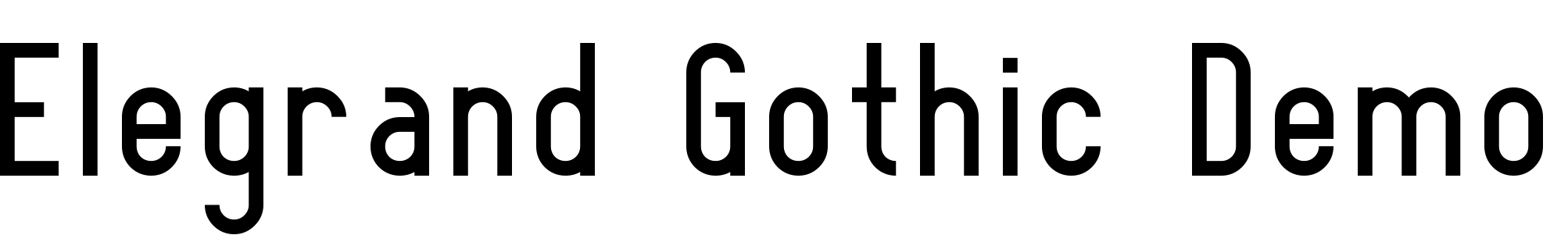
| Family | Elegrand Gothic Demo |
| Subfamily | Regular |
| Full name | Elegrand Gothic Demo |
| PostScript name | ElegrandGothicDemo |
| Version | Version 1.001 March 23, 2016 |
| Unique ID | FontForge 2.0 : Elegrand Gothic Demo : 25-3-2016 |
| Description | Elegrand Gothic Regular:Version 1.001 |
| Designer | Out Of Step Font Company |
| Designer URL | http://outofstepfontco.com |
| Trademark | Elegrand Gothic® Trademark of Out Of Step Font Company. |
| Manufacturer | Out Of Step Font Company |
| Vendor URL | http://outofstepfontco.com |
| Copyright | Typeface © Out Of Step Font Company. 2016. All Rights Reserved |
| License URL | http://outofstepfontco.com/eula |
| License Description | Demo. Full version available from Out Of Step Font Company. |
| Vendor ID | OSFC |
| Sample text | Elegrand Gothic Regular Demo |

You can connect the font Elegrand Gothic Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=elegrand-gothic-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=elegrand-gothic-demo);
Activate this font for text in your CSS styles file::
font-family: 'Elegrand Gothic Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=elegrand-gothic-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elegrand Gothic Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elegrand Gothic Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.