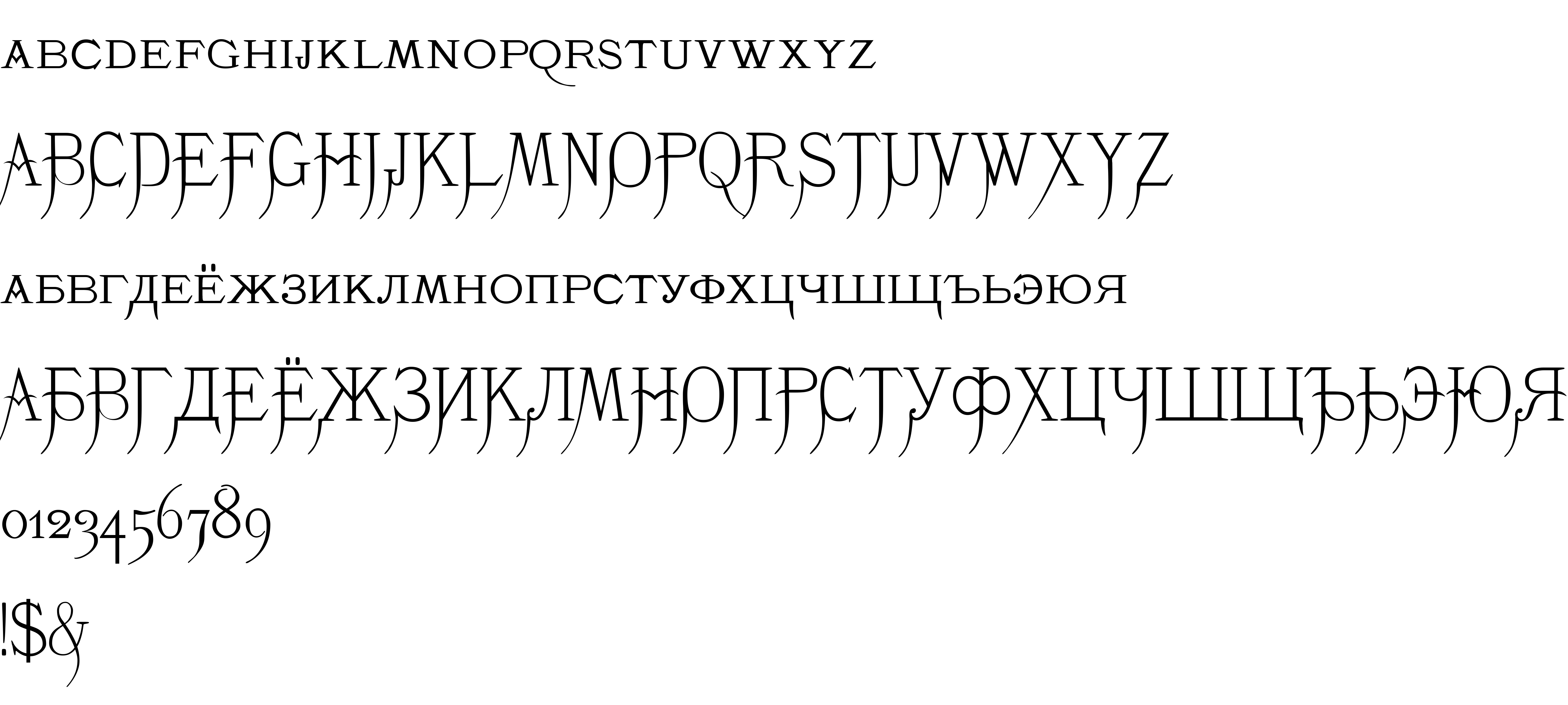
On our website you can download font Eleonora version Version 1.000 2010 initial release, which belongs to the family Eleonora (subfamily Regular). Manufacturer by A.Gophmann Cyr. code page from catalog 'Art and Fonts 1929' latin by Toto.Download Eleonora free on MyFonts.club. It size - only 109.74 KB All right reserved Copyright (c) A.Gophmann Cyr. code page from catalog 'Art and Fonts 1929' latin by Toto, 2010. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 79 times |
| size | 109.74 KB |
| Family | Eleonora |
| Subfamily | Regular |
| Full name | Eleonora |
| PostScript name | Eleonora |
| Preferred family | Eleonora |
| Preferred subfamily | Regular |
| Version | Version 1.000 2010 initial release |
| Unique ID | A.GophmannCyr.codepagefromcatalog'ArtandFonts1929'latinbyToto: Eleonora: 2010 |
| Trademark | Eleonora is a trademark of A.Gophmann Cyr. code page from catalog 'Art and Fonts 1929' latin by Toto. |
| Manufacturer | A.Gophmann Cyr. code page from catalog 'Art and Fonts 1929' latin by Toto |
| Copyright | Copyright (c) A.Gophmann Cyr. code page from catalog 'Art and Fonts 1929' latin by Toto, 2010. All rights reserved. |
| Vendor ID | SWAP |
| Mac font menu name | Eleonora |

You can connect the font Eleonora to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=eleonora" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=eleonora);
Activate this font for text in your CSS styles file::
font-family: 'Eleonora', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=eleonora" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eleonora', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eleonora!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.