On our website you can download font Elizabeth_tt Uni version 2001; 1.3, which belongs to the family Elizabeth_tt Uni (subfamily Regular). Designer - "ATRI",Graphic Bureau "Az-Zet"(R) - Agronsky Serge; NAAsoft - N. Andrushchenko (You can contact the designer at: http://www.orthonord.orthodoxy.ru/fonts/rus_old.htm).Download Elizabeth_tt Uni free on MyFonts.club. It size - only 60.11 KB All right reserved © 1993 "ATRI"Graphic Bureau "Az-Zet"(R) © 2001 N. Andrushchenko. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 101 times |
| size | 60.11 KB |
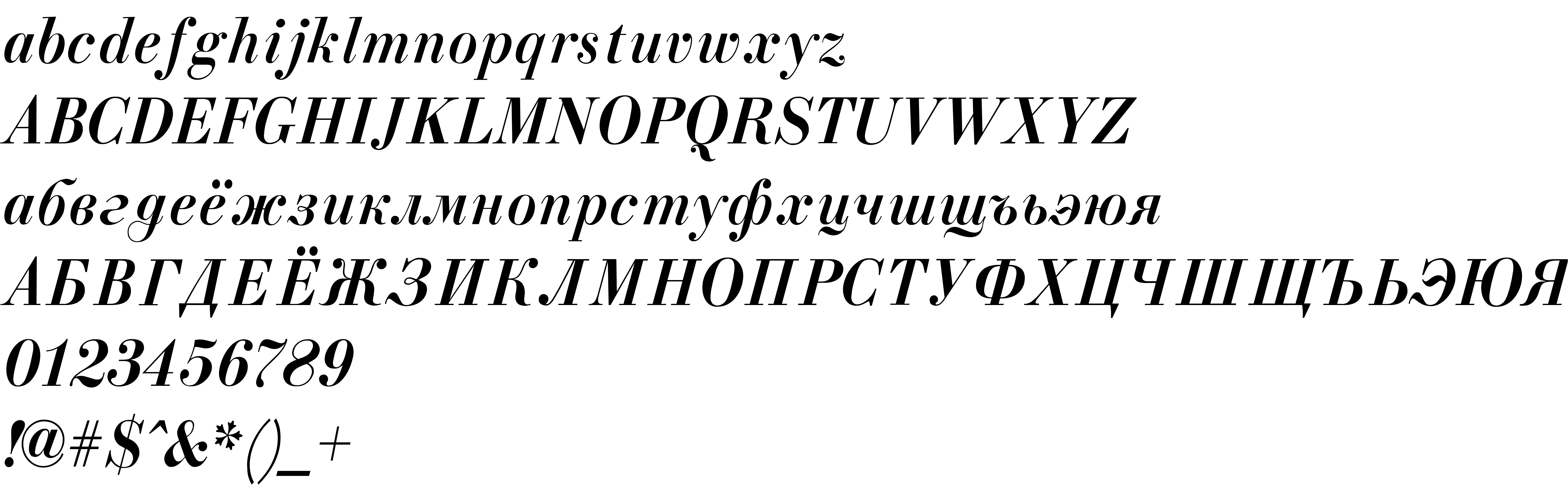
| Family | Elizabeth_tt Uni |
| Subfamily | Regular |
| Full name | Elizabeth_tt Uni |
| PostScript name | Elizabeth_tt-Uni |
| Preferred family | Elizabeth_tt Uni |
| Preferred subfamily | Regular |
| Version | 2001; 1.3 |
| Unique ID | ELIZ_A.Z_TT, Agronsky Serge: 1993 -> Elizabeth_tt Roos, N. Andrushchenko: 2002 |
| Description | Modified to the new standard of Russian Old Orthography by N. Andrushchenko |
| Designer | "ATRI",Graphic Bureau "Az-Zet"(R) - Agronsky Serge; NAAsoft - N. Andrushchenko |
| Designer URL | http://www.orthonord.orthodoxy.ru/fonts/rus_old.htm |
| Vendor URL | http://www.arh.ru/~naa/fonts/rus_old.htm |
| Copyright | © 1993 "ATRI"Graphic Bureau "Az-Zet"(R) © 2001 N. Andrushchenko |
| Vendor ID | naa |

You can connect the font Elizabeth_tt Uni to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=elizabethtt-uni" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=elizabethtt-uni);
Activate this font for text in your CSS styles file::
font-family: 'Elizabeth_tt Uni', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=elizabethtt-uni" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elizabeth_tt Uni', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elizabeth_tt Uni!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.