On our website you can download font Elmasive version Version 1.00;January 19, 2021;FontCreator 11.5.0.2427 32-bit, which belongs to the family Elmasive (subfamily Regular). Designer - zamjumpstudio |Zamzami Ahmad| (You can contact the designer at: www.zamjump.com).Download Elmasive free on MyFonts.club. It size - only 63.32 KB All right reserved Elmasive c zamjumpstudio. 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 412 times |
| size | 63.32 KB |
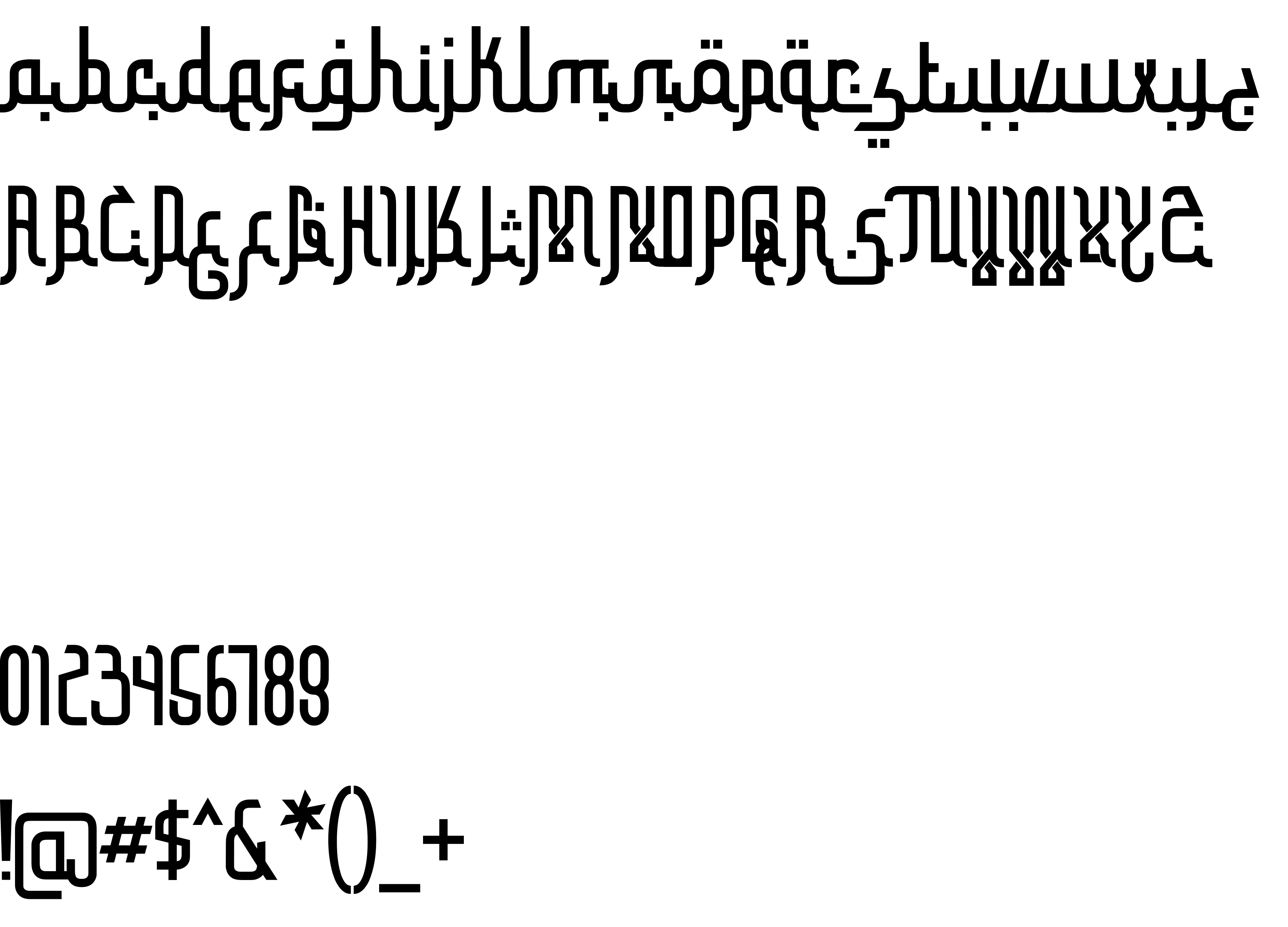
| Family | Elmasive |
| Subfamily | Regular |
| Full name | Elmasive |
| PostScript name | Elmasive |
| Preferred family | Elmasive |
| Preferred subfamily | Regular |
| Version | Version 1.00;January 19, 2021;FontCreator 11.5.0.2427 32-bit |
| Unique ID | Elmasive:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | zamjumpstudio |Zamzami Ahmad| |
| Designer URL | www.zamjump.com |
| Trademark | c zamjumpstudio |
| Copyright | Elmasive c zamjumpstudio. 2021. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Elmasive to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=elmasive" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=elmasive);
Activate this font for text in your CSS styles file::
font-family: 'Elmasive', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=elmasive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elmasive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elmasive!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.