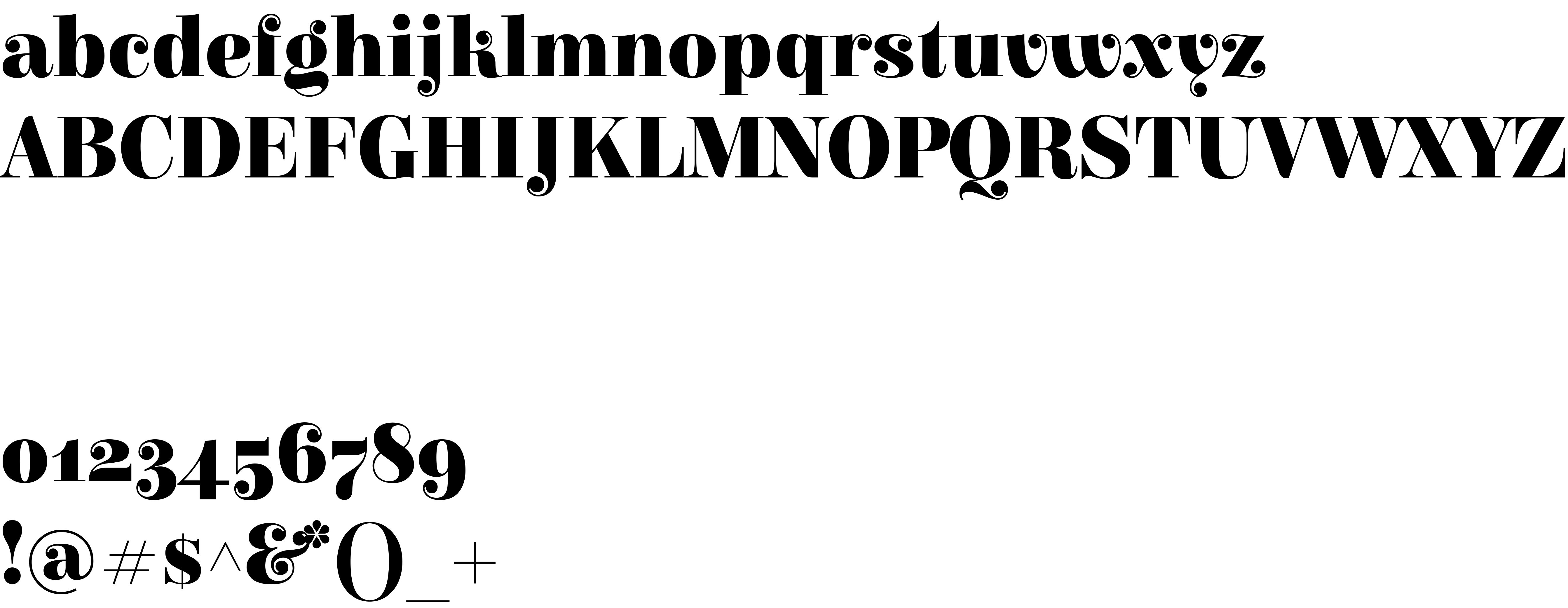
On our website you can download font Elsie version 1.003, which belongs to the family Elsie (subfamily Regular). Manufacturer by Alejandro Inler. Designer - Alejandro InlerDownload Elsie free on MyFonts.club. It size - only 38.02 KB All right reserved Copyright (c) 2010-2012, Alejandro Inler ([email protected]), with Reserved Font Name 'Elsie'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 129 times |
| size | 38.02 KB |
| Family | Elsie |
| Subfamily | Regular |
| Full name | Elsie Regular |
| PostScript name | Elsie-Regular |
| Version | 1.003 |
| Unique ID | 1.003;UKWN;Elsie-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Alejandro Inler |
| Trademark | Elsie is a trademark of Alejandro Inler. |
| Manufacturer | Alejandro Inler |
| Copyright | Copyright (c) 2010-2012, Alejandro Inler ([email protected]), with Reserved Font Name 'Elsie' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Elsie to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=elsie" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=elsie);
Activate this font for text in your CSS styles file::
font-family: 'Elsie', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=elsie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Elsie', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Elsie!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.