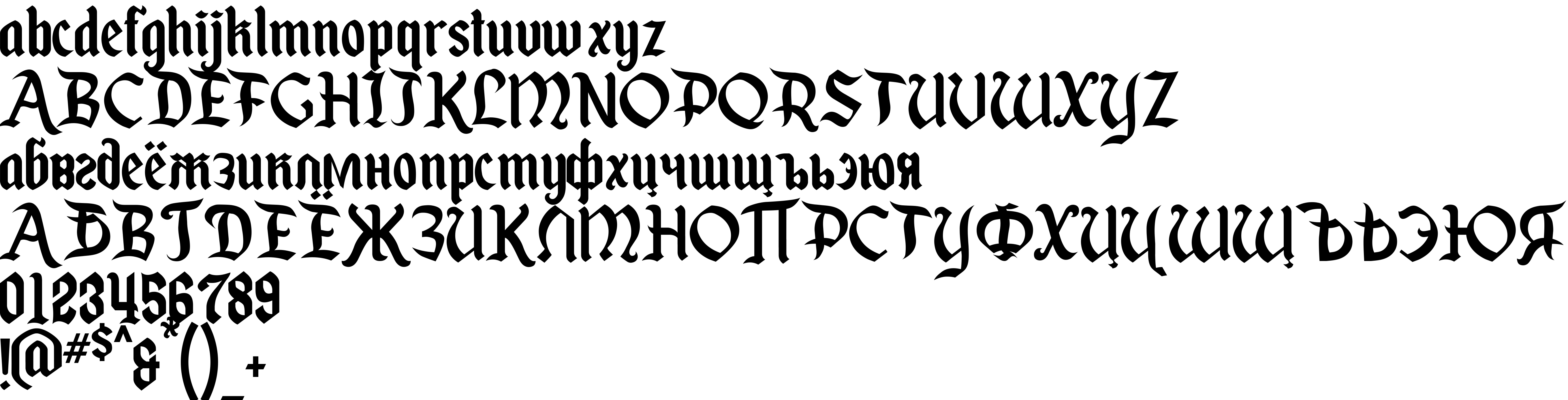
On our website you can download font Enchanted Land cyr-lat version Version 1.20 December 12, 2016, which belongs to the family Enchanted Land cyr-lat (subfamily Regular). Manufacturer by Cyrillic adaptation By He Rez AD.. Designer - Cyrillic adaptation By He Rez AD. Desing: Dennis Ludlow. (You can contact the designer at: http://nnmclub.to).Download Enchanted Land cyr-lat free on MyFonts.club. It size - only 323.70 KB All right reserved Enchanted Land © Sharkshock 2016. All Rights Reserved. http://sharkshock.net/. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 228 times |
| size | 323.70 KB |
| Family | Enchanted Land cyr-lat |
| Subfamily | Regular |
| Full name | Enchanted Land cyr-lat |
| PostScript name | EnchantedLandcyr-lat |
| Version | Version 1.20 December 12, 2016 |
| Unique ID | Enchanted Land cyr-lat:Version 1.20 |
| Description | Cyrillic adaptation By He Rez AD. Desing: Dennis Ludlow. |
| Designer | Cyrillic adaptation By He Rez AD. Desing: Dennis Ludlow. |
| Designer URL | http://nnmclub.to |
| Manufacturer | Cyrillic adaptation By He Rez AD. |
| Vendor URL | http://nnmclub.to |
| Copyright | Enchanted Land © Sharkshock 2016. All Rights Reserved. http://sharkshock.net/ |
| License URL | Cyrillic adaptation By He Rez AD. |
| License Description | Cyrillic adaptation By He Rez AD. |
| Vendor ID | HL |

You can connect the font Enchanted Land cyr-lat to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=enchanted-land-cyr-lat" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Enchanted Land cyr-lat', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=enchanted-land-cyr-lat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Enchanted Land cyr-lat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Enchanted Land cyr-lat!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.