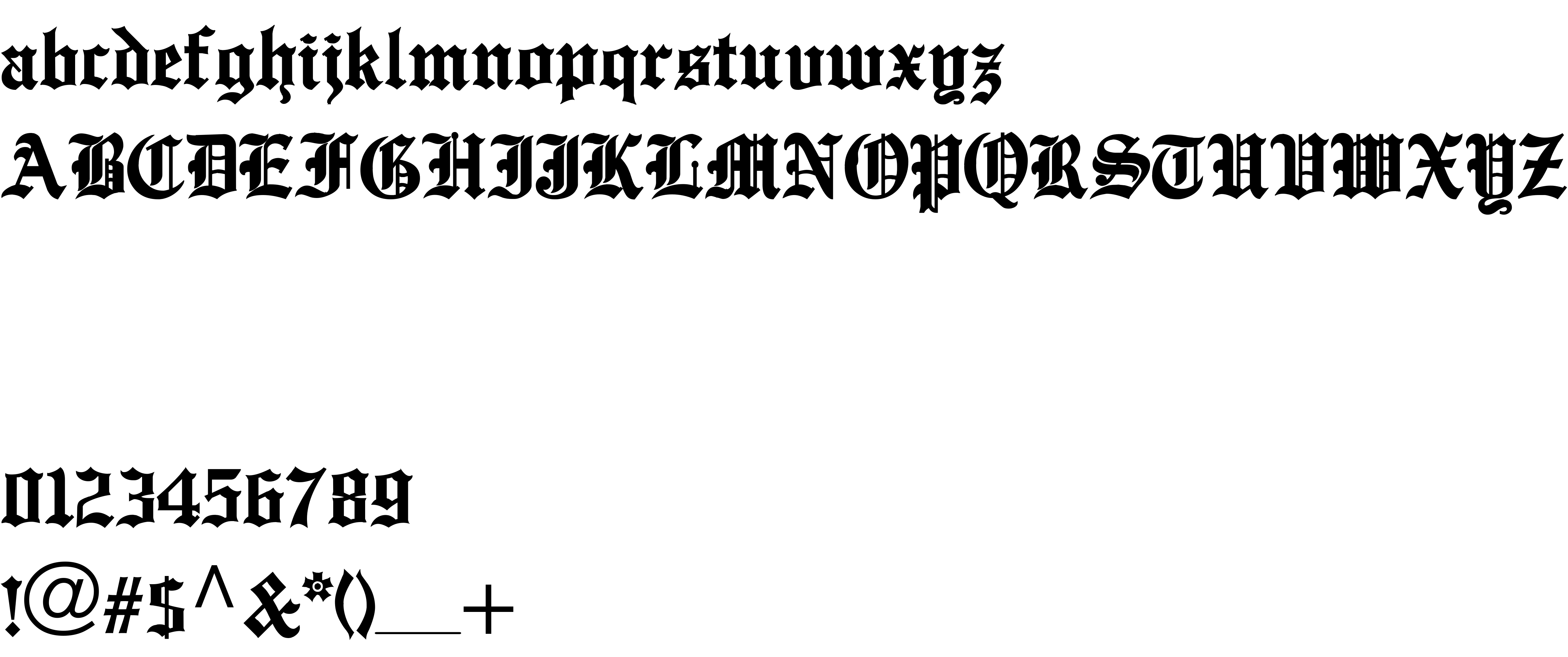
On our website you can download font English Towne version 1.23, which belongs to the family English Towne (subfamily Regular).Download English Towne free on MyFonts.club. It size - only 66.96 KB All right reserved Copyright (c) Typographer Mediengestaltung, 2000. All rights reserved. Digitized and hinted by Dieter Steffmann, Kreuztal.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 165 times |
| size | 66.96 KB |
| Family | English Towne |
| Subfamily | Regular |
| Full name | English Towne Medium |
| PostScript name | EnglishTowne-Medium |
| Version | 1.23 |
| Unique ID | EnglishTowne |
| Copyright | Copyright (c) Typographer Mediengestaltung, 2000. All rights reserved. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Vendor ID | DST |

You can connect the font English Towne to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=english-towne" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=english-towne);
Activate this font for text in your CSS styles file::
font-family: 'English Towne', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=english-towne" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'English Towne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with English Towne!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.