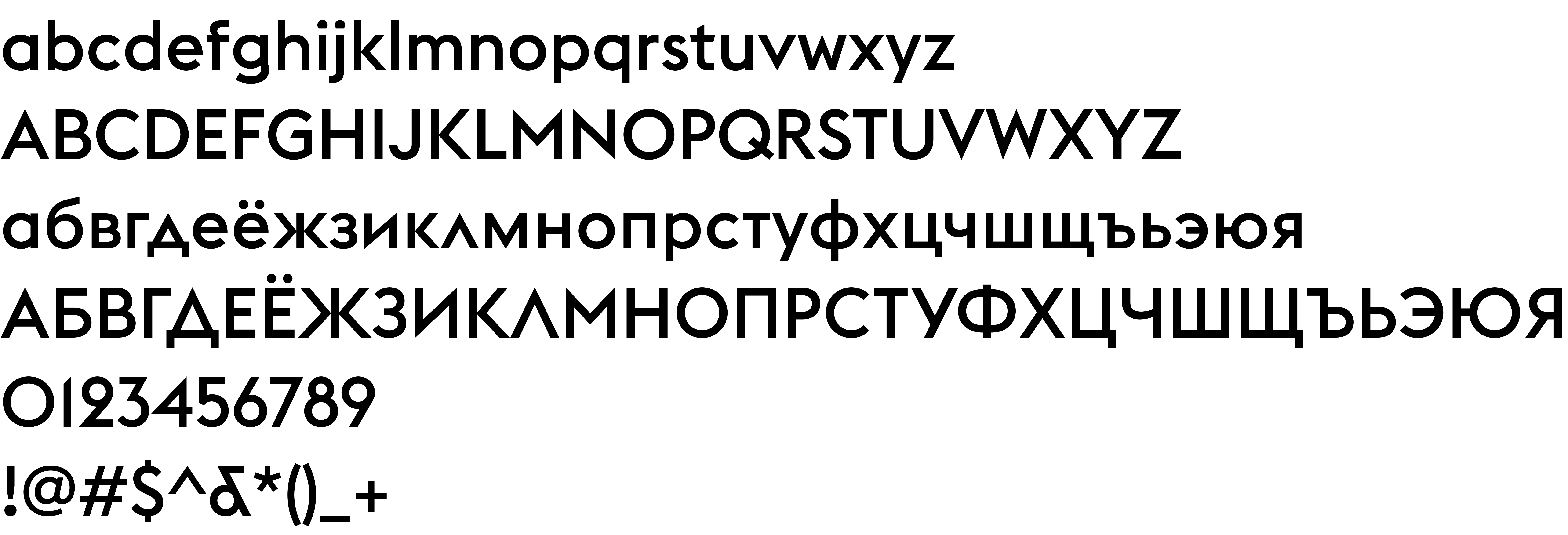
On our website you can download font Euclid Flex version Version 2.500, which belongs to the family Euclid Flex Medium (subfamily Regular). Manufacturer by Swiss Typefaces. Designer - Swiss Typefaces (You can contact the designer at: http://www.swisstypefaces.com).Download Euclid Flex free on MyFonts.club. It size - only 182.66 KB All right reserved Copyright (c) 2016 Swiss Typefaces Sarl. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 178 times |
| size | 182.66 KB |
| Family | Euclid Flex Medium |
| Subfamily | Regular |
| Full name | EuclidFlexMedium |
| PostScript name | EuclidFlexMedium |
| Preferred family | Euclid Flex |
| Preferred subfamily | Medium |
| Version | Version 2.500 |
| Unique ID | SwissTypefaces: Euclid Flex Medium: 2016 |
| Description | Please refer to the license you accepted when purchasing. |
| Designer | Swiss Typefaces |
| Designer URL | http://www.swisstypefaces.com |
| Trademark | Euclid is a trademark of Swiss Typefaces Sarl. |
| Manufacturer | Swiss Typefaces |
| Vendor URL | http://www.swisstypefaces.com |
| Copyright | Copyright (c) 2016 Swiss Typefaces Sarl. All rights reserved. |
| License URL | http://www.swisstypefaces.com/licensing/#retail-font-software-licence |
| License Description | Please refer to the license you accepted when purchasing. |
| Vendor ID | SwTy |

You can connect the font Euclid Flex to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=euclid-flex" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=euclid-flex);
Activate this font for text in your CSS styles file::
font-family: 'Euclid Flex', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=euclid-flex" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Euclid Flex', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Euclid Flex!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.