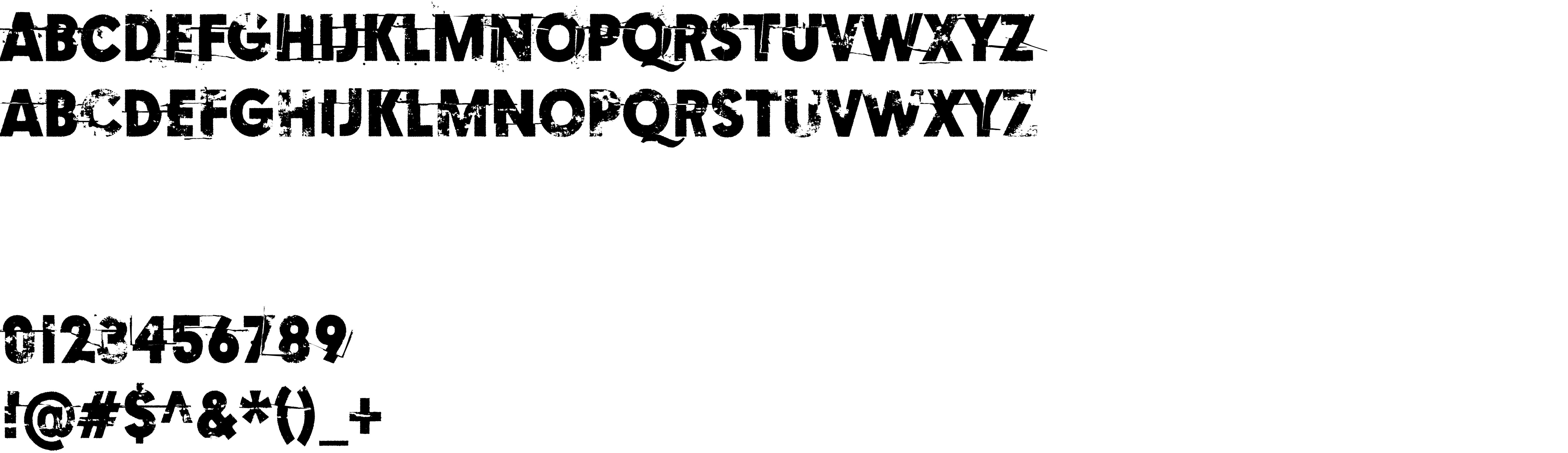
On our website you can download font Examples of erosion version Version 1.02 February 11, 2019, initial release, which belongs to the family Examples of erosion (subfamily Regular). Designer - junkohanhero (You can contact the designer at: junkohanhero.com).Download Examples of erosion free on MyFonts.club. It size - only 1.51 MB All right reserved Examples of erosion © junkohanhero 2019. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 171 times |
| size | 1.51 MB |
| Family | Examples of erosion |
| Subfamily | Regular |
| Full name | Examples of erosion |
| PostScript name | Examplesoferosion |
| Preferred family | Examples of erosion |
| Version | Version 1.02 February 11, 2019, initial release |
| Unique ID | Examples of erosion:Version 1.00 |
| Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] |
| Designer | junkohanhero |
| Designer URL | junkohanhero.com |
| Copyright | Examples of erosion © junkohanhero 2019. All Rights Reserved |
| License Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] |
| Vendor ID | JUNK |

You can connect the font Examples of erosion to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=examples-erosion" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=examples-erosion);
Activate this font for text in your CSS styles file::
font-family: 'Examples of erosion', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=examples-erosion" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Examples of erosion', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Examples of erosion!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.