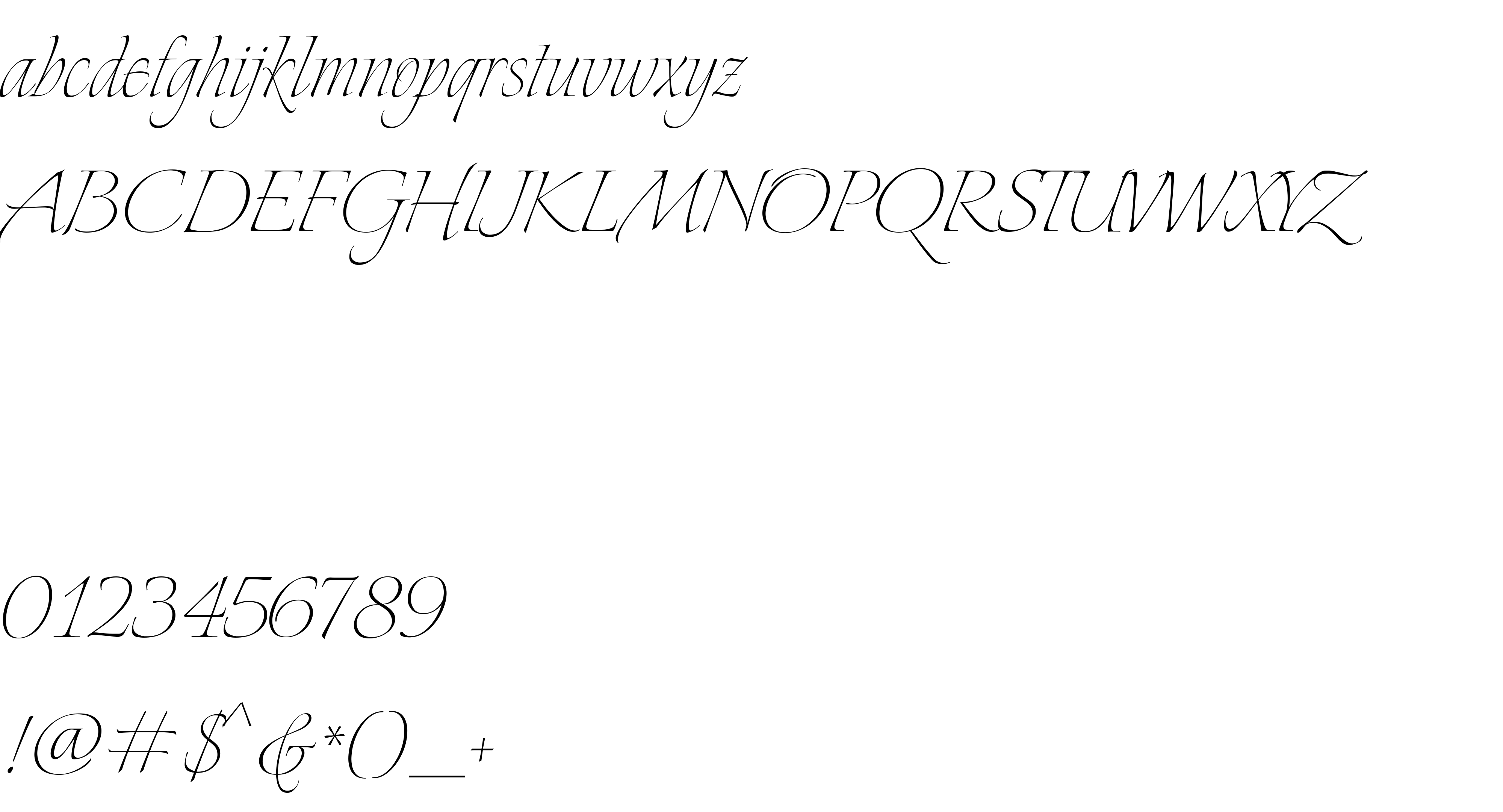
On our website you can download font Explora Font version Version 1.010, which belongs to the family Explora (subfamily Regular). Manufacturer by Robert E. Leuschke. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Explora Font free on MyFonts.club. It size - only 160.70 KB All right reserved Copyright 2011 The Explora Project Authors (https://github.com/googlefonts/explora). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 272 times |
| size | 160.70 KB |
| Family | Explora |
| Subfamily | Regular |
| Full name | Explora Regular |
| PostScript name | Explora-Regular |
| Version | Version 1.010 |
| Unique ID | 1.010;NONE;Explora-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Manufacturer | Robert E. Leuschke |
| Vendor URL | www.typesetit.com |
| Copyright | Copyright 2011 The Explora Project Authors (https://github.com/googlefonts/explora) |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | NONE |

You can connect the font Explora Font to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=explora-font" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=explora-font);
Activate this font for text in your CSS styles file::
font-family: 'Explora Font', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=explora-font" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Explora Font', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Explora Font!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.