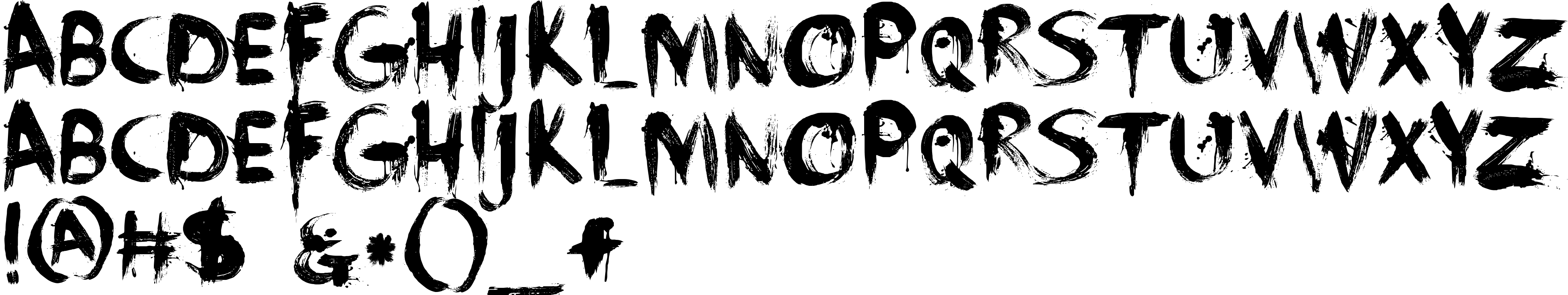
On our website you can download font Face Your Fears version Version 1.002, which belongs to the family Face Your Fears (subfamily Regular). Manufacturer by David Kerkhoff. Designer - David Kerkhoff (You can contact the designer at: http://www.hanodedphotography.com).Download Face Your Fears free on MyFonts.club. It size - only 749.21 KB All right reserved Copyright (c) 2011 by David Kerkhoff. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 749.21 KB |
| Family | Face Your Fears |
| Subfamily | Regular |
| Full name | FaceYourFears |
| PostScript name | FaceYourFears |
| Preferred family | Face Your Fears |
| Preferred subfamily | Regular |
| Version | Version 1.002 |
| Unique ID | DavidKerkhoff: Face Your Fears: 2011 |
| Description | Copyright (c) 2011 by David Kerkhoff. All rights reserved. |
| Designer | David Kerkhoff |
| Designer URL | http://www.hanodedphotography.com |
| Trademark | Face Your Fears is a trademark of David Kerkhoff. |
| Manufacturer | David Kerkhoff |
| Vendor URL | http://www.hanodedphotography.com |
| Copyright | Copyright (c) 2011 by David Kerkhoff. All rights reserved. |
| License URL | http://www.hanodedphotography.com |
| License Description | DONATIONWARE |
| Vendor ID | pyrs |
| Mac font menu name | Face Your Fears |

You can connect the font Face Your Fears to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=face-your-fears" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=face-your-fears);
Activate this font for text in your CSS styles file::
font-family: 'Face Your Fears', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=face-your-fears" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Face Your Fears', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Face Your Fears!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.