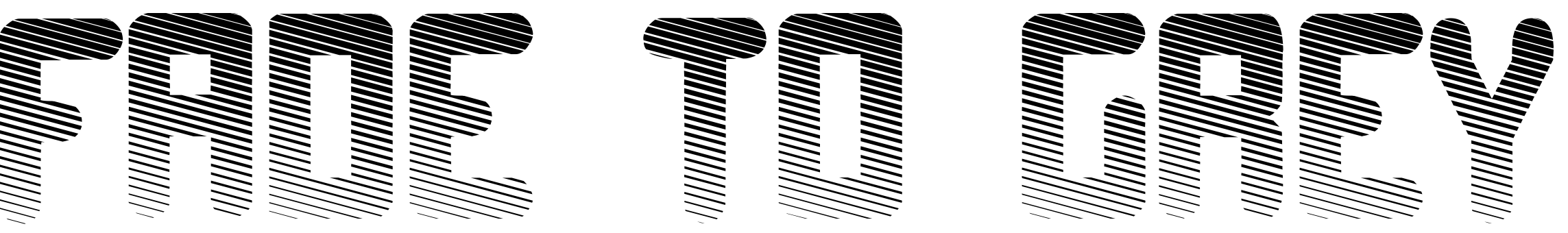
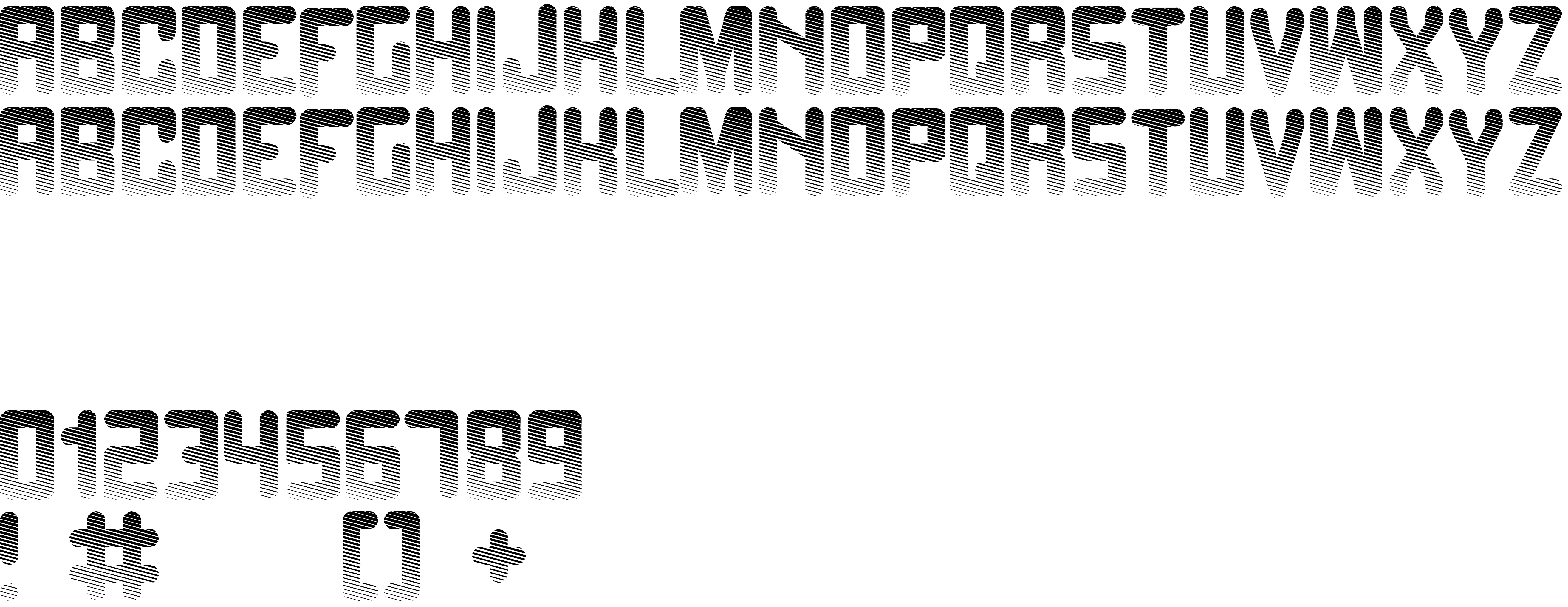
On our website you can download font Fade to grey version 2, which belongs to the family Fade to grey (subfamily Regular).Download Fade to grey free on MyFonts.club. It size - only 52.09 KB All right reserved (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION!. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 85 times |
| size | 52.09 KB |
| Family | Fade to grey |
| Subfamily | Regular |
| Full name | Fade to grey |
| PostScript name | Fadetogrey |
| Version | 2 |
| Unique ID | Fade to grey |
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Vendor ID | MACR |

You can connect the font Fade to grey to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fade-grey" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fade-grey);
Activate this font for text in your CSS styles file::
font-family: 'Fade to grey', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fade-grey" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fade to grey', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fade to grey!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.