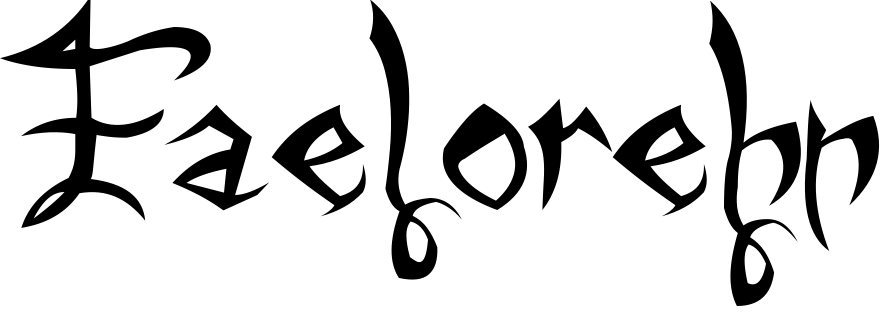
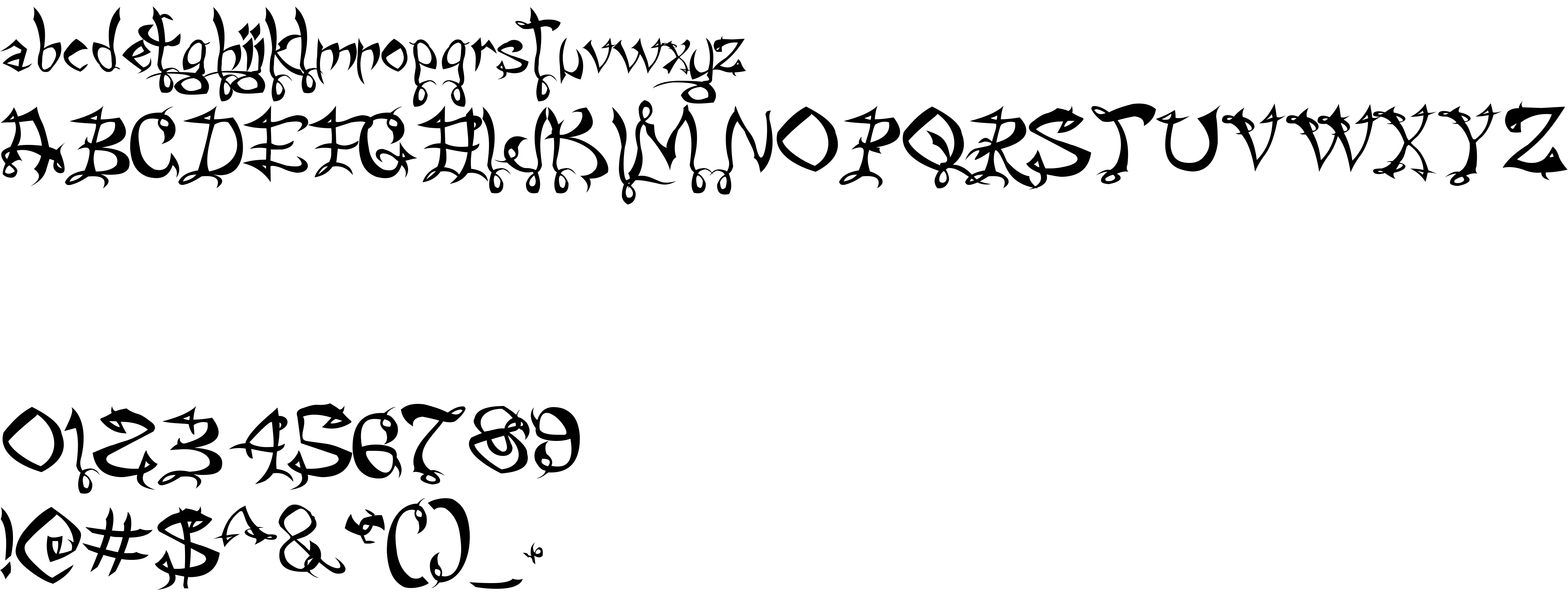
On our website you can download font Faelorehn version Version 1.000 2011 initial release, which belongs to the family Faelorehn (subfamily Regular). Manufacturer by P. A. Vannucci. Designer - P. A. Vannucci (You can contact the designer at: www.alphabetype.it).Download Faelorehn free on MyFonts.club. It size - only 80.54 KB All right reserved Copyright (c) 2011 by P. A. Vannucci. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 50 times |
| size | 80.54 KB |
| Family | Faelorehn |
| Subfamily | Regular |
| Full name | Faelorehn |
| PostScript name | Faelorehn |
| Version | Version 1.000 2011 initial release |
| Unique ID | TYPR: Faelorehn: |
| Description | Copyright (c) 2011 by P. A. Vannucci. All rights reserved. |
| Designer | P. A. Vannucci |
| Designer URL | www.alphabetype.it |
| Trademark | Faelorehn is a trademark of P. A. Vannucci. |
| Manufacturer | P. A. Vannucci |
| Vendor URL | www.alphabetype.it |
| Copyright | Copyright (c) 2011 by P. A. Vannucci. All rights reserved. |
| License URL | www.oscon.com |
| License Description | Freeware font by Alphabet & Type (c) (R) 2011 |
| Vendor ID | TYPR |

You can connect the font Faelorehn to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=faelorehn" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=faelorehn);
Activate this font for text in your CSS styles file::
font-family: 'Faelorehn', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=faelorehn" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Faelorehn', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Faelorehn!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.