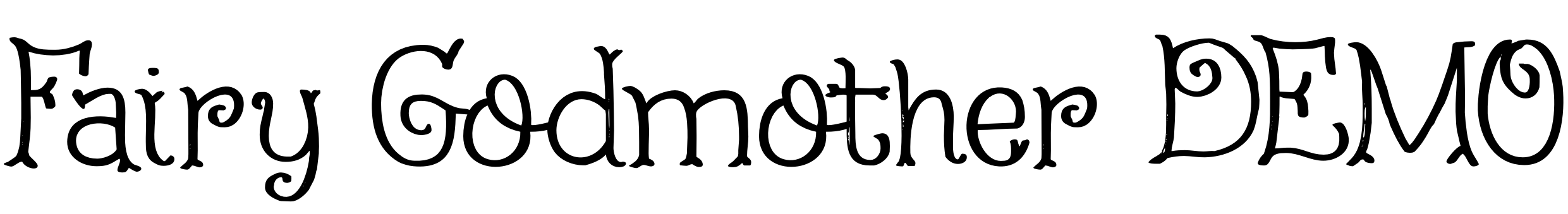
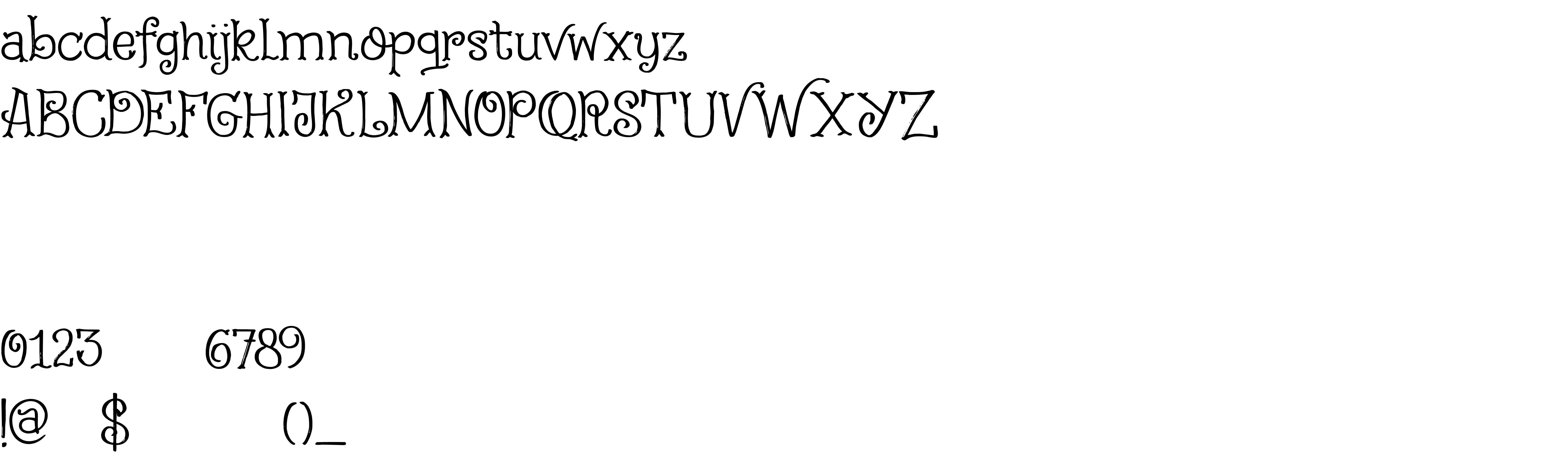
On our website you can download font Fairy Godmother DEMO version Version 1.000, which belongs to the family Fairy Godmother DEMO (subfamily Regular). Manufacturer by David Kerkhoff. Designer - David Kerkhoff (You can contact the designer at: www.hanodedfonts.com).Download Fairy Godmother DEMO free on MyFonts.club. It size - only 51.12 KB All right reserved Copyright (c) 2018 by David Kerkhoff. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 71 times |
| size | 51.12 KB |
| Family | Fairy Godmother DEMO |
| Subfamily | Regular |
| Full name | Fairy Godmother DEMO Regular |
| PostScript name | FairyGodmotherDEMO-Regular |
| Version | Version 1.000 |
| Unique ID | DavidKerkhoff: Fairy Godmother DEMO Regular: 2018 |
| Description | Copyright (c) 2018 by David Kerkhoff. All rights reserved. |
| Designer | David Kerkhoff |
| Designer URL | www.hanodedfonts.com |
| Trademark | Fairy Godmother DEMO Regular is a trademark of David Kerkhoff. |
| Manufacturer | David Kerkhoff |
| Vendor URL | www.hanodedfonts.com |
| Copyright | Copyright (c) 2018 by David Kerkhoff. All rights reserved. |
| License URL | www.hanodedfonts.com |
| License Description | This demo version is for PERSONAL use only. For license, visit www.hanodedfonts.com |
| Vendor ID | hano |
| Mac font menu name | Fairy Godmother DEMO Regular |

You can connect the font Fairy Godmother DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fairy-godmother-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fairy-godmother-demo);
Activate this font for text in your CSS styles file::
font-family: 'Fairy Godmother DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fairy-godmother-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fairy Godmother DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fairy Godmother DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.