On our website you can download font Fake Receipt version Version 4.101, which belongs to the family Fake Receipt (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermicfonts.com).Download Fake Receipt free on MyFonts.club. It size - only 60.39 KB All right reserved (c) 1999-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. This font is part of the Larabie Fonts collection from Typodermic Fonts.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 217 times |
| size | 60.39 KB |
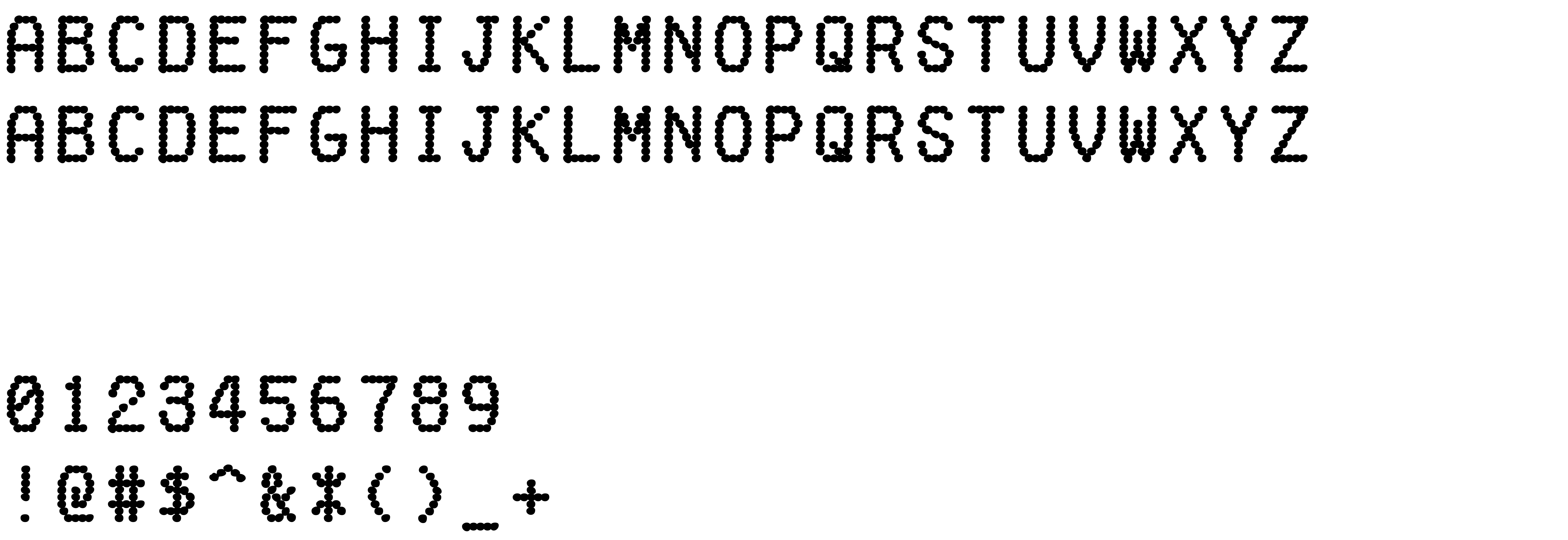
| Family | Fake Receipt |
| Subfamily | Regular |
| Full name | FakeReceipt-Regular |
| PostScript name | FakeReceipt-Regular |
| Preferred family | Fake Receipt |
| Preferred subfamily | Regular |
| Version | Version 4.101 |
| Unique ID | 4.101;TYPO;FakeReceipt-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermicfonts.com |
| Trademark | Fake Receipt is a trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 1999-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. This font is part of the Larabie Fonts collection from Typodermic Fonts. |
| License URL | http://typodermicfonts.com/pages/license |
| License Description | Please read the current Typodermic Fonts license agreement at http://typodermicfonts.com/pages/license |
| Vendor ID | TYPO |

You can connect the font Fake Receipt to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fake-receipt" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fake-receipt);
Activate this font for text in your CSS styles file::
font-family: 'Fake Receipt', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fake-receipt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fake Receipt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fake Receipt!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.