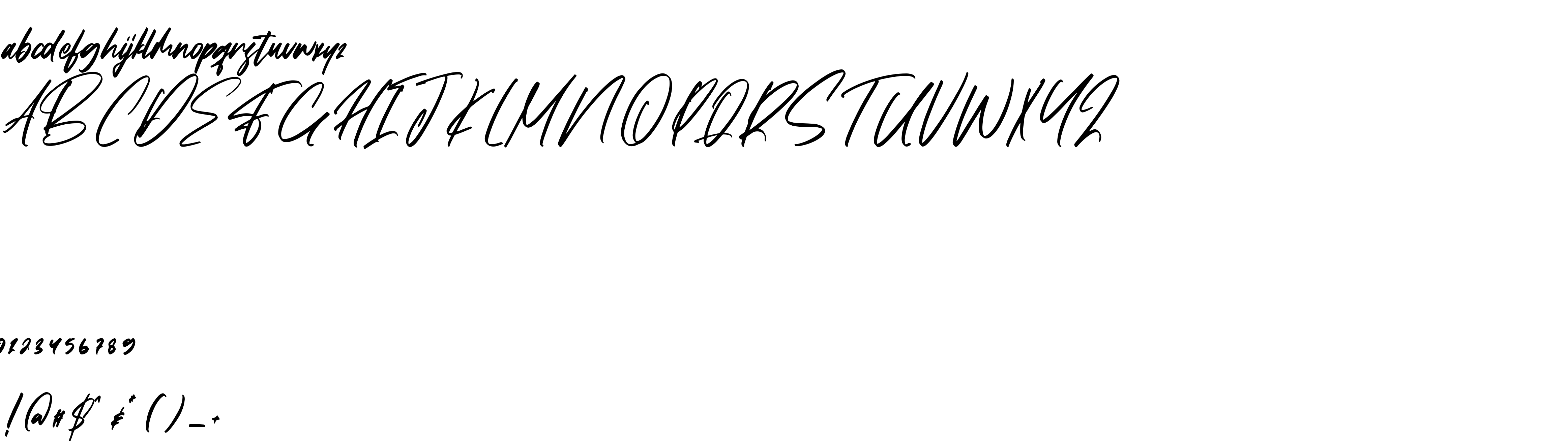
On our website you can download font Falcon Harfing version Version 1.001;Fontself Maker 3.5.4, which belongs to the family Falcon Harfing (subfamily Regular). Manufacturer by Virgiawan Listanto. Designer - Virgiawan Listanto (You can contact the designer at: https://stringlabscreative.com).Download Falcon Harfing free on MyFonts.club. It size - only 44.28 KB All right reserved Copyright 2021 by Virgiawan Listanto All Right Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 93 times |
| size | 44.28 KB |
| Family | Falcon Harfing |
| Subfamily | Regular |
| Full name | FalconHarfing-Regular |
| PostScript name | FalconHarfing-Regular |
| Version | Version 1.001;Fontself Maker 3.5.4 |
| Unique ID | Version 1.001;Fontself Maker 3.5.4;XXXX;FalconHarfing-Regular;2021;FL720 |
| Description | Copyright 2021 by Virgiawan Listanto All Right Reserved. |
| Designer | Virgiawan Listanto |
| Designer URL | https://stringlabscreative.com |
| Manufacturer | Virgiawan Listanto |
| Vendor URL | https://stringlabscreative.com |
| Copyright | Copyright 2021 by Virgiawan Listanto All Right Reserved. |
| License URL | https://stringlabscreative.com |
| Vendor ID | XXXX |

You can connect the font Falcon Harfing to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=falcon-harfing" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=falcon-harfing);
Activate this font for text in your CSS styles file::
font-family: 'Falcon Harfing', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=falcon-harfing" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Falcon Harfing', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Falcon Harfing!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.