On our website you can download font Federant version Version 1.011; ttfautohint (v1.4.1), which belongs to the family Federant (subfamily Regular). Manufacturer by Cyreal (www.cyreal.org). Designer - Olexa M. Volochay, Alexei Vanyashin, Otto Ludwig Naegele (You can contact the designer at: http://cyreal.org).Download Federant free on MyFonts.club. It size - only 44.52 KB All right reserved Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name 'Federant'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 124 times |
| size | 44.52 KB |
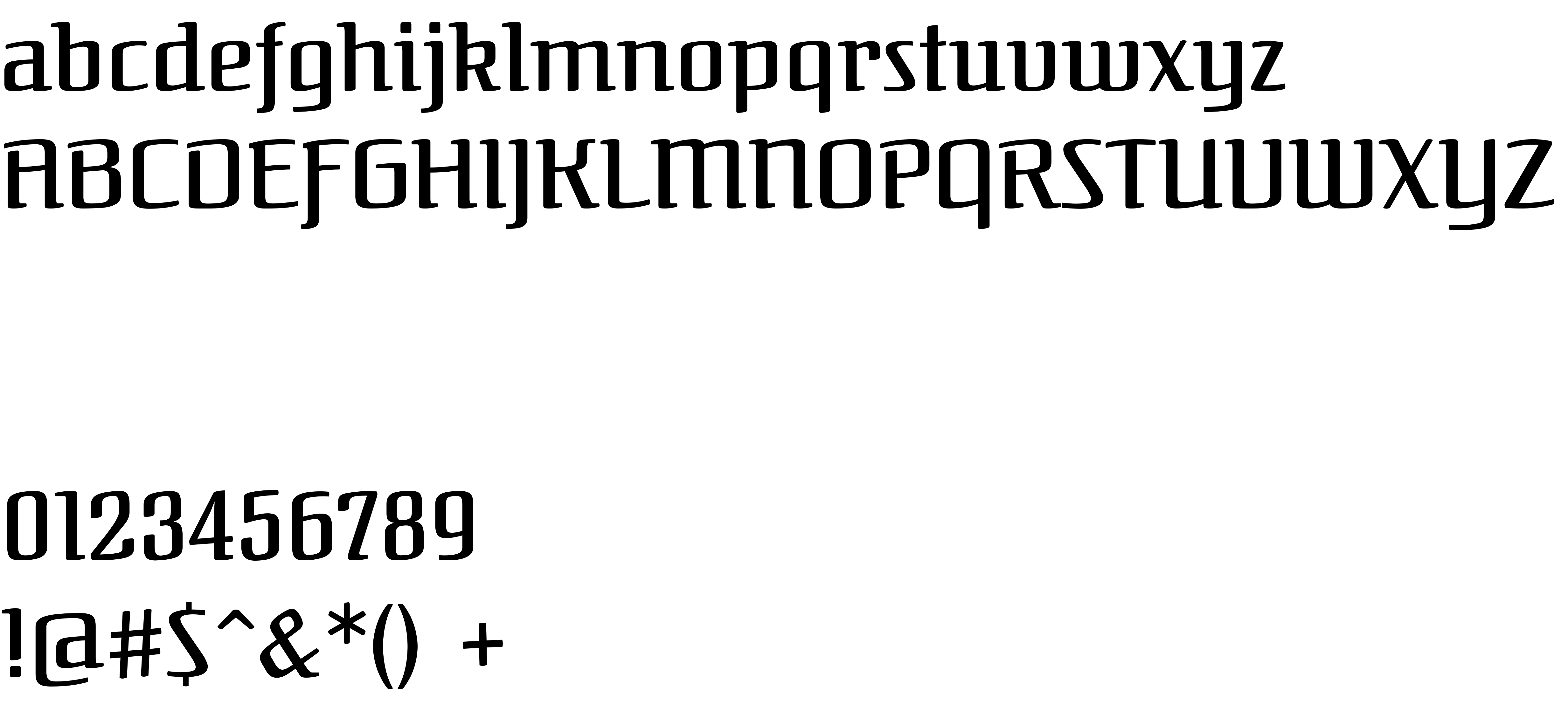
| Family | Federant |
| Subfamily | Regular |
| Full name | Federant |
| PostScript name | Federant-Regular |
| Version | Version 1.011; ttfautohint (v1.4.1) |
| Unique ID | 1.011;UKWN;Federant-Regular |
| Description | Federant is designed by Olexa M. Volochay (http://www.olexa.kiev.ua), Alexei Vanyashin for Cyreal. Based on Feder Antiqua by Otto Ludwig Naegele (1911). |
| Designer | Olexa M. Volochay, Alexei Vanyashin, Otto Ludwig Naegele |
| Designer URL | http://cyreal.org |
| Manufacturer | Cyreal (www.cyreal.org) |
| Vendor URL | http://cyreal.org |
| Copyright | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name 'Federant' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | UKWN |

You can connect the font Federant to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=federant" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=federant);
Activate this font for text in your CSS styles file::
font-family: 'Federant', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=federant" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Federant', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Federant!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.