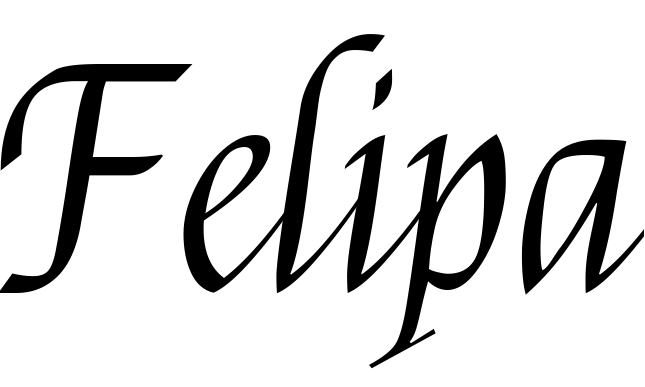
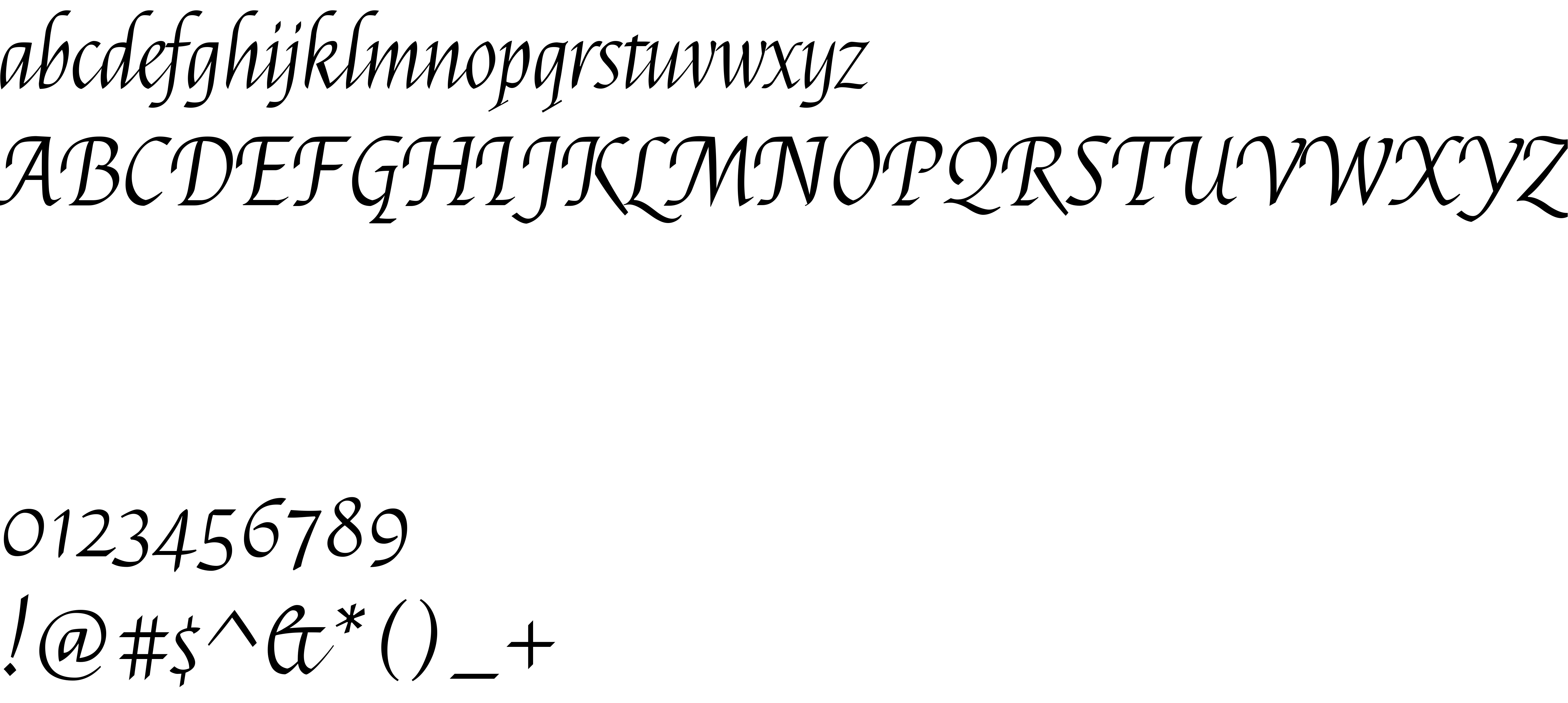
On our website you can download font Felipa version Version 1.001, which belongs to the family Felipa (subfamily Regular). Manufacturer by Fontstage. Designer - Javier Alcaraz (You can contact the designer at: www.fontstage.com).Download Felipa free on MyFonts.club. It size - only 39.06 KB All right reserved Copyright (c) 2011 Fontstage ([email protected]), with Reserved Font Name "Felipa". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 176 times |
| size | 39.06 KB |
| Family | Felipa |
| Subfamily | Regular |
| Full name | Felipa |
| PostScript name | Felipa-Regular |
| Version | Version 1.001 |
| Unique ID | Fontstage: Felipa: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Javier Alcaraz |
| Designer URL | www.fontstage.com |
| Trademark | Felipa is a trademark of Fontstage. |
| Manufacturer | Fontstage |
| Vendor URL | www.fontstage.com |
| Copyright | Copyright (c) 2011 Fontstage ([email protected]), with Reserved Font Name "Felipa" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Felipa to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=felipa" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=felipa);
Activate this font for text in your CSS styles file::
font-family: 'Felipa', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=felipa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Felipa', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Felipa!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.