On our website you can download font Felona st version Version 1.184, which belongs to the family Felona st ExtLt (subfamily Regular). Manufacturer by deFharo. Designer - Fernando Haro (You can contact the designer at: http://defharo.com).Download Felona st free on MyFonts.club. It size - only 53.73 KB All right reserved Copyright (c) 2019 by deFharo. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 96 times |
| size | 53.73 KB |
| Family | Felona st ExtLt |
| Subfamily | Regular |
| Full name | Felona st Extra Light |
| PostScript name | Felonast-ExtraLight |
| Preferred family | Felona st |
| Preferred subfamily | Extra Light |
| Version | Version 1.184 |
| Unique ID | Version 1.184;DFHA;Felonast-ExtraLight;2019;FLVI-613 |
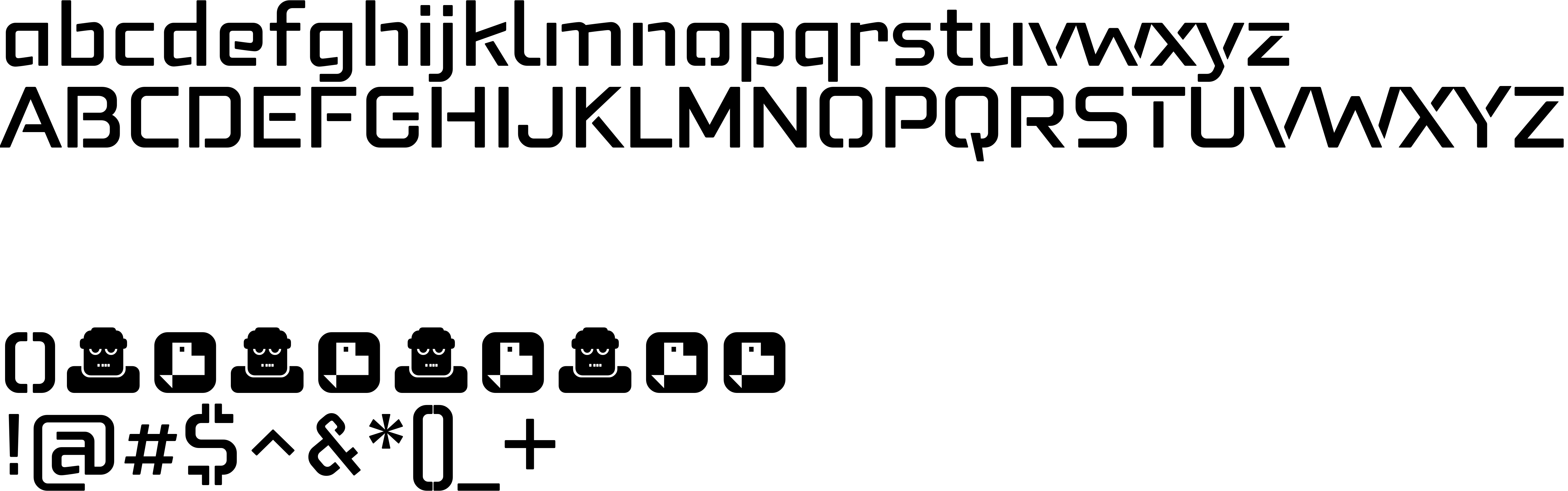
| Description | Felona st. is a sans serif typeface that includes letters in small caps (Small Caps), 10 styles of square proportion and geometric construction, a rounded design with a current and technological aspect. |
| Designer | Fernando Haro |
| Designer URL | http://defharo.com |
| Trademark | Felona st. is a trademark of deFharo. |
| Manufacturer | deFharo |
| Vendor URL | https://defharo.com/fonts/felona-stencil/ |
| Copyright | Copyright (c) 2019 by deFharo. All rights reserved. |
| License URL | https://defharo.com/fonts/felona-stencil/ |
| License Description | Personal use only (FFP)! Leer / Read: |
| Vendor ID | DFHA |

You can connect the font Felona st to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=felona-st" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=felona-st);
Activate this font for text in your CSS styles file::
font-family: 'Felona st', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=felona-st" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Felona st', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Felona st!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.