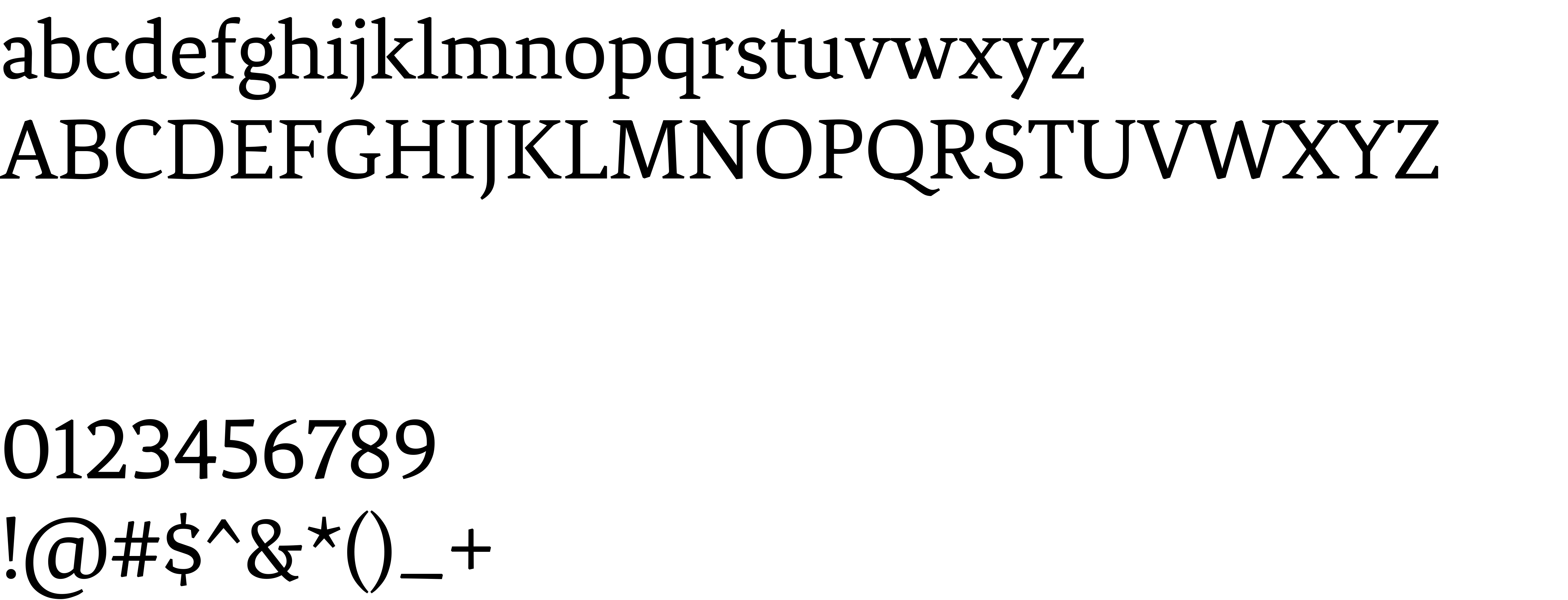
On our website you can download font Fenix version 004.301, which belongs to the family Fenix (subfamily Regular). Manufacturer by Fernando Diaz. Designer - Fernando Diaz (You can contact the designer at: http://www.ferfolio.com).Download Fenix free on MyFonts.club. It size - only 44.09 KB All right reserved Copyright (c) 2012 by Fernando Diaz ([email protected]), with Reserved Font Name 'Fenix'.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 192 times |
| size | 44.09 KB |
| Family | Fenix |
| Subfamily | Regular |
| Full name | Fenix |
| PostScript name | Fenix |
| Preferred family | Fenix |
| Preferred subfamily | Regular |
| Version | 004.301 |
| Unique ID | FernandoDiaz: Fenix: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Fernando Diaz |
| Designer URL | http://www.ferfolio.com |
| Trademark | Fenix is a trademark of Fernando Diaz. |
| Manufacturer | Fernando Diaz |
| Vendor URL | http://www.tipotype.com |
| Copyright | Copyright (c) 2012 by Fernando Diaz ([email protected]), with Reserved Font Name 'Fenix'. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Fenix to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fenix" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fenix);
Activate this font for text in your CSS styles file::
font-family: 'Fenix', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fenix" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fenix', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fenix!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.