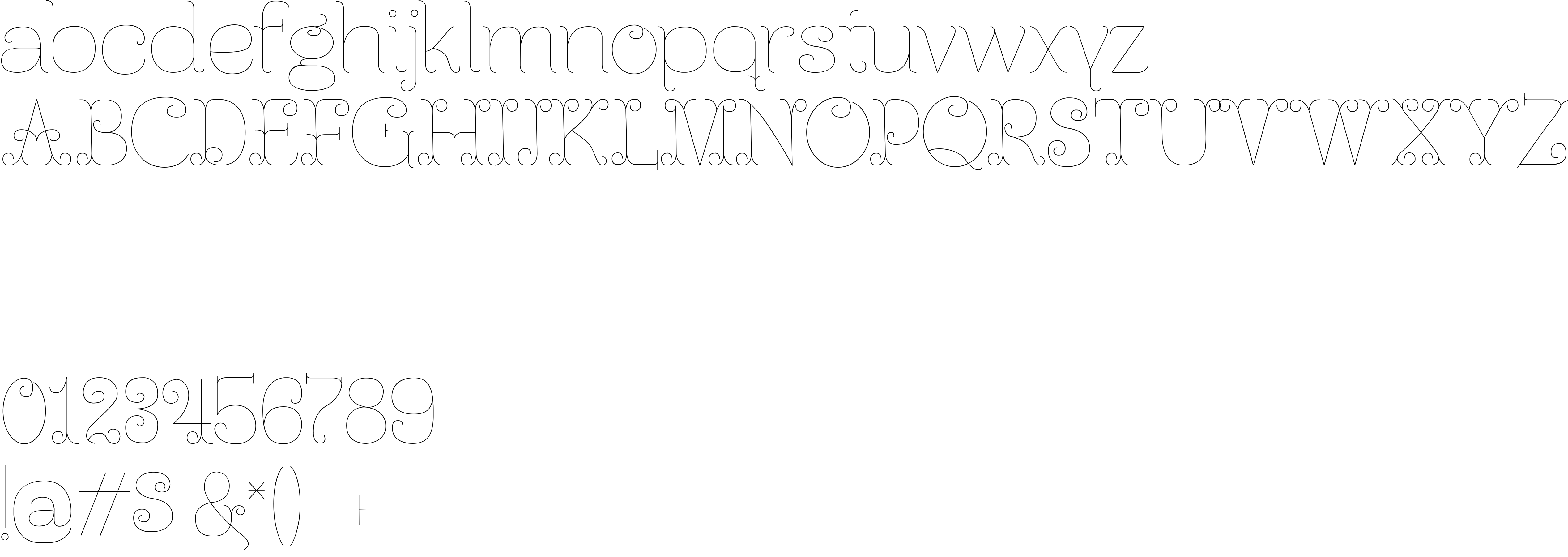
On our website you can download font Ferrica version Version 1.000, which belongs to the family Ferrica (subfamily Light). Manufacturer by Fernando Carvente. Designer - Fernando Carvente (You can contact the designer at: serifchocolate.com).Download Ferrica free on MyFonts.club. It size - only 67.71 KB All right reserved Copyright (c) 2012 by Fernando Carvente. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 124 times |
| size | 67.71 KB |
| Family | Ferrica |
| Subfamily | Light |
| Full name | Ferrica-Light |
| PostScript name | Ferrica-Light |
| Preferred family | Ferrica |
| Preferred subfamily | Light |
| Version | Version 1.000 |
| Unique ID | pyrs: Ferrica Light: |
| Description | Copyright (c) 2012 by Fernando Carvente. All rights reserved. |
| Designer | Fernando Carvente |
| Designer URL | serifchocolate.com |
| Trademark | Ferrica Light is a trademark of Fernando Carvente. |
| Manufacturer | Fernando Carvente |
| Copyright | Copyright (c) 2012 by Fernando Carvente. All rights reserved. |
| License Description | Free for personal use or nonprofit projects, commercial applications please e-mail to [email protected] |
| Vendor ID | pyrs |
| Mac font menu name | Ferrica Light |

You can connect the font Ferrica to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ferrica" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ferrica);
Activate this font for text in your CSS styles file::
font-family: 'Ferrica', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ferrica" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ferrica', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ferrica!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.