On our website you can download font Fest Condensed version Version 1.0, which belongs to the family Fest Condensed (subfamily Regular). Manufacturer by https://fontstruct.com. Designer - calvinaclvr (You can contact the designer at: https://fontstruct.com/fontstructors/show/1731731/calvinaclvr).Download Fest Condensed free on MyFonts.club. It size - only 15.45 KB All right reserved Copyright calvinaclvr 2020. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 35 times |
| size | 15.45 KB |
| Family | Fest Condensed |
| Subfamily | Regular |
| Full name | Fest Condensed Regular |
| PostScript name | Fest-Condensed |
| Version | Version 1.0 |
| Unique ID | Fest Condensed |
| Description | “Fest Condensed” was built with FontStruct |
| Designer | calvinaclvr |
| Designer URL | https://fontstruct.com/fontstructors/show/1731731/calvinaclvr |
| Trademark | FontStruct is a trademark of FontStruct.com |
| Manufacturer | https://fontstruct.com |
| Vendor URL | https://fontstruct.com/fontstructions/show/1732885/fest-condensed |
| Copyright | Copyright calvinaclvr 2020 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
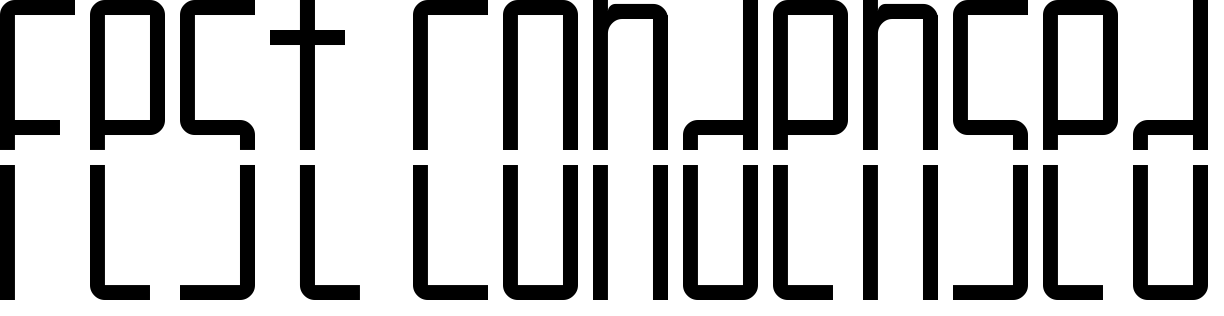
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Fest Condensed to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fest-condensed" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fest-condensed);
Activate this font for text in your CSS styles file::
font-family: 'Fest Condensed', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fest-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fest Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fest Condensed!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.