On our website you can download font Filmotype Quiet version Version 1.000, which belongs to the family Filmotype Quiet (subfamily Regular). Manufacturer by Font Diner Inc.. Designer - Patrick Griffin (You can contact the designer at: www.filmotype.com).Download Filmotype Quiet free on MyFonts.club. It size - only 214.23 KB All right reserved Copyright (c) 2010 by Font Diner Inc. All rights reserved. Filmotype is a trademark of Font Diner Inc.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 118 times |
| size | 214.23 KB |
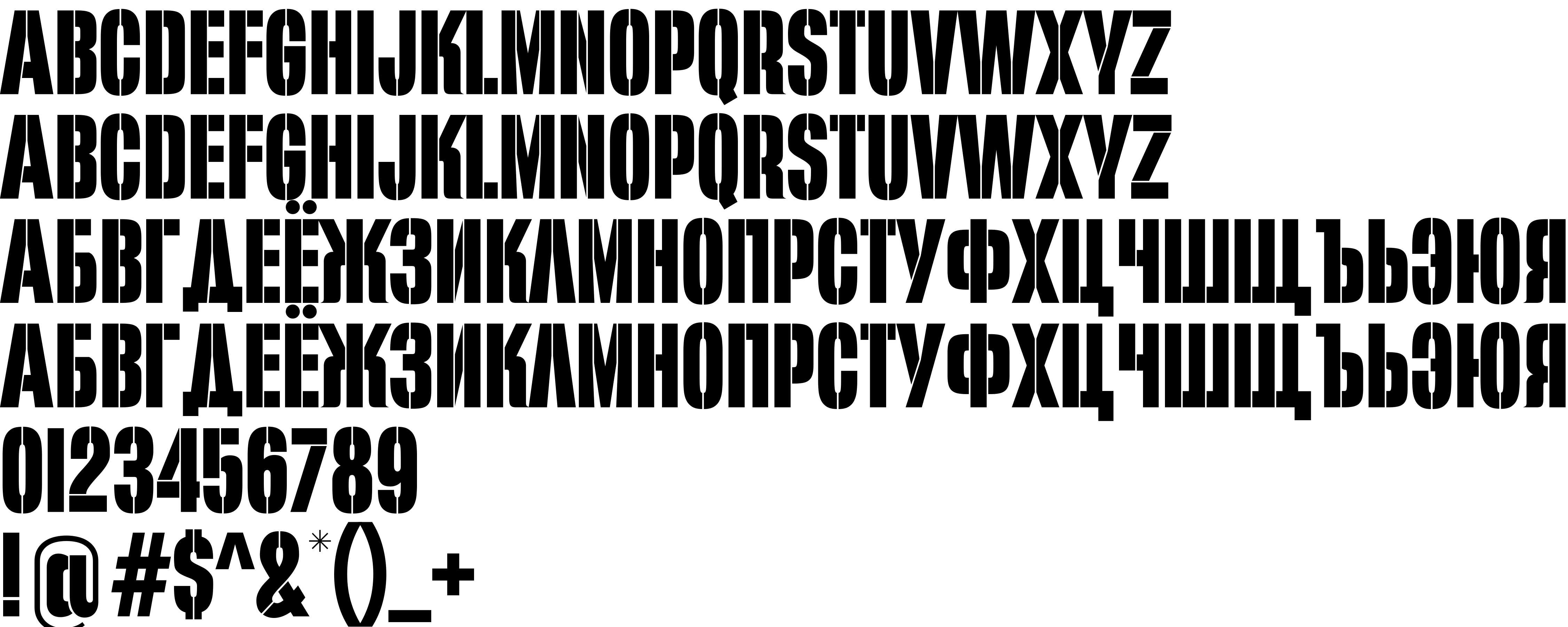
| Family | Filmotype Quiet |
| Subfamily | Regular |
| Full name | FilmotypeQuiet |
| PostScript name | FilmotypeQuiet |
| Preferred family | Filmotype Quiet |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | FontDinerInc.: Filmotype Quiet: 2010 |
| Description | Copyright (c) 2010 by Font Diner Inc. All rights reserved. |
| Designer | Patrick Griffin |
| Designer URL | www.filmotype.com |
| Trademark | Filmotype Quiet is a trademark of Font Diner Inc. |
| Manufacturer | Font Diner Inc. |
| Vendor URL | www.fontbros.com |
| Copyright | Copyright (c) 2010 by Font Diner Inc. All rights reserved. Filmotype is a trademark of Font Diner Inc. |
| License URL | http://www.fontbros.com/fontbros_eula.html |
| License Description | Font Brothers End User License Agreement |
| Vendor ID | FILM |

You can connect the font Filmotype Quiet to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=filmotype-quiet" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=filmotype-quiet);
Activate this font for text in your CSS styles file::
font-family: 'Filmotype Quiet', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=filmotype-quiet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Filmotype Quiet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Filmotype Quiet!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.