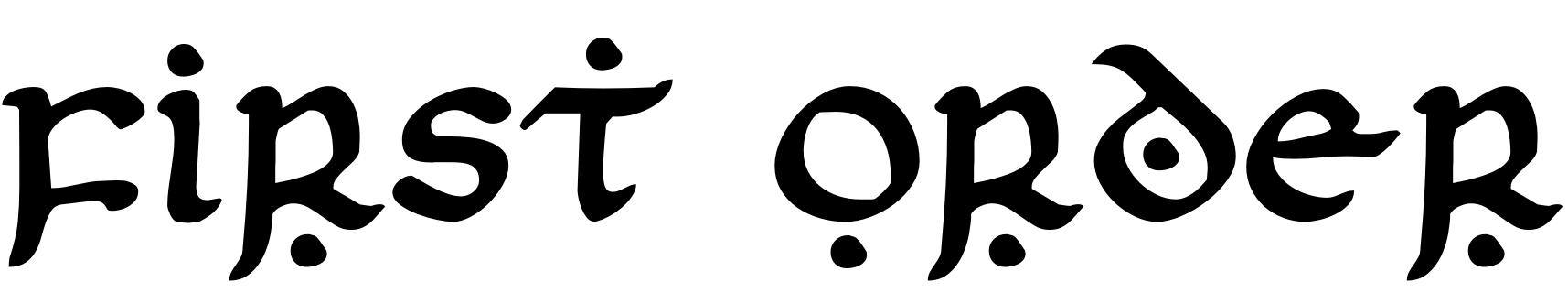
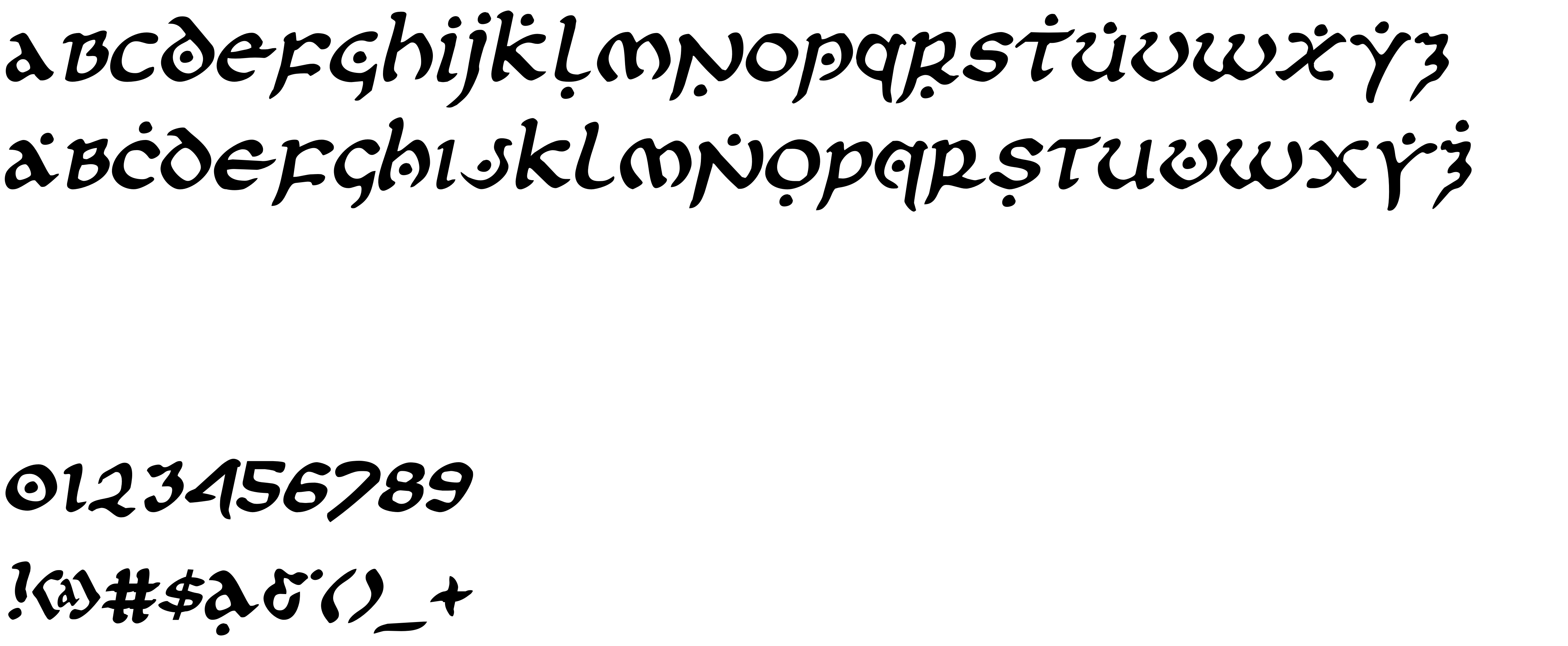
On our website you can download font First Order version Version 3.0; 2018, which belongs to the family First Order (subfamily Regular). Designer - Daniel Zadorozny (You can contact the designer at: http://www.iconian.com).Download First Order free on MyFonts.club. It size - only 224.73 KB All right reserved 2018 Iconian Fonts - www.iconian.com. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 148 times |
| size | 224.73 KB |
| Family | First Order |
| Subfamily | Regular |
| Full name | First Order |
| PostScript name | FirstOrder |
| Version | Version 3.0; 2018 |
| Unique ID | First Order: 2018 |
| Designer | Daniel Zadorozny |
| Designer URL | http://www.iconian.com |
| Copyright | 2018 Iconian Fonts - www.iconian.com |
| Vendor ID | pyrs |

You can connect the font First Order to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=first-order" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=first-order);
Activate this font for text in your CSS styles file::
font-family: 'First Order', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=first-order" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'First Order', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with First Order!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.