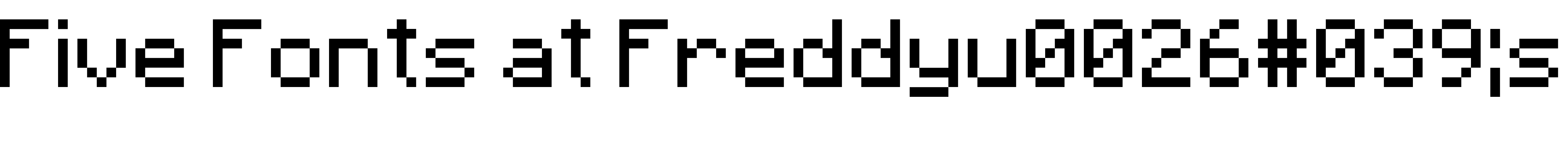
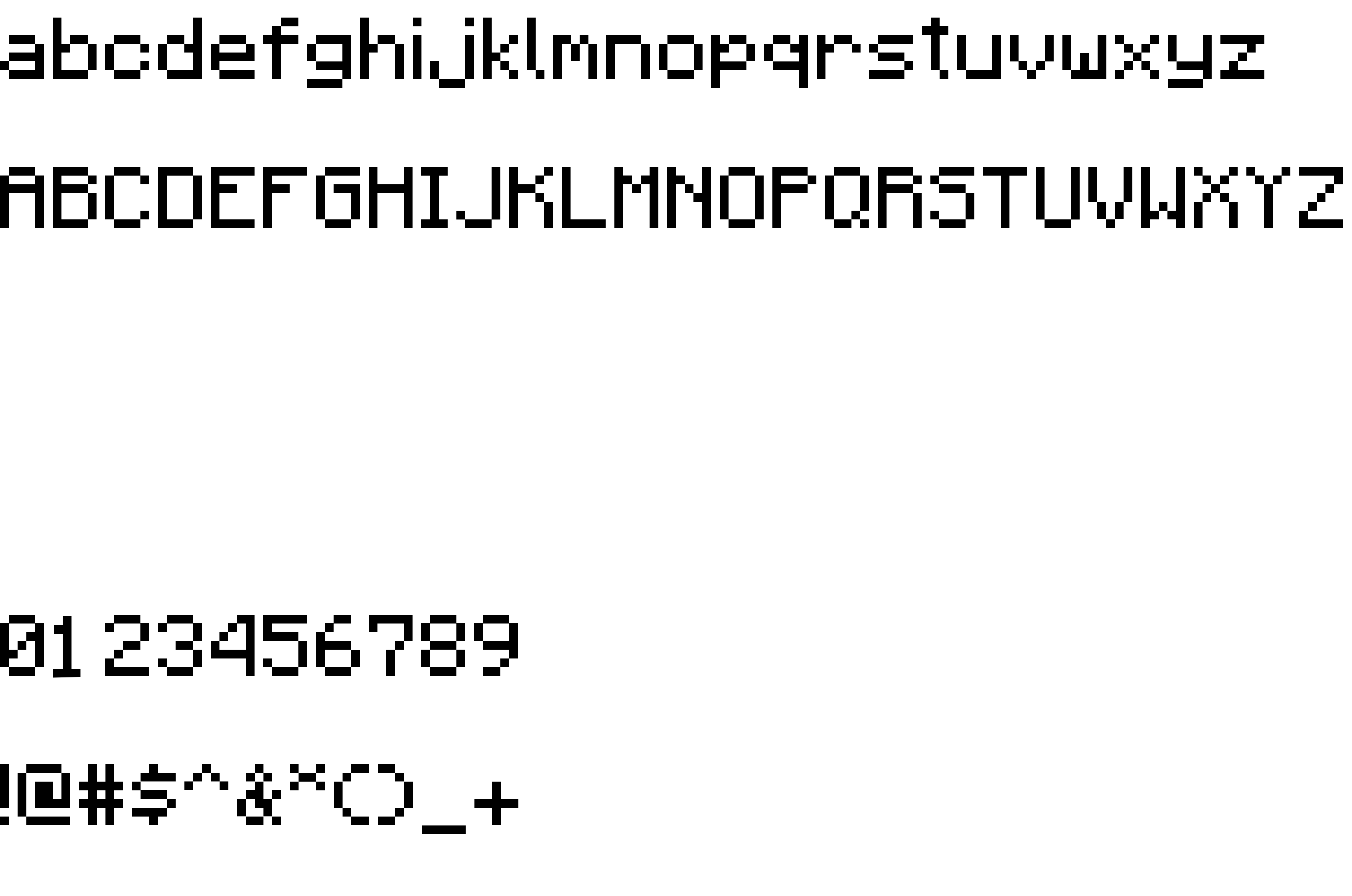
On our website you can download font Five Fonts at Freddy\u0026#039;s version "", which belongs to the family Five Fonts at Freddy's (subfamily Regular). Manufacturer by http://andrewtyler.net. Designer - Andrew Tyler (You can contact the designer at: http://andrewtyler.net).Download Five Fonts at Freddy\u0026#039;s free on MyFonts.club. It size - only 51.33 KB All right reserved Copyright Andrew Tyler 2014. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 151 times |
| size | 51.33 KB |
| Family | Five Fonts at Freddy's |
| Subfamily | Regular |
| Full name | Five Fonts at Freddy's Regular |
| PostScript name | FiveFontsatFreddy'sRegular |
| Preferred family | Five Fonts at Freddy's |
| Preferred subfamily | Regular |
| Version | "" |
| Unique ID | http://andrewtyler.net:Five Fonts at Freddy's Regular |
| Description | "" |
| Designer | Andrew Tyler |
| Designer URL | http://andrewtyler.net |
| Trademark | "" |
| Manufacturer | http://andrewtyler.net |
| Vendor URL | http://andrewtyler.net |
| Copyright | Copyright Andrew Tyler 2014 |
| License URL | "" |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | XXXX |

You can connect the font Five Fonts at Freddy\u0026#039;s to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=five-fonts-freddys" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=five-fonts-freddys);
Activate this font for text in your CSS styles file::
font-family: 'Five Fonts at Freddy\u0026#039;s', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=five-fonts-freddys" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Five Fonts at Freddy\u0026#039;s', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Five Fonts at Freddy\u0026#039;s!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.