On our website you can download font Flappy Bird version Version 1.0, which belongs to the family Flappy Bird (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - FontofFame (You can contact the designer at: http://fontstruct.com/fontstructions/show/1098577).Download Flappy Bird free on MyFonts.club. It size - only 13.57 KB All right reserved Copyright FontofFame 2015. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 88 times |
| size | 13.57 KB |
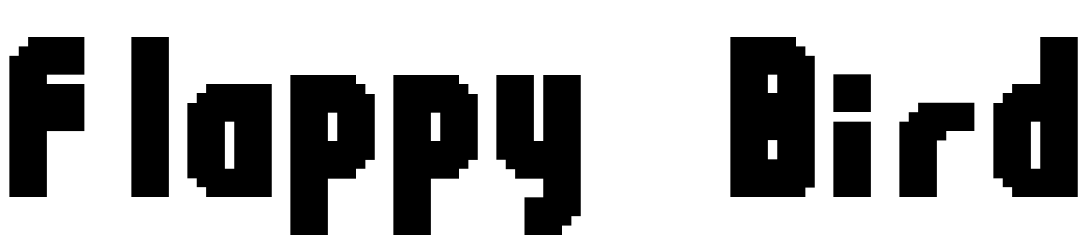
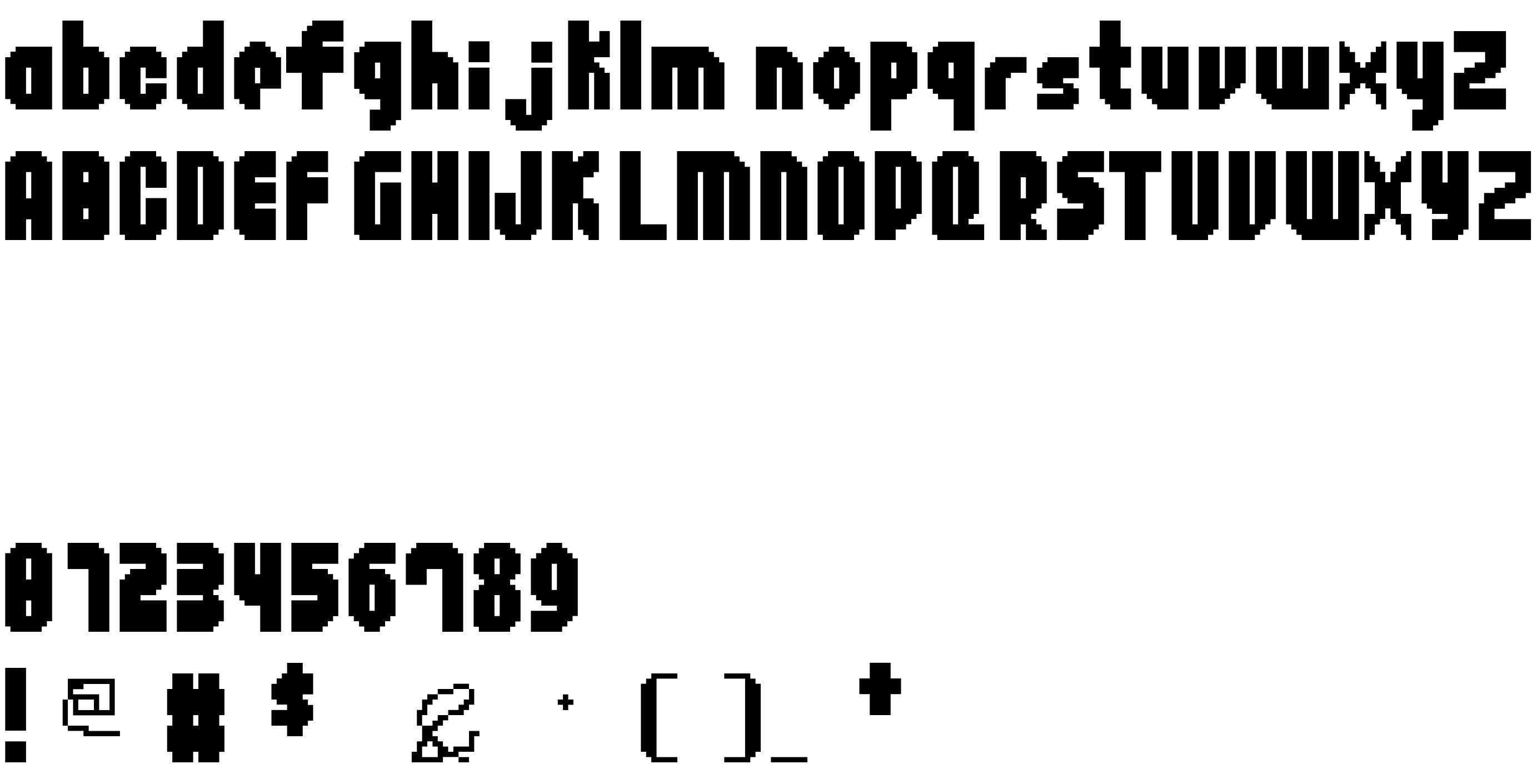
| Family | Flappy Bird |
| Subfamily | Regular |
| Full name | Flappy Bird Regular |
| PostScript name | Flappy-Bird |
| Version | Version 1.0 |
| Unique ID | FontStruct Flappy Bird |
| Description | “Flappy Bird” was built with FontStruct |
| Designer | FontofFame |
| Designer URL | http://fontstruct.com/fontstructions/show/1098577 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright FontofFame 2015 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Flappy Bird to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=flappy-bird" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=flappy-bird);
Activate this font for text in your CSS styles file::
font-family: 'Flappy Bird', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=flappy-bird" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flappy Bird', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flappy Bird!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.