On our website you can download font Fleur De Leah version Version 1.010; ttfautohint (v1.8.3), which belongs to the family Fleur De Leah (subfamily Regular). Manufacturer by Robert E. Leuschke. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Fleur De Leah free on MyFonts.club. It size - only 225.00 KB All right reserved Copyright 2008-2021 The Fleur De Leah Project Authors (https://github.com/googlefonts/fleurdeleah). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 168 times |
| size | 225.00 KB |
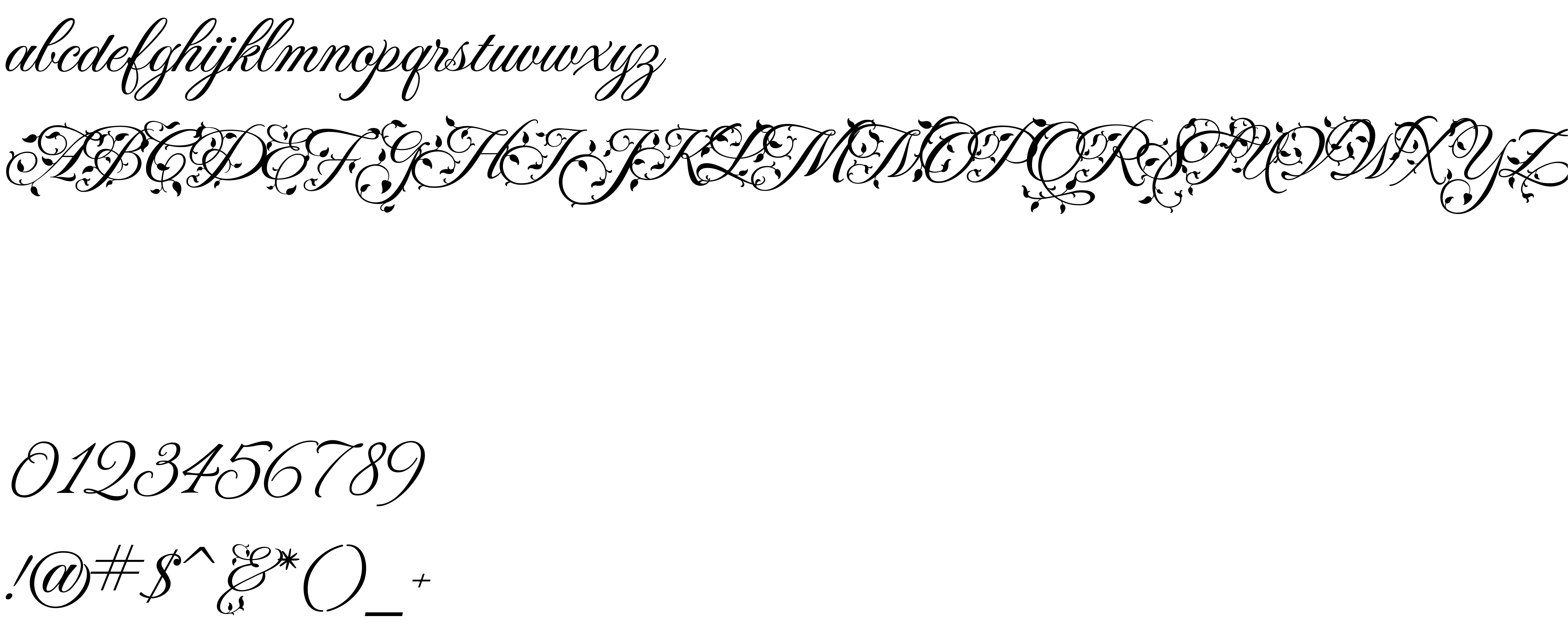
| Family | Fleur De Leah |
| Subfamily | Regular |
| Full name | Fleur De Leah Regular |
| PostScript name | FleurDeLeah-Regular |
| Version | Version 1.010; ttfautohint (v1.8.3) |
| Unique ID | 1.010;NONE;FleurDeLeah-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Manufacturer | Robert E. Leuschke |
| Vendor URL | www.typesetit.com |
| Copyright | Copyright 2008-2021 The Fleur De Leah Project Authors (https://github.com/googlefonts/fleurdeleah) |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | NONE |

You can connect the font Fleur De Leah to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=fleur-de-leah" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=fleur-de-leah);
Activate this font for text in your CSS styles file::
font-family: 'Fleur De Leah', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=fleur-de-leah" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fleur De Leah', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fleur De Leah!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.