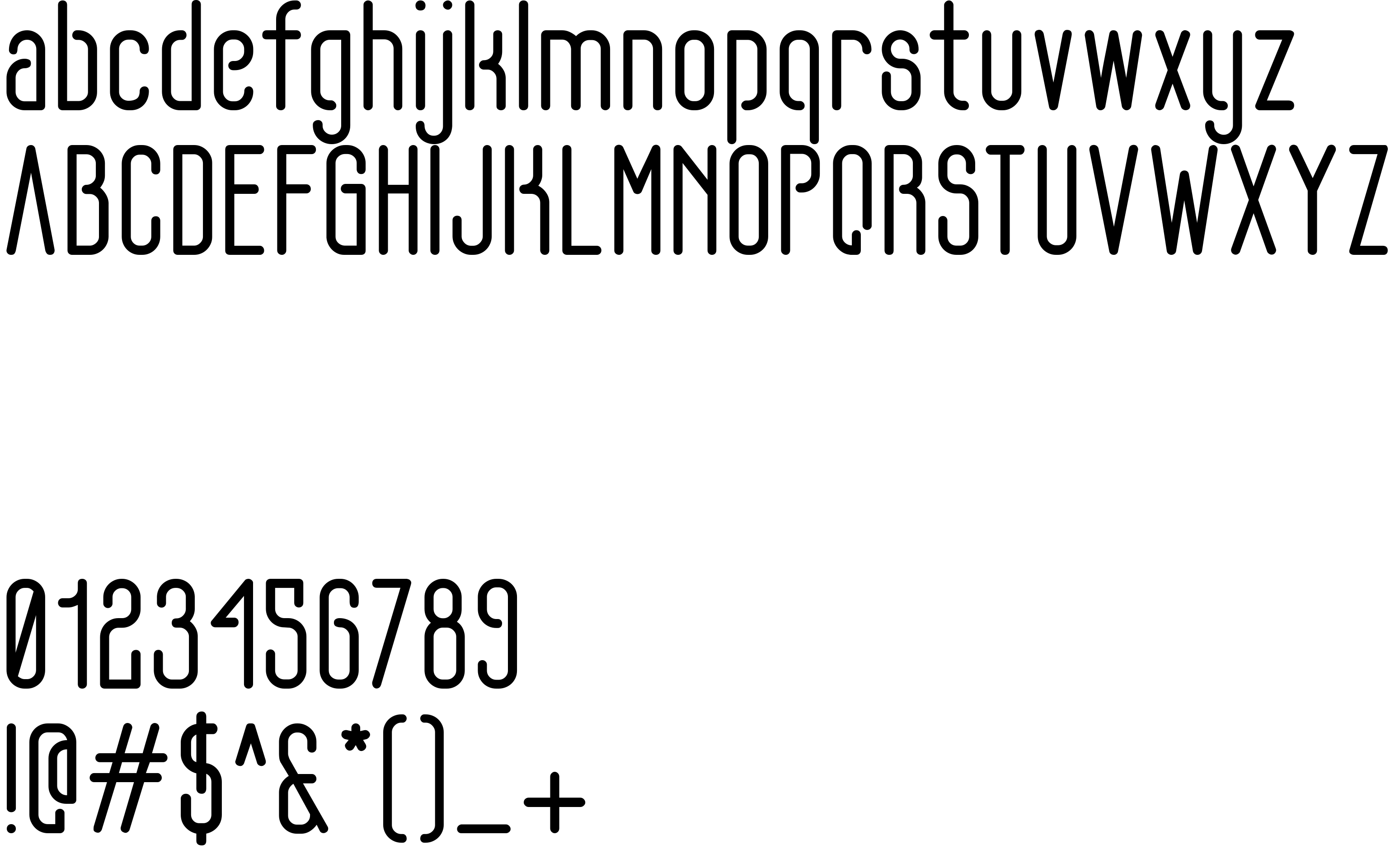
On our website you can download font FLOGREEN which belongs to the family FLOGREEN (subfamily Regular). Manufacturer by ominous_co. Designer - cahya (You can contact the designer at: https://www.behance.net/cahyasofyan).Download FLOGREEN free on MyFonts.club. It size - only 38.03 KB All right reserved Copyright (c) 2014 by ominous_co. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 38.03 KB |
| Family | FLOGREEN |
| Subfamily | Regular |
| Full name | FLOGREEN |
| PostScript name | FLOGREEN |
| Unique ID | ominous_co: FLO: 2014 |
| Description | Copyright (c) 2014 by . All rights reserved. |
| Designer | cahya |
| Designer URL | https://www.behance.net/cahyasofyan |
| Trademark | FLOGREEN is a trademark of ominous_co. |
| Manufacturer | ominous_co |
| Copyright | Copyright (c) 2014 by ominous_co. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | FLOGREEN |

You can connect the font FLOGREEN to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=flogreen" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=flogreen);
Activate this font for text in your CSS styles file::
font-family: 'FLOGREEN', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=flogreen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FLOGREEN', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FLOGREEN!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.