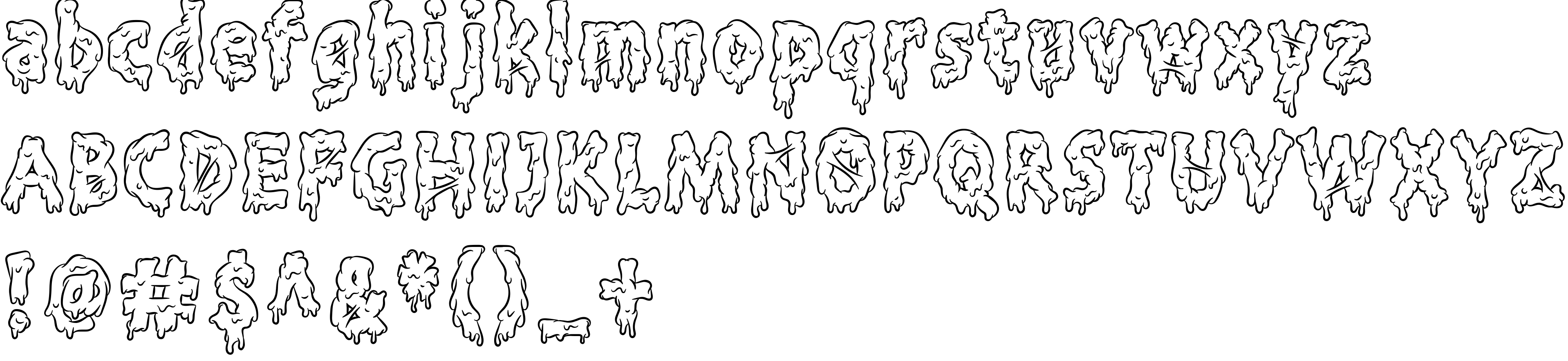
On our website you can download font Flying-Slime-Line version Version 1.001;Fontself Maker 3.5.6, which belongs to the family Flying-Slime-Reguler (subfamily Regular). Manufacturer by tokopress. Designer - Tokopress TeamDownload Flying-Slime-Line free on MyFonts.club. It size - only 105.98 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 105.98 KB |
| Family | Flying-Slime-Reguler |
| Subfamily | Regular |
| Full name | Flying-Slime-Reguler |
| PostScript name | FlyingSlimeRegulerRegular |
| Preferred family | Flying-Slime-Reguler |
| Preferred subfamily | Regular |
| Version | Version 1.001;Fontself Maker 3.5.6 |
| Unique ID | 1.001;FlyingSlimeRegulerRegular |
| Designer | Tokopress Team |
| Trademark | tokopress |
| Manufacturer | tokopress |
| Vendor ID | XXXX |

You can connect the font Flying-Slime-Line to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=flying-slime-line" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=flying-slime-line);
Activate this font for text in your CSS styles file::
font-family: 'Flying-Slime-Line', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=flying-slime-line" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flying-Slime-Line', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flying-Slime-Line!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.