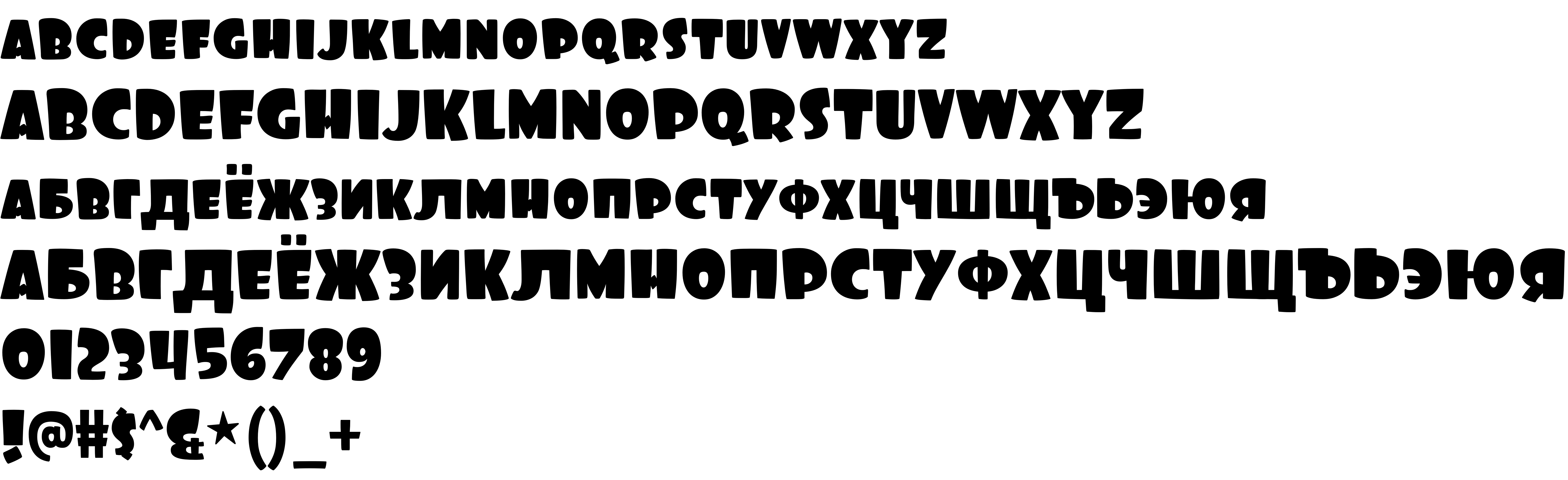
On our website you can download font Foo version Version 5.002, which belongs to the family Foo (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://typodermicfonts.com).Download Foo free on MyFonts.club. It size - only 185.86 KB All right reserved (c) 1996-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 294 times |
| size | 185.86 KB |
| Family | Foo |
| Subfamily | Regular |
| Full name | Foo Regular |
| PostScript name | Foo-Regular |
| Preferred family | Foo |
| Preferred subfamily | Regular |
| Version | Version 5.002 |
| Unique ID | 5.002;TYPO;Foo-Regular |
| Description | http://typodermicfonts.com/pages/license |
| Designer | Ray Larabie |
| Designer URL | http://typodermicfonts.com |
| Trademark | Foo is a trademark of Typodermic Fonts Inc. |
| Manufacturer | Ray Larabie |
| Copyright | (c) 1996-2012 Typodermic Fonts Inc. See attached license agreement. If agreement is missing visit typodermicfonts.com for more info. |
| License URL | http://typodermicfonts.com/pages/license |
| License Description | http://typodermicfonts.com/pages/license |
| Vendor ID | TYPO |

You can connect the font Foo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=foo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=foo);
Activate this font for text in your CSS styles file::
font-family: 'Foo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=foo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Foo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Foo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.