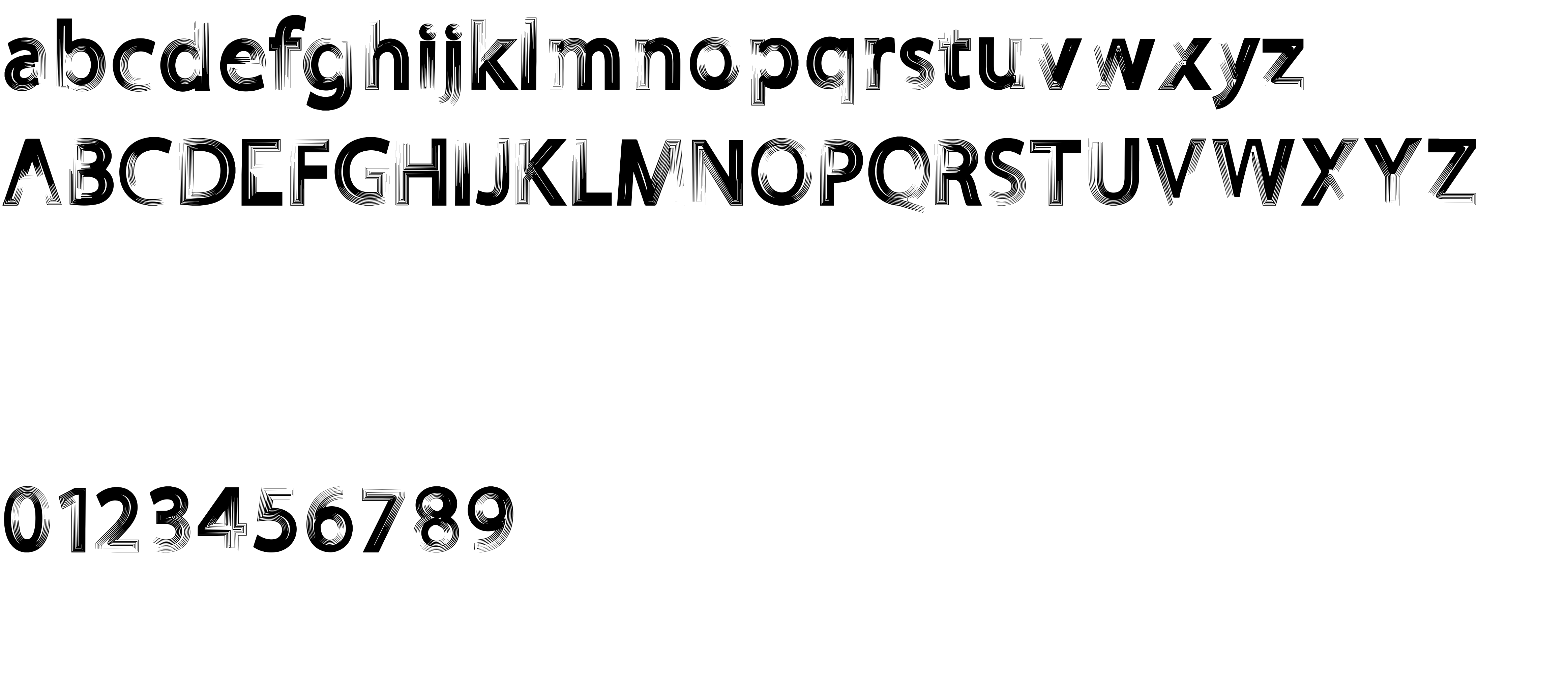
On our website you can download font FOREVER 7entin demo version Version 1.014 June 15, 2016, which belongs to the family FOREVER 7entin demo (subfamily Regular). Manufacturer by fontsandfashion.com. Designer - fontsandfashion.com (You can contact the designer at: http://fontsandfashion.com/).Download FOREVER 7entin demo free on MyFonts.club. It size - only 71.26 KB All right reserved Typeface © (fontsandfashion.com). 2014. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 73 times |
| size | 71.26 KB |
| Family | FOREVER 7entin demo |
| Subfamily | Regular |
| Full name | FOREVER 7entin demo |
| PostScript name | FOREVER7entindemo |
| Version | Version 1.014 June 15, 2016 |
| Unique ID | FOREVER 7entin demo:Version 1.014 |
| Description | This font was created using FontCreator 7.5 from High-Logic.com |
| Designer | fontsandfashion.com |
| Designer URL | http://fontsandfashion.com/ |
| Manufacturer | fontsandfashion.com |
| Vendor URL | http://fontsandfashion.com/ |
| Copyright | Typeface © (fontsandfashion.com). 2014. All Rights Reserved |
| Vendor ID | HL |

You can connect the font FOREVER 7entin demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=forever-7entin-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=forever-7entin-demo);
Activate this font for text in your CSS styles file::
font-family: 'FOREVER 7entin demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=forever-7entin-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FOREVER 7entin demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FOREVER 7entin demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.